首先ajax的基本语法基础。(必须得引入一个jquery文件,下面的例子展示用了网上的jquery文件,要联网。)

2.请求成功(复制代码运行观察效果)
//jquery注册点击事件,
//注意不要使用原生js的$("#1").on('click',function(){});
//使用jquery的$('#1').click(function(){});
//第一,js和jquery的方法不能呢混合使用。避免有些函数不通用。比如在这里用js的on()方式的话,return false是不起作用的,这个是阻止a链接跳转的。网上搜"return false"便知。
//第二,尽量使用jquery的方法。jquery的方法是封装js语句的,使用起来比较简单,就比如这个ajax。
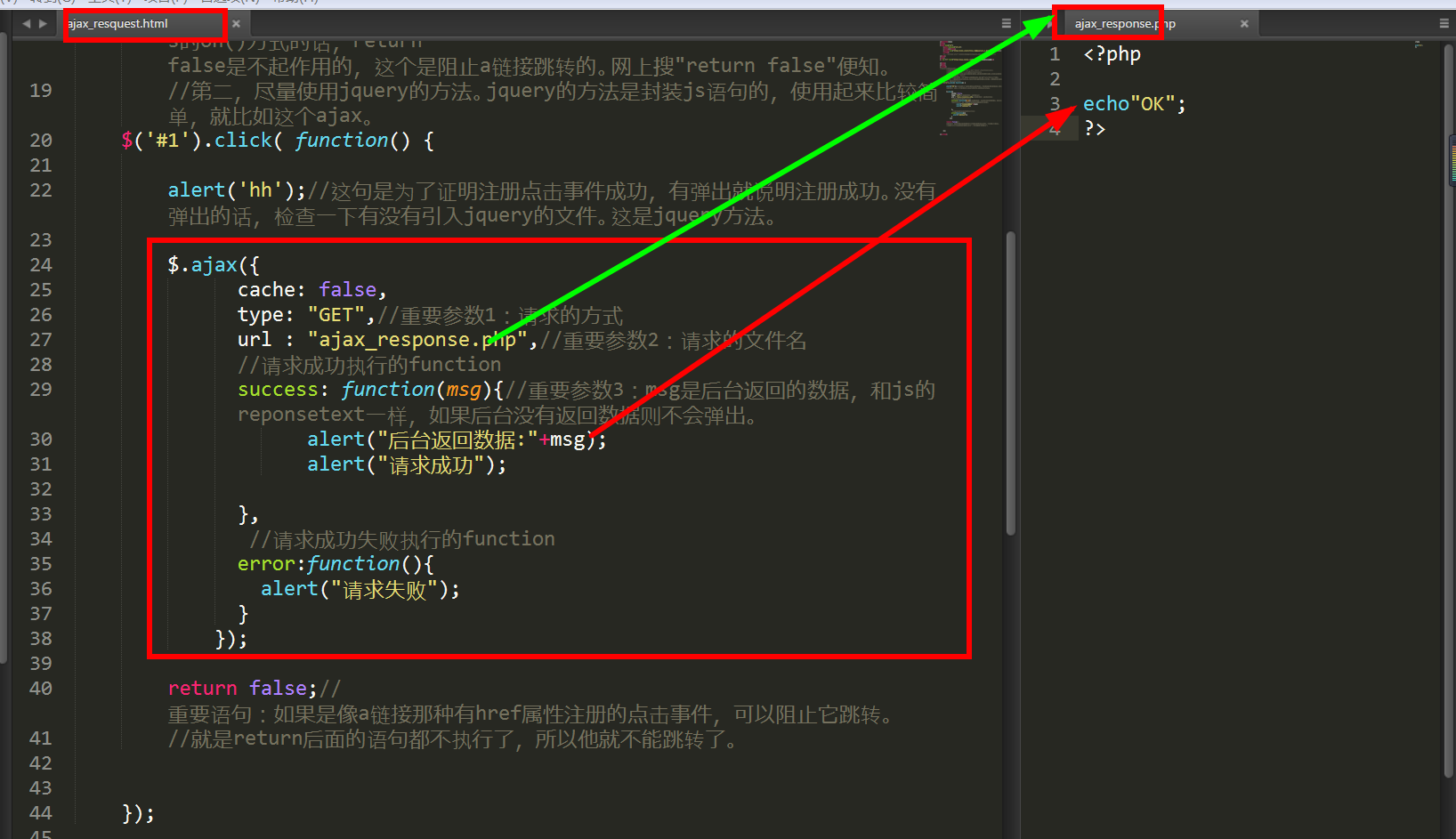
$('#1').click( function() {
alert('hh');//这句是为了证明注册点击事件成功,有弹出就说明注册成功。没有弹出的话,检查一下有没有引入jquery的文件。这是jquery方法。
$.ajax({
//cache: false,
//type: "GET",//重要参数1:请求的方式
url








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 655
655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








