1.首先需要下载对应的插件Js,如下图:
https://github.com/wenzhixin/bootstrap-table/tree/6a60a3643bbbc11aaa591f34dfc9fa6eda60706c/src/extensions/page-jumpto
2.将上图中对应的“第一步”红框标识的js文件放到,assets/js目录下(当然你可以放到自己想放的public目录下的任何位置,但推荐放置在js目录下,因为它可能会在每个表格用到,所以将它放到js目录中很合理),如下图:
 xQvMwgNN4R8fOMwdjymf0A==
xQvMwgNN4R8fOMwdjymf0A==
3.在后台backend.js中将他引入,如下图:

4.引用步骤分两步,如下图:
 。代码片段:pP/dQW2qO2nfrDv12EgkmQ=='bootstrap-table-jumpto':'bootstrap-table-page-jump-to',
。代码片段:pP/dQW2qO2nfrDv12EgkmQ=='bootstrap-table-jumpto':'bootstrap-table-page-jump-to',
'bootstrap-table-jumpto': { deps: ['bootstrap-table'],exports: '$.fn.bootstrapTable.defaults'},
5.在对应的页面的js方法头部引入该插件,如下图:

应用的名称就是上面代码片段第一行的键名
6.上述步骤完成后,只需在表格配置中为表格添加o7AFit4f6faxw8k2hr1+/Q==showJumpto: true,//显示跳转页码
属性,到此表格页面跳转功能就生效了。
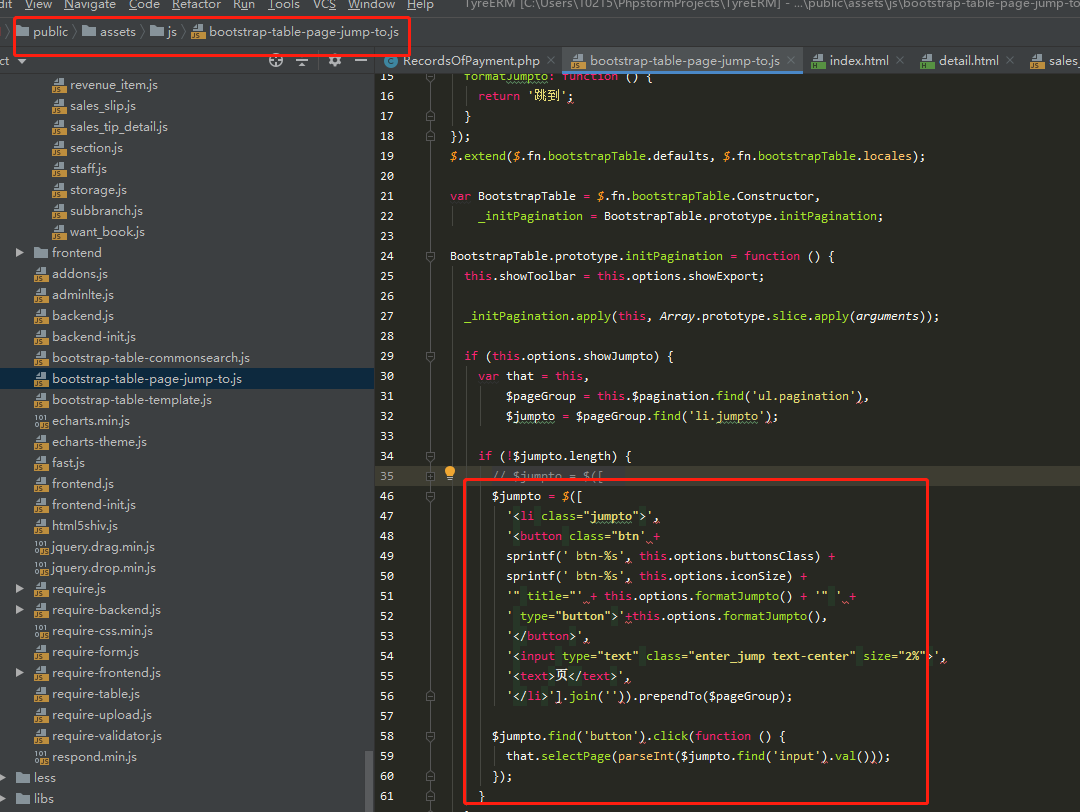
7.如果需要修改跳转页面块的样式,只需要修改对应js中的代码即可,如下图:
 5A4HAIUYPBDkH5srYx0Dow==
5A4HAIUYPBDkH5srYx0Dow==
它是将用到的html标签元素以字符串的形式放到一个数组里,你可以先在html页面中将想要的样式代码写好,然后变成字符串,分别放到上图的数组中去即可,图中的代码是经过我自己修改的,代码片段如下:wkwzLwW84mVRI9KOl1OFkw==$jumpto = $([
'
','
' type="button">'+this.options.formatJumpto(),
'
','',
'页',
'
'].join('')).prependTo($pageGroup);8.最终效果如下图:

再此,感谢@Karson的帮助,谢谢





















 8294
8294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








