不知道大家在排版中有没有遇到下面的一些情况:
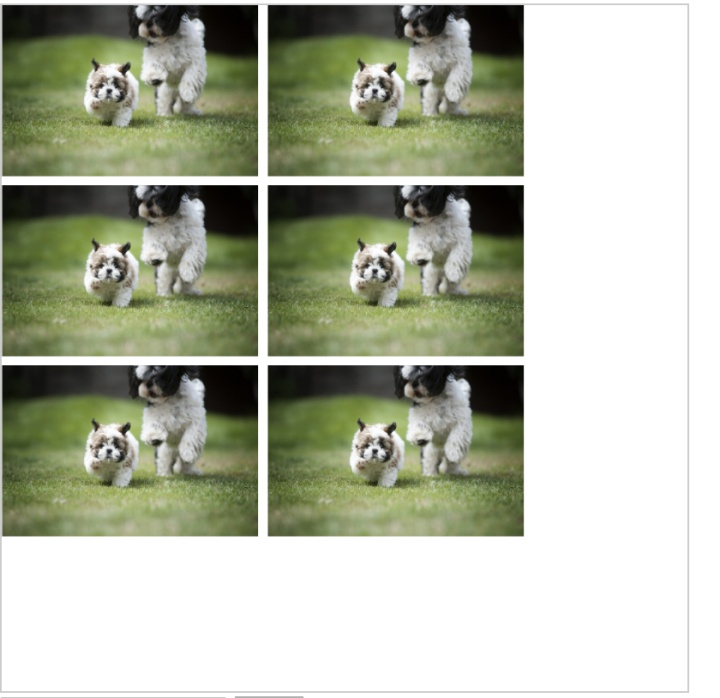
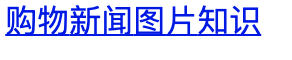
当我让图片并排显示;

可以看到图片产生的四周的边距问题
当我们想让input和button按钮并排显示:

表单彼此也有空隙
或者是写了一些链接标签<a></a>:

同样的也有空隙,虽然不影响什么,竟还有一点好看~
让我们来会想一下这些都是什么标签呢?答案是行内标签!
块级元素包含内联元素如图片文字等时,内联元素默认是和父级元素的baseline(基线)对齐的,而baseline又和父级元素底边有一定的距离(这个距离和font有关,不一定是5px),所以以上代码的效果中不同div之间有间隙,这是因为图片与父元素的底边有距离。
我能想到的解决方法如下:
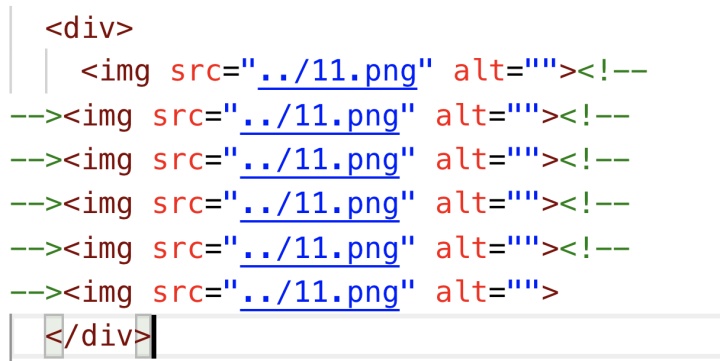
1.将代码并排显示(不建议使用):

- 将换行的空隙注释掉:

3、于是设置img的vertical-align属性为bottom或者top
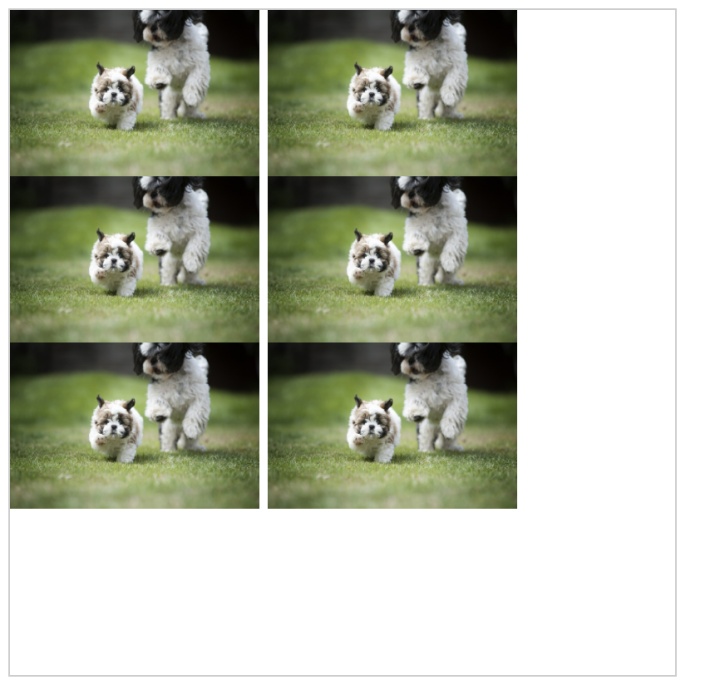
以上三种方法解决了产生的左右间隙问题,效果如下:


- 给该元素加上line-height:5px;
这种方法消除了上下间隙

- 空格产生间隙,所以给父盒子加上属性font-size:0px;
需要给文字另设大小
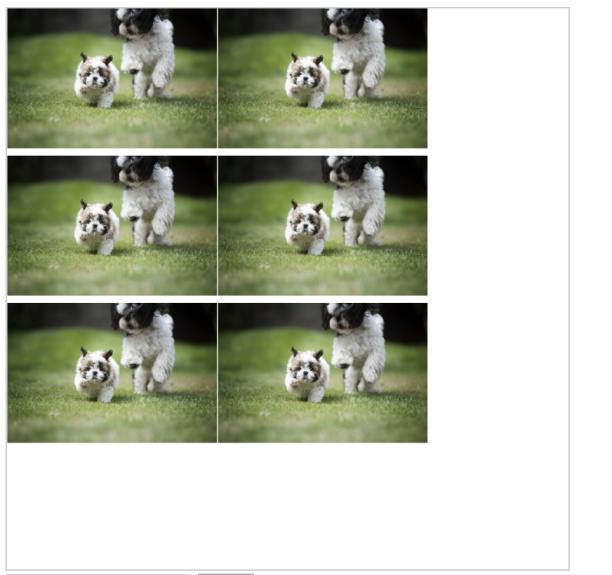
6、给img加上display:block;并给img 浮动float:left;
最后两种方法结果如图:

图片等行内元素问题产生间隙问题看似不大,却实实在在的影响我们的排版布局,希望通过本文给你带来收获!
转载自【简书--贝程学院_前端】




















 835
835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








