该系列是iOS12人机交互指南的翻译,翻译的过程中加深自己的理解。
导航栏出现在应用屏幕的顶部,在状态栏下方,并允许在多个层级的界面中导航。当显示新屏幕时,会在导航栏的左侧出现一个返回按钮,该按钮通常标记为前一个屏幕的标题。有时,导航栏的右侧包含一个控件,如“编辑”或“完成”按钮,用于管理目前活动视图中的内容。在分屏视图中,导航栏可能出现在分屏视图的单个窗格中。导航栏是半透明的,可能带有背景色,可以配置为在键盘显示在屏幕上、出现手势或视图调整大小时隐藏。

在显示全屏内容时可以考虑暂时隐藏导航栏。当你想专注于内容时,导航栏会让用户分心,暂时隐藏导航栏可以提供更身临其境的体验。在查看全屏照片时,照片应用就隐藏了导航栏和其他界面元素。如果你实现了这种类型的行为,那么让用户通过一个简单的手势(如轻击)来恢复导航栏。
(提示:当不需要导航或需要多个控件来管理内容时,请使用工具栏。)
导航栏标题
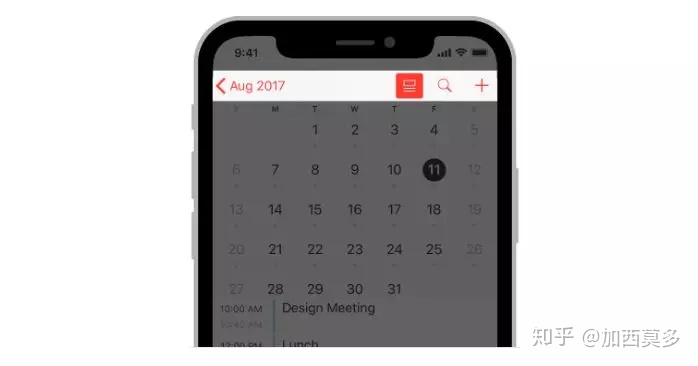
考虑在导航栏中显示当前视图的标题。在大多数情况下,标题帮助人们理解他们在看什么。但是,如果标题栏看起来是多余的,可以将标题空着。例如,Notes不为当前页面标题,因为第一行内容提供了所需的所有上下文。

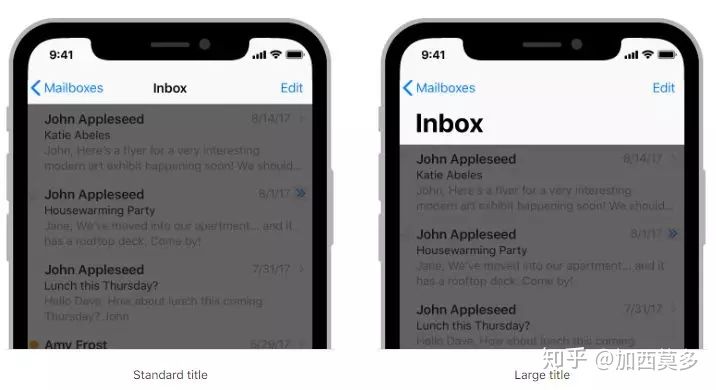
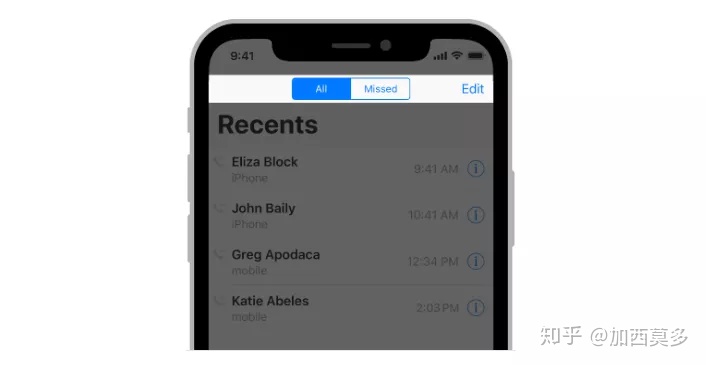
当需要特别强调上下文时,使用大标题。在一些应用程序中,大标题的粗体大字可以帮助用户在浏览和搜索时定位。例如,在选项卡布局中,大标题可以帮助用户弄清楚目前的选项卡,并告知用户何时滚动到顶部。通话应用就使用了这种方法,而音乐应用使用大标题来区分内容区域,如专辑、艺术家、播放列表和广播。当用户开始滚动内容时,大标题将转换为标准标题。大标题在所有应用程序中都没有具体的含义,永远不应该与内容相对抗。尽管时钟应用有一个选项卡布局,但大标题是不必要的,因为每个选项卡都有一个独特的、可识别的布局。
导航栏控件
避免在导航栏中加入过多的控件。通常,导航栏应该只包含视图的当前标题、一个后退按钮和一个管理视图内容的控件。如果在导航栏中使用分段控件,则该栏不应再包含标题或除分段控件之外的任何控件。
使用标准返回按钮。用户知道标准的后退按钮允许他们通过信息的层次结构回溯步骤。然而,如果你实现了一个自定义后退按钮,确保它看起来仍然像一个后退按钮,行为直观并和界面的其余部分相匹配,并在你的应用中始终如一地实现。如果你使用了自定义的图片来代替系统内置的返回按钮中的箭头图片,也同时提供一个蒙层图片。iOS在过渡期间使用这个蒙版来为按钮标题添加动效。
不要包含多段面包屑路径。返回按钮总是执行一个动作,即返回到前一个屏幕。如果你认为没有完整的当前屏幕路径,人们可能会迷失方向,那么考虑将应用的层次结构扁平化。
给文本标题按钮足够的空间。如果导航栏包含多个文本按钮,这些按钮的文本可能会放置在一起,使按钮无法区分。通过在按钮之间插入一个固定的空格原色来添加分隔。
考虑在导航栏中使用分段控件来使应用的信息层次结构扁平化。如果您在导航栏中使用分段控件,那么只在层次结构的顶层使用分段控件,并确保在较低的层次选择正确的返回按钮标题。





















 688
688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








