- 先看效果吧,如下图,用vue来实现,比较简单。
- 更多文章请关注我的头条号,我是落笔承冰

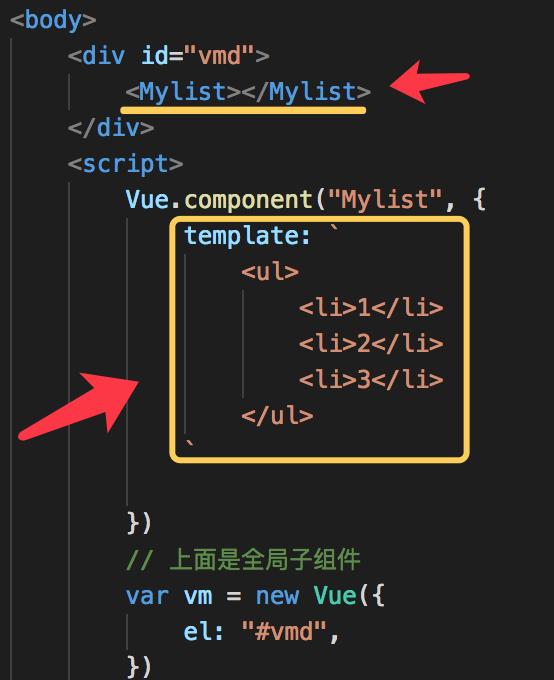
一、加入vue.js链接库,添加一个父组件,一个全局子组件。

二、这个时候网页一定是空的,所以我们在子组件添加模板吧,然后在vmd中调用。


三、我们把三行li变成一行,引入数组来显示,以后我往数组加多少就有多少行了,当然在vue中是用v-for来实行循环的。


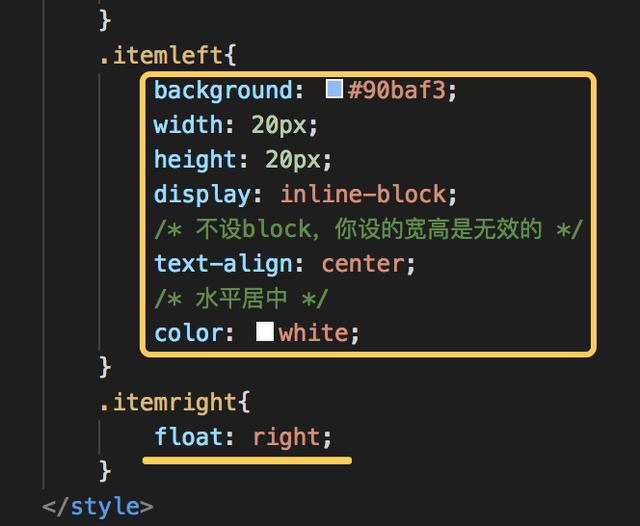
四、调一下样式,去掉各项前的小圆点。


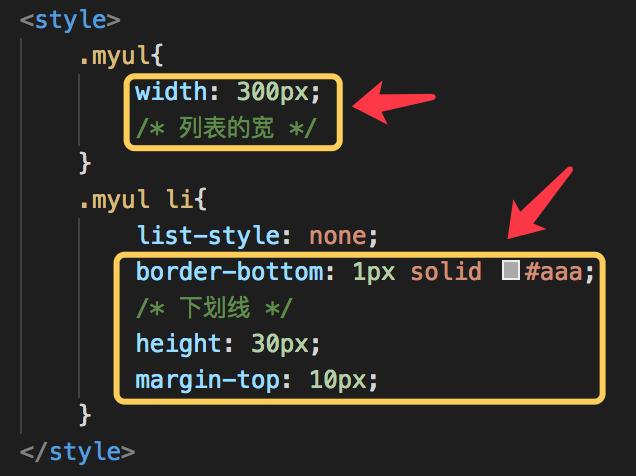
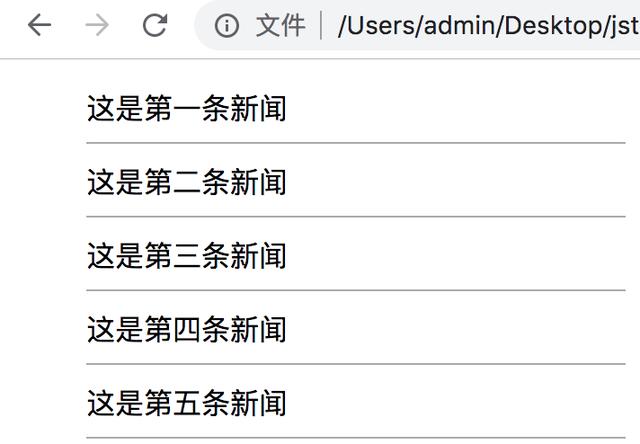
五、再进行一步修改 ,让这个搜索排名列表更加,好看,加宽,加下划线,调节间距。


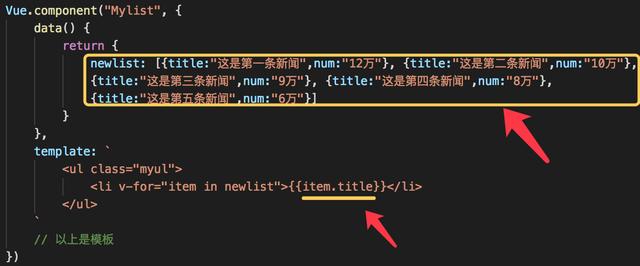
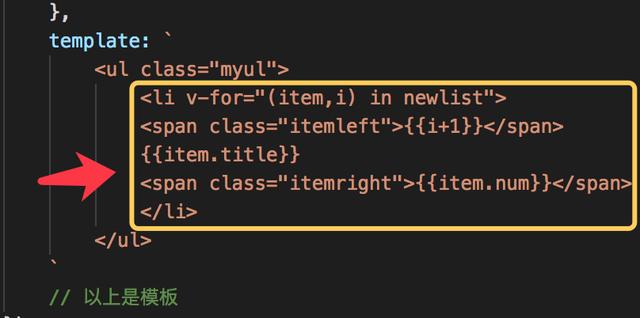
六、看上去,是那么回事了,但我们的每一项不是123那么简单,每一项都含有几个元素,所以我们引入的不仅仅是变量数组,而对象数组。


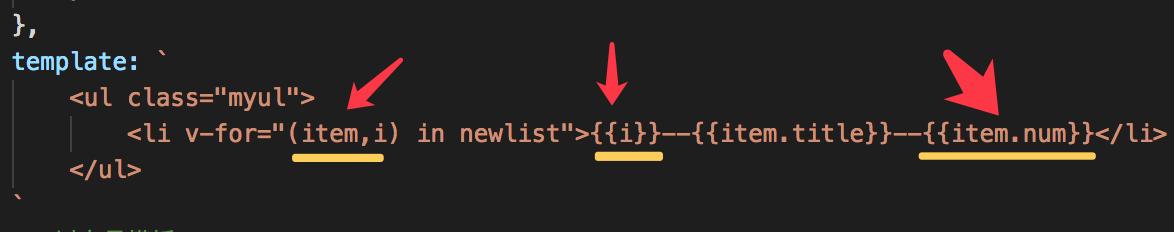
七、我们把序号和标题,还有后面的数量一起放进去。


八、全挤在一起,确实不好吧,还有序号从0开始,也得改改。



Document



















 1739
1739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








