HTML5 中的一些有趣的新特性:
用于绘画的 canvas 元素
用于媒介回放的 video 和 audio 元素
对本地离线存储的更好的支持
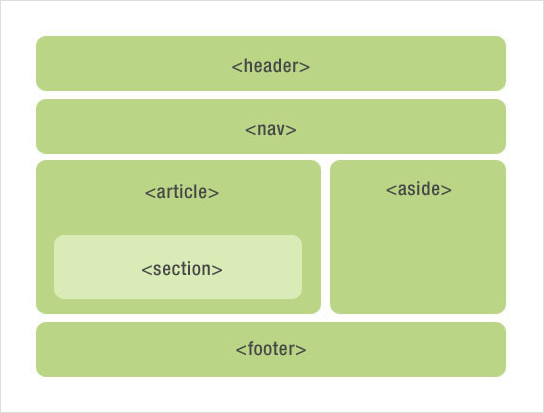
新的特殊内容元素,比如 article、footer、header、nav、section
新的表单控件,比如 calendar、date、time、email、url、search
canvas 元素
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
var cxt=c.getContext("2d");
cxt.fillStyle="#FF0000";
//矩形
cxt.fillRect(0,0,150,75);
//画一个圆
cxt.beginPath();
cxt.arc(70,18,15,0,Math.PI*2,true);
cxt.closePath();
cxt.fill();
//画图片
var img=new Image()
img.src="flower.png"
cxt.drawImage(img,0,0);
Canvas 和 SVG 都是H5的新特性,都允许您在浏览器中创建图形,但是它们在根本上是不同的。
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
Canvas 与 SVG 的比较
Canvas 通过 JavaScript 来绘制 2D 图形。
Canvas 是逐像素进行渲染的。
在 canvas 中,图形绘制完成后任意位置发生变化,那么整个场景也需要重新绘制。
SVG
SVG 是一种使用 XML 描述 2D 图形的语言。
SVG 基于DOM 元素进行渲染,可以为任意元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
另外canvas绘制图形依赖于分辨率,不支持JavaScript事件处理器(解决办法是把绘制的对象记录下来,比如添加选中对象事件时,通过遍历对象的位置的某个阈值范围,鼠标在屏幕上位置如果落入该范围即判断为选中)。canvas适用于图像密集型的绘制场景(游戏),支持以png/jpg格式存储图片。
而SVG不依赖分辨率(图形质量不会有损失),支持JavaScript事件处理器(每个对象都是DOM节点),不适用于大量对象的渲染(任何过度使用 DOM 的应用都不快)。
video 和 audio 元素
video 和 audio 元素提供了视频与音频的播放功能,也可以通过Javascript操作元素的方法、属性和事件。
Your browser does not support the video tag.
Your browser does not support the audio tag.
本地离线存储
H5新增的两个本地存储:sessionStorage与localStorage,一个存储会话数据,一个存储持久性数据,具体区别查看:http://blog.csdn.net/AvaBlingBling/article/details/52576671
应用程序离线Application Cache:网页加载时,应用程序缓存,这意味着我们可以离线浏览 、资源加载得更快、减少服务器负载。
如需启用应用程序缓存,请在文档的 标签中包含 manifest 属性:
...
//web 服务器上进行配置manifest文件
//在此标题下列出的文件将在首次下载后进行缓存
CACHE MANIFEST
# 2012-02-21 v1.0.0
/theme.css
/logo.gif
/main.js
//在此标题下列出的文件需要与服务器的连接,且不会被缓存
NETWORK:
login.html
// 在此标题下列出的文件规定当页面无法访问时的回退页面
FALLBACK:
/html5/ /404.html
语义化标签
如 article、footer、header、nav、section
因为div没有任何意义的元素,他只是一个标签,仅仅是用来构建外观和结构。因此是最适合做容器的标签。所以相比于div和class指示浏览器进行布局,语义化标签让网页具有了“意义”,且容易让搜索引擎、爬虫软件识别。

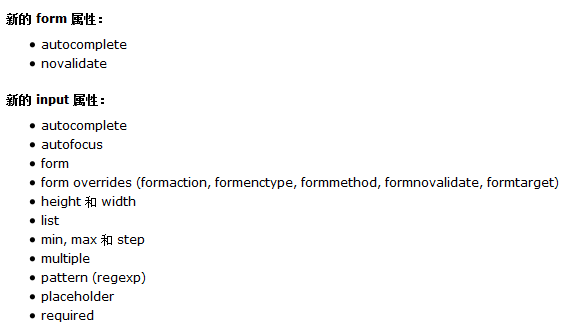
表单控件
HTML5为input元素提供了多个新的表单输入类型,如 date、time、email、url、search、number。
E-mail:
还为
和 元素提供了多个新属性:
First name:
Last name:
E-mail:
另外还提供了新的表单元素,如:datalist,keygen,output.






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








