
用 Substrate Front-end Template 轻松打造你的 React 应用
Substrate 前端开发系列 - 2/2
前言
前端开发系列第一篇講了如何用 Polkadot JS API (簡稱 JS API) 來搭建前端。如果你的前端是用 React 或它家族的框架來寫,那可參考今天要深入討論的另一個官方項目 Substrate Front-end Template。这个项目是官方支持的,它把 JS API 封装好在 [React 应用]里,并对常用的操作进行了封装,放在不同的組件內使用。使你在前端開發中更專注頁面和用戶的互動,省卻一些力量處理㡳層如何和 Substrate 節點交互。
接下来,我们会手把手在本机跑起 Substrate 节点,前端模版。然后查看模版代码是如何查询链上数据,提交交易,最后也说明如何查询链上自定义的数据类型。
连接到本机开发节点
因为我们也需要一个 Substrate 节点,我们会同时 git 克隆一个 Node Template 及 Front-end Template 下来。
mkdir ui-tutorial
cd ui-tutorial
# -- 安装 Rust 及 Substrate
# 更详细的安装指引可参考:
# https://substrate.dev/docs/en/overview/getting-started
curl https://getsubstrate.io -sSf | bash
# -- 下载 Substrate Node Template,编译并运行起来
git clone https://github.com/substrate-developer-hub/substrate-node-template node-template
cd node-template
# 这指令会编译 Substrate, 须时 30 - 45 分钟不等
cargo build --release
# 运行以下指令会占据整个终端,直到 Cmd+C / Ctrl+C 停止
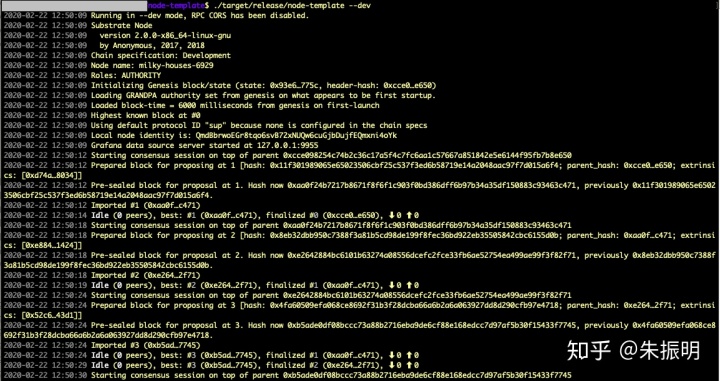
target/release/node-template --dev如一切无误,你在终端会看到类似如下的输出:

按下 Ctrl+C / Cmd+C 退出。
要重置本机区块链,则输入:
target/release/node-template purge-chain --dev接下来安装 Front-end Template:
# -- 安装 NodeJS v12 (https://nodejs.org/en/download/),
# 及 yarn 工具 (https://classic.yarnpkg.com/en/docs/install)
# -- 下载 Substrate 前端模版并跑起来
cd ..
git clone https://github.com/substrate-developer-hub/substrate-front-end-template front-end-template
cd front-end-template
yarn install
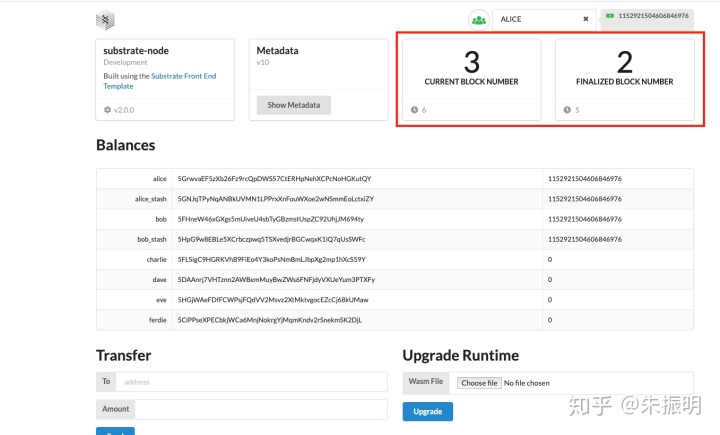
yarn start接着,访问 http://localhost:8000,你会见到以下页面:

而图中右上方的当下区块生成数也和 Substrate 节点终端所显示的一致 (请确定本机 Subs








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 730
730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








