 点击上方
“CUCS” 可以订阅哦!
点击上方
“CUCS” 可以订阅哦!

Ionic 是一个强大的 HTML5 应用程序开发框架,号称 Advanced HTML5 Hybrid Mobile AppFramework 是 AngularJS 移动端解决方案 可以帮助您使用 Web 技术,比如 HTML、 CSS 和Javascript 构建接近原生体验的移动应用程序。Ionic 主要关注外观和体验,以及和你的应用程序的 UI 交互,特别适合用于基于 Hybird 模式的 HTML5 移动应用程序开发。Ionic 是一个轻量的手机 UI 库,具有速度快,界面现代化、美观等特点。为了解决其他一些UI 库在手机上运行缓慢的问题。
Ionic 主要特点:
1.Ionic为性能而生-追求性能 运行速度快
2.轻量级框架
3.Ionic完美的融合下一代移动框架 AngularJS 基于 Angularjs,支持 Angularjs的特性,MVC ,代码易维护
4.漂亮的设计让你立马爱上它,通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。
5.Ionic让你看不出混合应用和原生的区别-专注原生
6.强大的命令行工具
7.基于angular语法简单易学
lonic 文档
http://www.ionic.wang/js_doc-index-id-32.html
https://ionicframework.com/docs/api/toggle
Ionic cmd 命令
- 运行项目:ionic serve
- 新建项目:ionic start
- 新建页面:ionic g page/component/...
-> 可以直接输ionic g,会提示建什么
遇到的问题 & 解决方案
1. 页面跳转
Link: https://ionicframework.com/blog/navigating-the-change-with-ionic-4-and-angular-router/
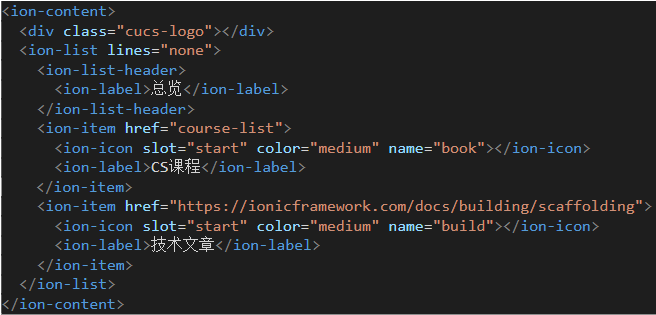
代码示例:(tab1.page.html)

跳转链接如果是网上链接,那么加上https完整输入链接,如技术文章跳转。
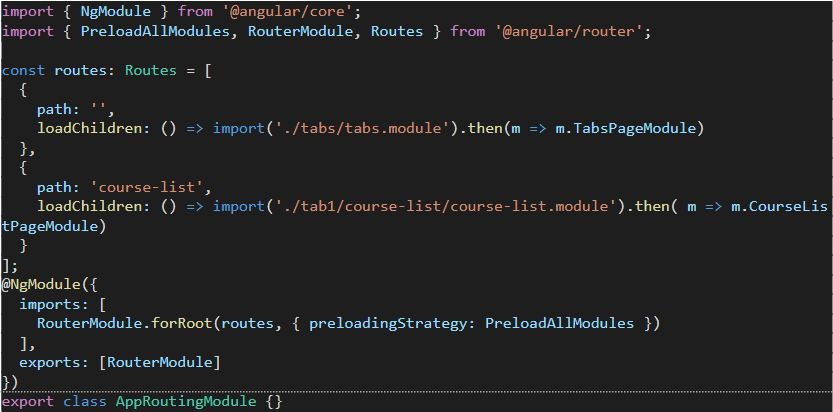
如果是本地链接,新建页面之后找app/app-routing.module.ts,其中有链接和跳转相关。
例如:

path为空,跳转到tabs.module,也就是tabs页面。
path为course-list,跳转到新建的course-list页面。
2. localhost 链接 redirect
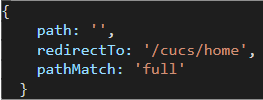
首先所有的redirect或者管链接的东西全部在routing.module.ts里。
redirect找tabs-routing.module.ts,划到下面。

把redirectTo改掉就好。
3. 插入图片
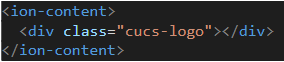
代码示例:(tab1.page.html)

(tab1.page.scss)

图片插入可以用css做,也可以用ion-img。
在scss文件中建立图片插入相关的东西。
图片如果一直无法调整靠左or靠右可能是因为缩放。缩放以后width和height还是固定的896px和205px,所以图片的框一直是这么大。
4. Android Studio 运行测试
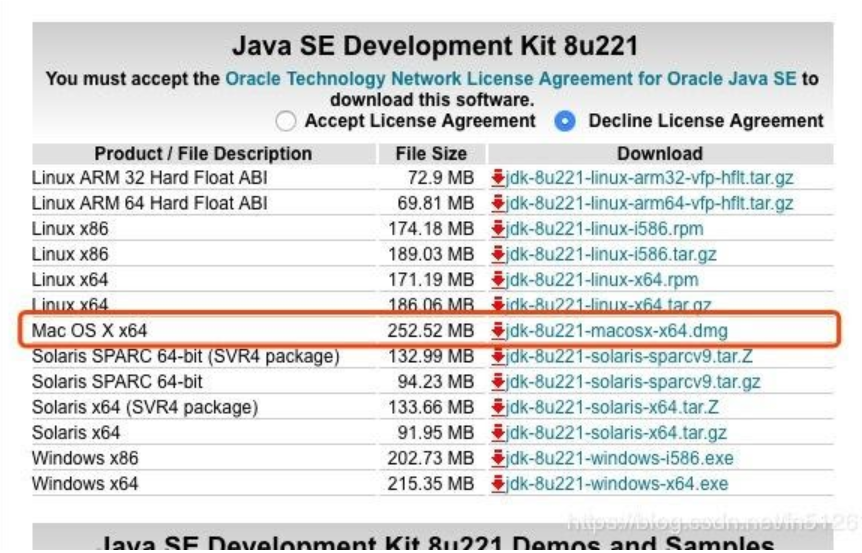
首先安装Android Studio、手机模拟器、JDK。

进入项目文件夹,cmd输入:
npm i -g cordova
ionic cordova platform
ionic cordova platform add android

执行这个命令后建议修改一下应用包名称,参考
http://www.ionic.wang/article-index-id-91.html
cordova run android 就可以让测试程序跑到我们的手机、或者用 android studio 导入项目,建议导入 android studio 运行:执行 ionic build --prod,ionic cordova prepare android,ionic cordova emulate android。
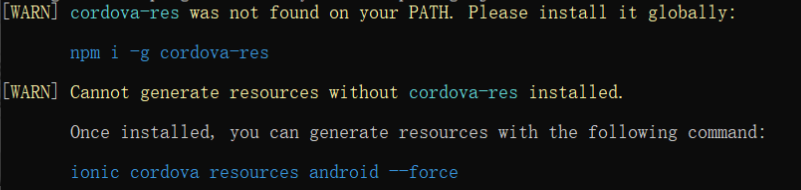
报错说没有gradle的话:
https://blog.csdn.net/bluefish_flying/article/details/78012262
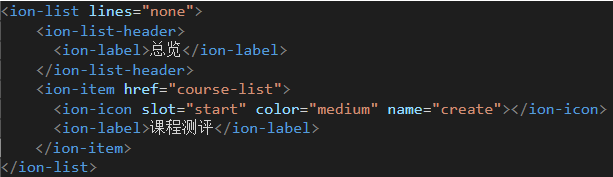
5. Ionic list 相关

图标大全:
https://ionicons.com/
横向滑动list:
https://stackoverflow.com/questions/45993221/ionic-3-ion-list-horizontal-want-to-show-a-list-ion-list-horizontal
Item 折叠:
http://bbs.phonegap100.com/thread-1947-1-1.html
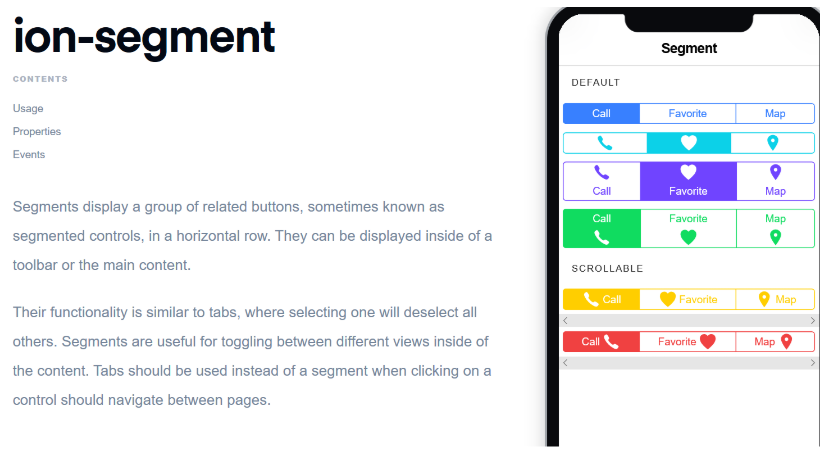
横向图表排序 -> ion segment(类似于tab):
https://ionicframework.com/docs/api/segment

Toolbar:
https://ionicframework.com/docs/api/toolbar
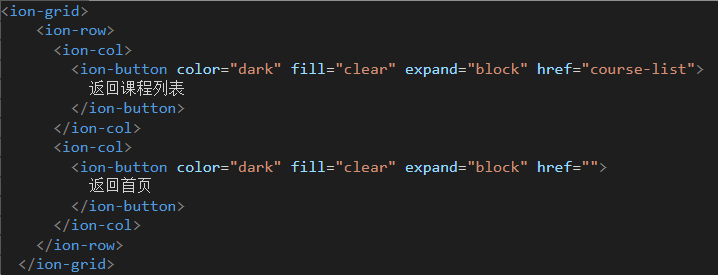
row & column & grid:
https://ionicframework.com/docs/api/grid

相当于,grid里面,row就是一行,
然后一行几列就写几个col。
比如:

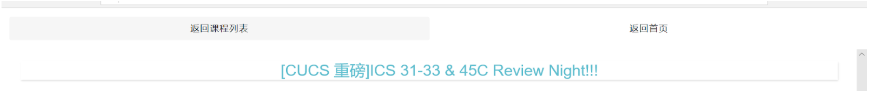
效果:

表格的几种样式:
https://www.jianshu.com/p/68d86154c1d6
Anchor:
For example, if you have a section with a particular id ‘Contact’, you would do something like this most probably in a usual web app:
But, this won’t work with AngularJS/Ionic. And the reason is that in AngularJS context (used with ui-router), the hash #Contact will be interpreted as a route by ui-router and it will try to load the respective template along with its possible resolves and controllers etc.
6. 页面无法显示
查找几个原因:
1. url路径错误
2. HTML内容内不能出现符号,符号要用特殊的方式打
7. 导出APK
ionic cordova build --release android
↑无签名
https://ionicframework.com/docs/v1/guide/publishing.html
https://blog.csdn.net/qq_20264891/article/details/79319408
keytool -genkey -v -keystore [姓名].keystore -alias [姓名].keystore -keyalg RSA -validity 20000
使用工具, 签名:
-genkey表示构建签名文件
-v 显示在dos窗口中
-alias表示签名包的别名
-validity 签名有效期(天)
姓名:填上,用你名字拼音全拼
城市:随便填,不填也行
国家: 随便填,不填也行
密码口令:敲的时候不动,是因为保护隐私,别当做你电脑死机!
*/
↑没有keytool, 检查JDK以及是否把jdk/tools放进环境变量。
↑生成签名
签名:
[姓名].keystore -signedjar 签名后的apk 签名之前的apk 签名包名(命令一生成的签名文件名)
jarsigner -verbose -keystore [姓名].keystore -signedjar complete.apk app.apk [姓名].keystore
放在一个文件夹下。
正确输入密码,签名。
8. 导出APK修改名字和图标
https://blog.csdn.net/zhangqun23/article/details/80976392
作者:
王江桐


Hi~新朋友,记得点蓝字关注我们哟





















 1479
1479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








