点击上方 web项目开发,选择 设为星标
优质文章,及时送达
效果图
前端初始页面

添加上传文件页面

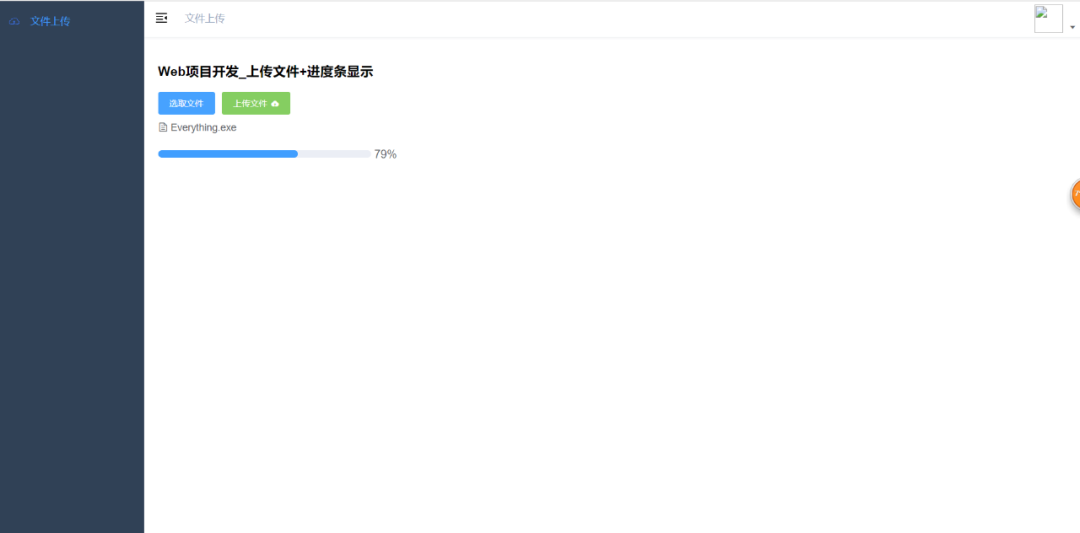
上传文件过程中页面

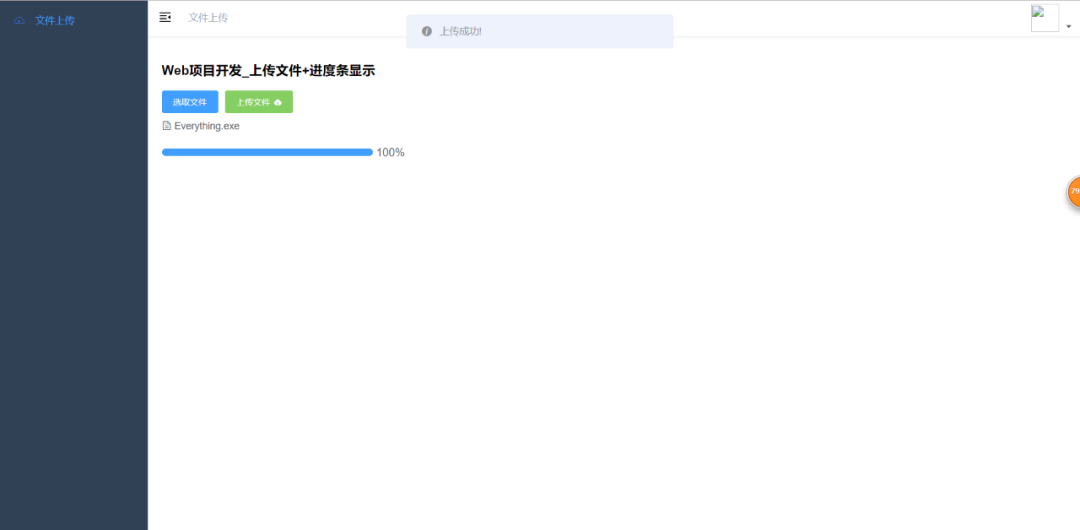
文件上传成功页面

文件上传成功路劲

环境介绍
JDK:1.8
数据库:Mysql5.6
前端:Vue
后端:SpringBoot
完整源码获取

扫码关注回复括号内文字【进度条】获取源码
如果你在运行这个代码的过程中有遇到问题,请加小编微信xxf960513,我拉你进对应微信学习群!!帮助你快速掌握这个功能代码!
核心代码介绍
FileController .class
package com.example.demo.controller;import io.swagger.annotations.Api;import io.swagger.annotations.ApiOperation;import org.springframework.beans.factory.annotation.Value;import org.springframework.web.bind.annotation.PostMapping;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestParam;import org.springframework.web.bind.annotation.RestController;import org.springframework.web.multipart.M






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2434
2434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








