选择器的结合使用

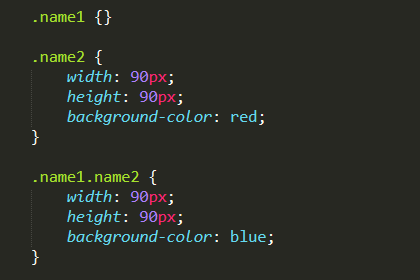
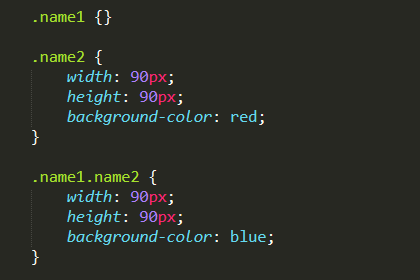
 对于同一个标签设置不同的背景色,但最终因为权重相加.name1.name2的权重>.name1的所以导致该盒子的背景色为蓝色。
对于同一个标签设置不同的背景色,但最终因为权重相加.name1.name2的权重>.name1的所以导致该盒子的背景色为蓝色。
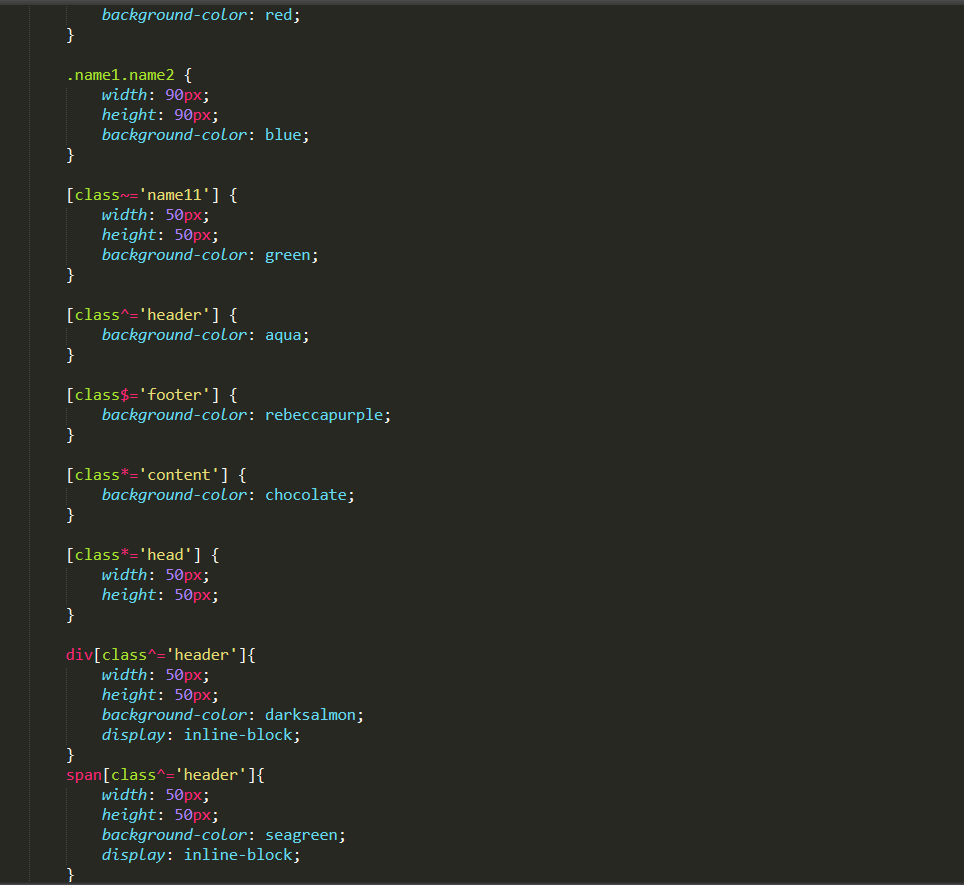
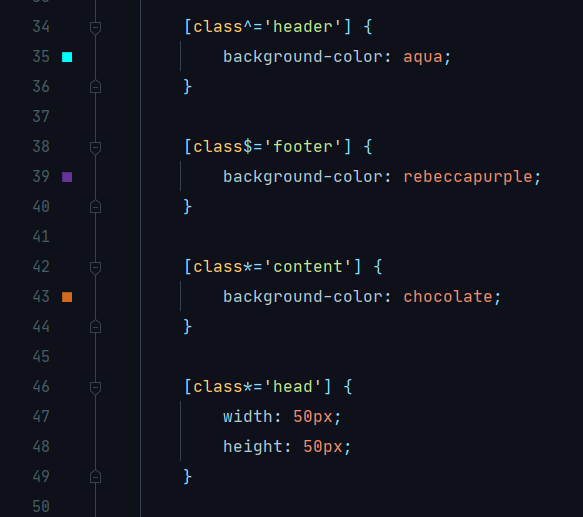
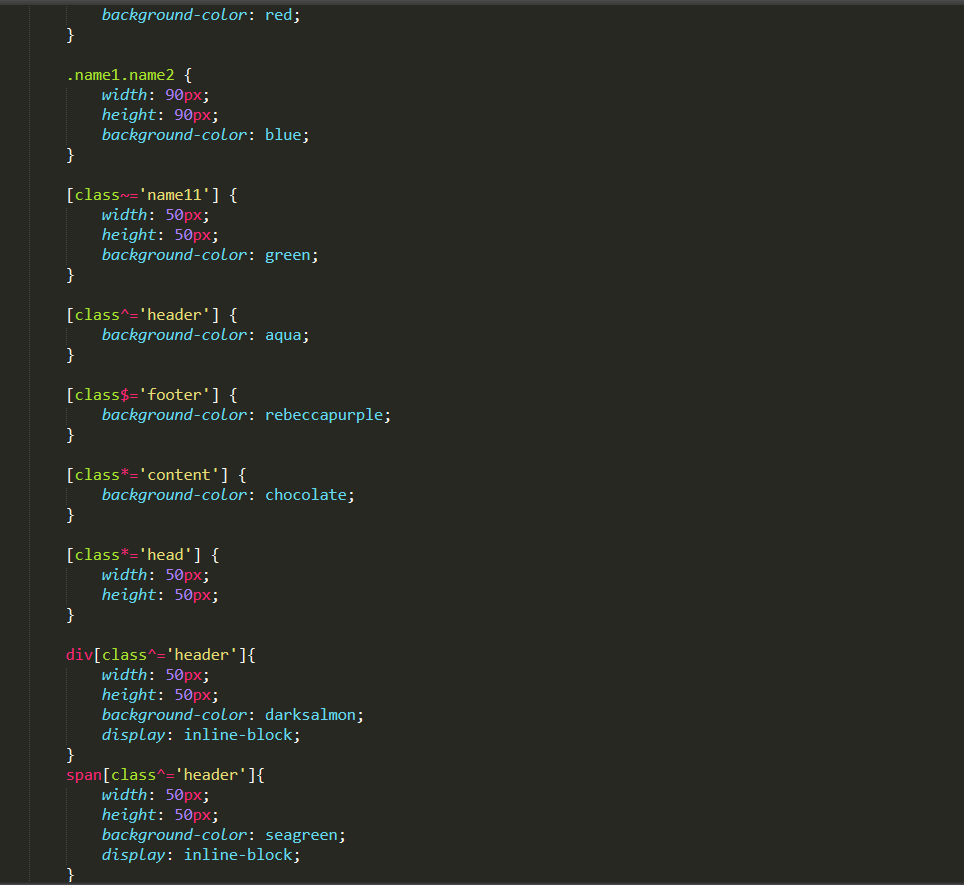
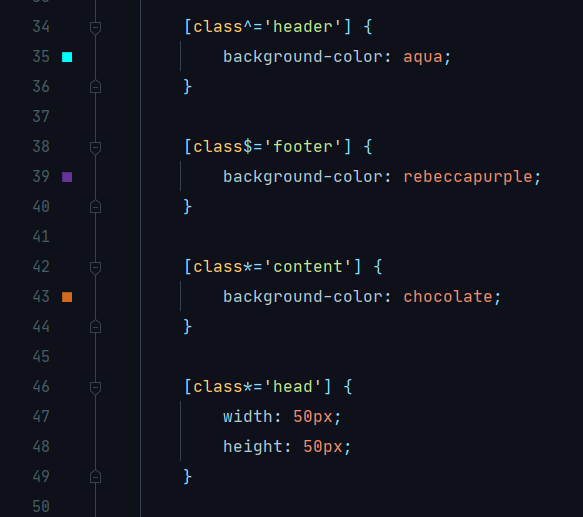
 左图为代码图
左图为代码图
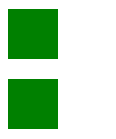
 右图为运行图
右图为运行图
 左图为代码图
左图为代码图
 右图为运行图
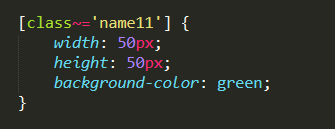
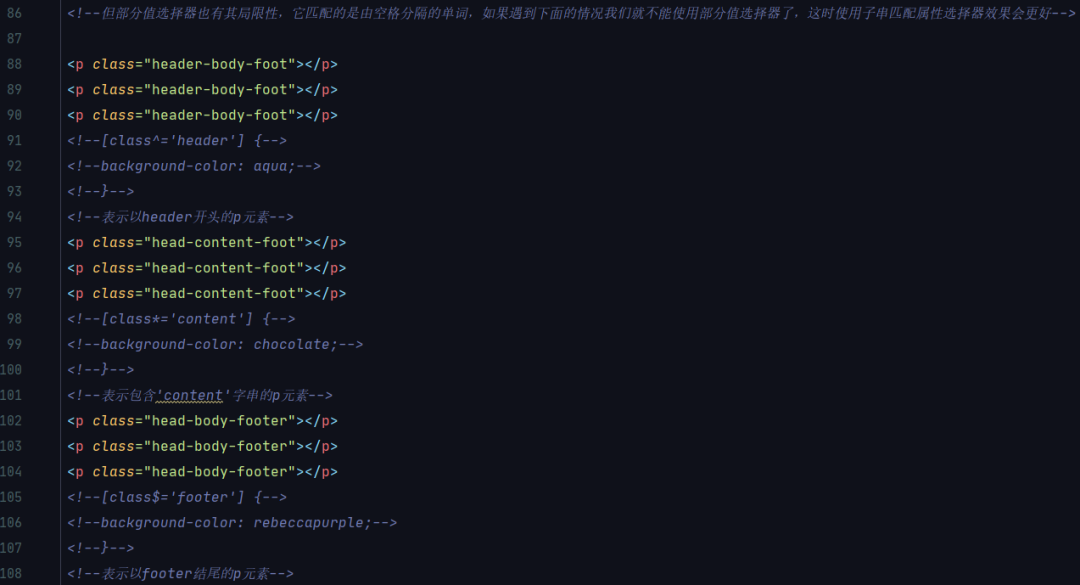
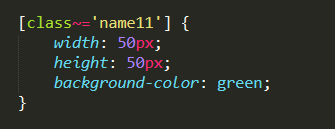
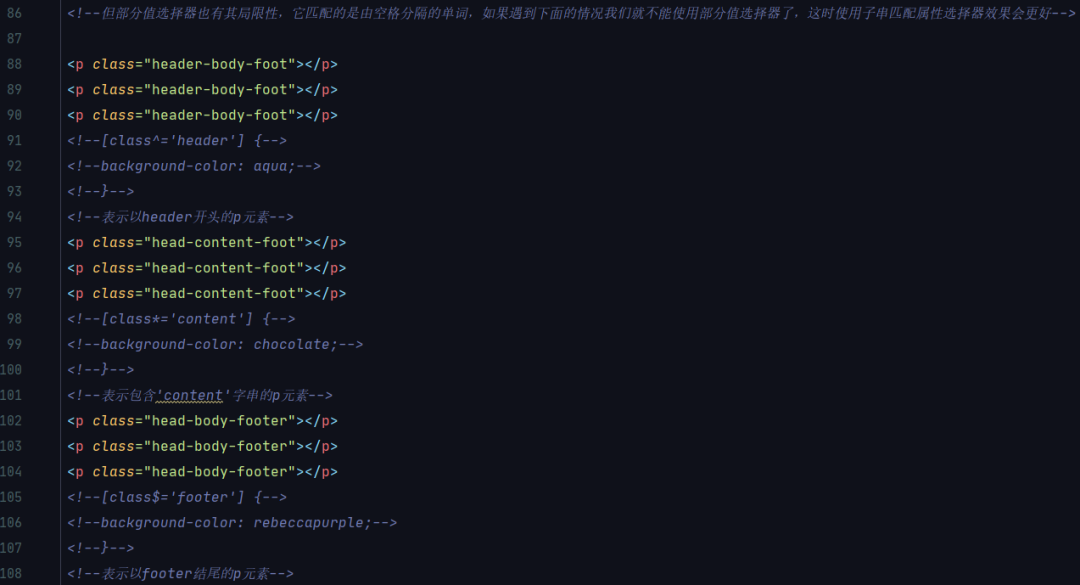
[class~'name11']等价于*.name11{} *为通配符选择器
但部分值选择器也有其局限性,它匹配的是由空格分隔的单词,如果遇到下面的情况我们就不能使用部分值选择器了,这时使用子串匹配属性选择器效果会更好。
右图为运行图
[class~'name11']等价于*.name11{} *为通配符选择器
但部分值选择器也有其局限性,它匹配的是由空格分隔的单词,如果遇到下面的情况我们就不能使用部分值选择器了,这时使用子串匹配属性选择器效果会更好。


 示例图
示例图


 示例图END编辑|杨凡旺审核 |涵兮
示例图END编辑|杨凡旺审核 |涵兮

 对于同一个标签设置不同的背景色,但最终因为权重相加.name1.name2的权重>.name1的所以导致该盒子的背景色为蓝色。
对于同一个标签设置不同的背景色,但最终因为权重相加.name1.name2的权重>.name1的所以导致该盒子的背景色为蓝色。
在做前端工程的时候,我们往往会进行许多的属性设置,这就导致你在使用选择器的时候会很麻烦。
今天在我们常用的选择器之外,对选择器的扩展内容进行了简单的补充分享给大家:
在真正的前端工程中,属性名可不止一个。
 左图为代码图
左图为代码图
 右图为运行图
右图为运行图
上面我们使用了简单的属性选择及设置,但对于一些特殊的情况这种方法可能就不适用了。
虽然,我们在实际代码的编写过程中,对于不同标签的不同属性命名我们都是有一定的要求的,比如在a标签中 我们可能在写他的选择器时会写为a.name{}-->
但是当遇到一些特殊情况后,我们可能会用其他的一些方法,例如下面:
 左图为代码图
左图为代码图
 右图为运行图
[class~'name11']等价于*.name11{} *为通配符选择器
但部分值选择器也有其局限性,它匹配的是由空格分隔的单词,如果遇到下面的情况我们就不能使用部分值选择器了,这时使用子串匹配属性选择器效果会更好。
右图为运行图
[class~'name11']等价于*.name11{} *为通配符选择器
但部分值选择器也有其局限性,它匹配的是由空格分隔的单词,如果遇到下面的情况我们就不能使用部分值选择器了,这时使用子串匹配属性选择器效果会更好。


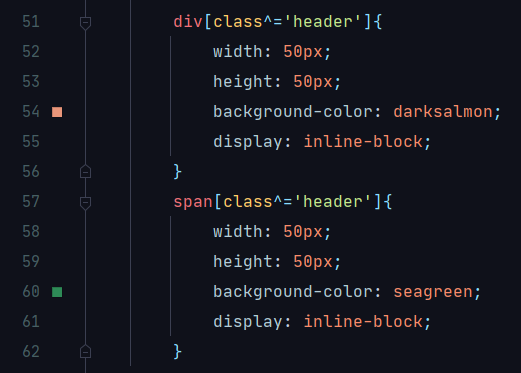
 示例图
示例图
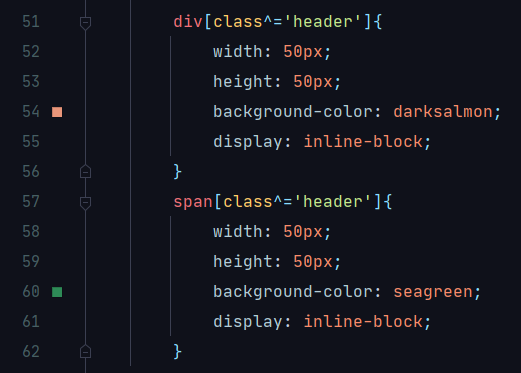
对于部分属性值选择器,我们还可以更精确一点
可以再[class ^='']前加入所设置属性值的标签名


 示例图END编辑|杨凡旺审核 |涵兮
示例图END编辑|杨凡旺审核 |涵兮





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








