zoom
版本:CSS3
zoom CSS 属性会根据@viewport 来初始化一个缩放因数。当设置1.0 或 100%时表示不缩放。更大的值放大,更小的值缩小。
示例/* Keyword value */
zoom: auto;
/* values */
zoom: 0.8;
zoom: 2.0;
/* values */
zoom: 150%;
浏览器支持




火狐、safari浏览器不支持zoom,其余浏览器支持zoom
语法:zoom:auto| |
取值:auto:根据`viewport`来既定当前标签的缩放。
:必须是一个非负数。1表示没有缩放,大于1表示放大的倍数,小于1亦然。
:必须是一个非负的百分比。以100%为基础进行缩放。默认值auto
相关规则@viewport
百分比缩放因子本身
计算值auto或指定的非负数或百分比
body{line-height:1.5;}
h1{margin:0;font-size:16px;font-family:arial;}
.test{zoom:normal;}
.test2{zoom:5;}
.test3{zoom:300%;}
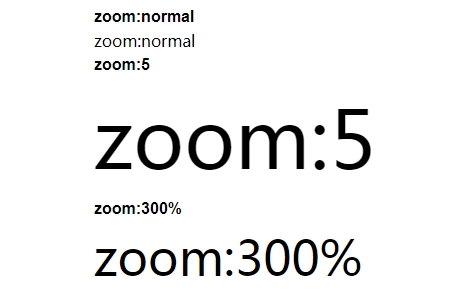
zoom:normal
zoom:normal
zoom:5
zoom:5
zoom:300%
zoom:300%
效果图:






















 1214
1214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








