1、先在本地执行npm run build 命令,然后将项目根目录下除了node_modules文件夹,其他都打包上传到服务器web服务下,注意.nuxt是隐藏文件夹。当然其实不build也可以,在服务上执行sudo npm install 后再执行 run build也一样。然后执行npm start 就可以看到项目已经运行在localhost:3000了,这个时候你输入你的域名或ip 的3000端口就可以看到你的项目了。
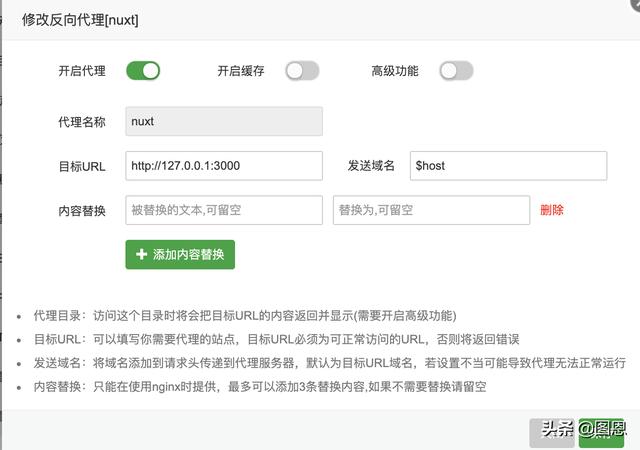
2、此时项目只是运行起来了,如果你的项目部署在你的域名下,你打开你的域名后发现并不能访问,必须要在域名后加一个3000的端口,类似http://blog.disab.com:3000 这样才能访问,所以需要用Nginx配置一个反向代理如下:

注意不是你当前的域名,也不是localhost:3000,而是http:127.0.0.1:3000,否则不会生效。
3、配置完反向代理后这个时候如果你执行npm start的窗口还没关掉的话现在已经是能看到输入域名后就能看到你的nuxt项目了,但是你会发现如果你把你的端口窗口关掉项目就会停止运行,因为这时候npm start并不在后台运行,所以需要想个办法来让项目在后台运行,这样才能实现其他人能随时看到你的项目,具体做法:
1)先安装pm2管理器,sudo npm install pm2 -g 全局安装
2)执行pm2 start npm --name “my-nuxt” – run start,其中 “my-nuxt” 为自定义服务器,后续会用到。
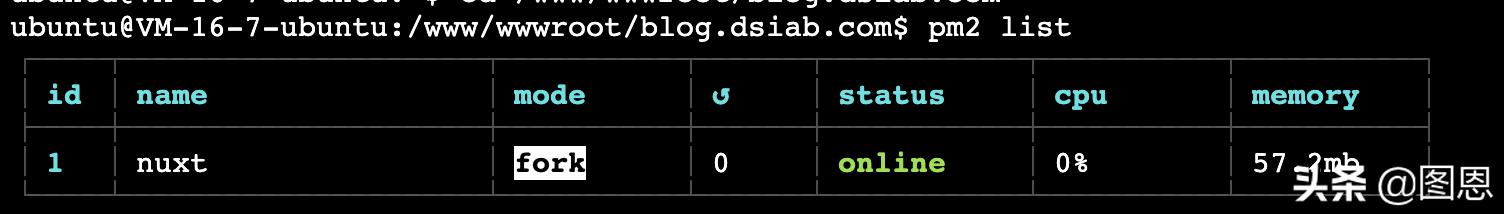
此时会看到已经启动的服务
3)通过执行pm2 list命令查看已经在后台运行的服务,通过pm2 stop “my-nuxt” 停止服务,通过pm2 delete “my-nuxt” 删除服务。

大功告成,你可以休息一会,欣赏一下你的网站了。




















 5346
5346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








