视频
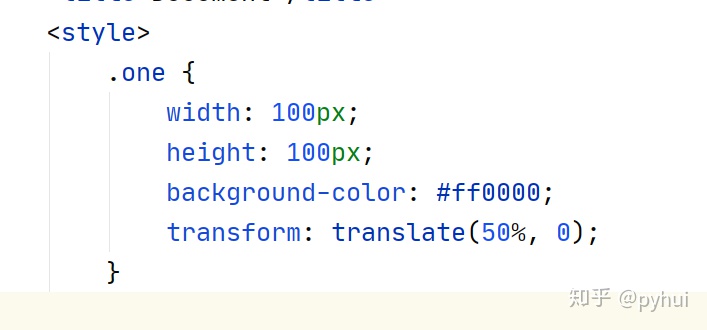
演练 translate 百分比位移的功效 css 1002www.ixigua.com测试,位移百分比参数的情况
水平50%

位移的距离是自身的50%,
利用位移实现,盒子的定位
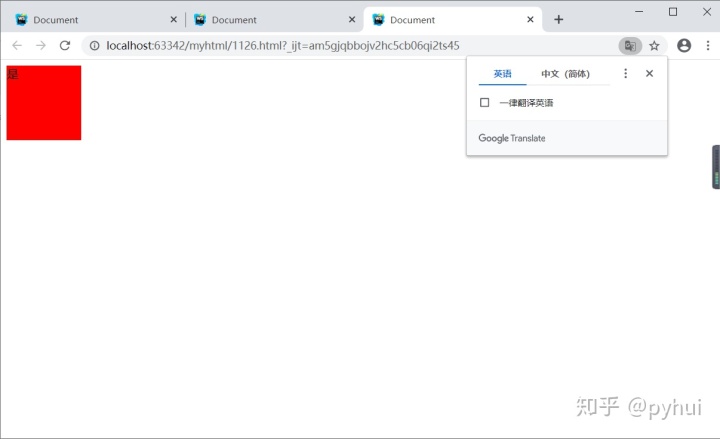
先让盒子向左偏移一半试一试

只设置x的位移,可以不给第二个参数
利用百分比偏移的特性(会根据自己的宽高进行偏移),我们可实现
让盒子位于父级,水平,垂直,居中对齐
思路:
让目标盒子绝对定位
为方便演示,只要一个盒子
初始状态

定位,并且水平偏移

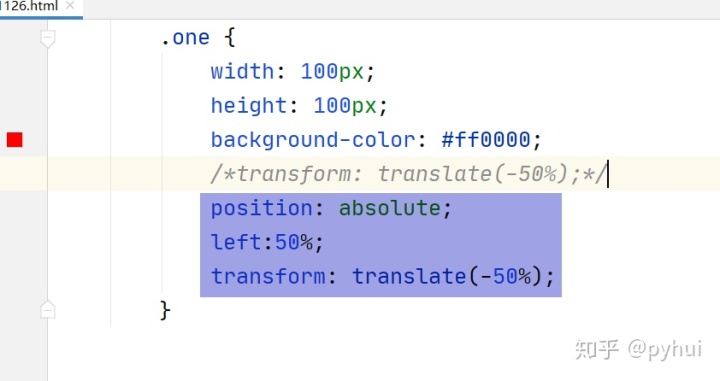
定位,让盒子垂直方向居中对齐
代码

最终效果

代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.one {
width: 100px;
height: 100px;
background-color: #ff0000;
/*transform: translate(-50%);*/
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-50%);
}
</style>
</head>
<body>
<div class="one">是</div>
</body>
</html>



















 9503
9503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








