1.在项目中总会遇见一些需要排序的数据 , 我们可以通过vue.draggable 进行拖动排序 。
2.Draggable为基于Sortable.js的vue组件,用以实现拖拽功能。
3.拖顶的数据和data里的数据为双向绑定 ,在界面变的时候data中的数据也在跟着变化。
安装
npm i -S vuedraggable
使用
页面引入
import draggable from "vuedraggable"
定义组件
components: {
draggable
},
效果展示

页面使用
<draggable
class="syllable_ul"
element="ul"
:list="syllable"
:options="{group:'title', animation:150}"
:no-transition-on-drag="true"
@change="change"
@start="start"
@end="end"
:move="move"
>
<transition-group type="transition" :name="!drag? 'syll_li' : null" :css="true">
<li v-for="(item , idx) in syllable" :key="idx">{{item.title}}</li>
</transition-group>
</draggable>
事件
//evt里面有两个值,一个evt.added 和evt.removed 可以分别知道移动元素的ID和删除元素的ID
change(evt) {
console.log(evt , 'change...')
},
//start ,end ,add,update, sort, remove 得到的都差不多
start(evt) {
this.drag = true
console.log(evt , 'start...')
},
end(evt) {
console.log(evt , 'end....')
this.drag = true
evt.item //可以知道拖动的本身
evt.to // 可以知道拖动的目标列表
evt.from // 可以知道之前的列表
evt.oldIndex // 可以知道拖动前的位置
evt.newIndex // 可以知道拖动后的位置
},
move(evt, originalEvent) {
console.log(evt , 'move')
console.log(originalEvent) //鼠标位置
}
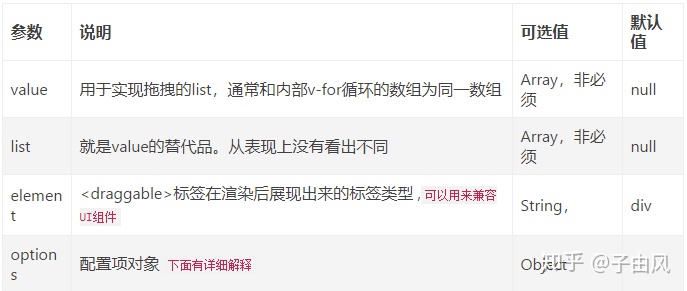
属性和方法说明
属性( Attributes)
draggable的属性:




















 6710
6710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








