现代网页布局:CSS+DIV:
一般的网页都是顺序布局的,很难达到我们需要的网页布局格式,此时使用DIV进行分层布局,类似于盒子,对每一部分内容进行设计。这是现在主流的网页布局方式,使用DIV+CSS。
CSS盒模型:
网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。
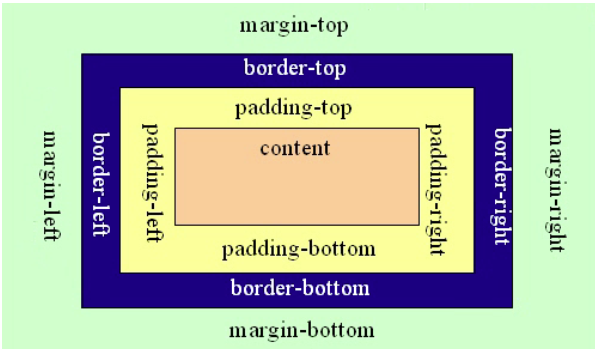
CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框处理元素内容(element content)、内边距(padding)、边框(border) 和 外边距(margin) 的方式。在HTML文档中,每个元素(element)都有盒子模型,所以说在Web世界里(特别是页面布局),Box Model无处不在。下面是Box Model的图示:

解释:
内容:就是html的内容,在最内层
内边框padding:padding-top、padding-right、padding- bottom、padding-left
边框border: border-top、border-right、border-bottom、border- left
外边距margin:marging-top、margin-right、margin-bottom、margin-left
内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。而且,外边距可以是负值,而且在很多情况下都要使用负值的外边距。
测试demo如下:
CSS_DIV.html
CSS和DIV组合布局CSS盒模型
这是一个测试
这是一个测试
这是一个测试

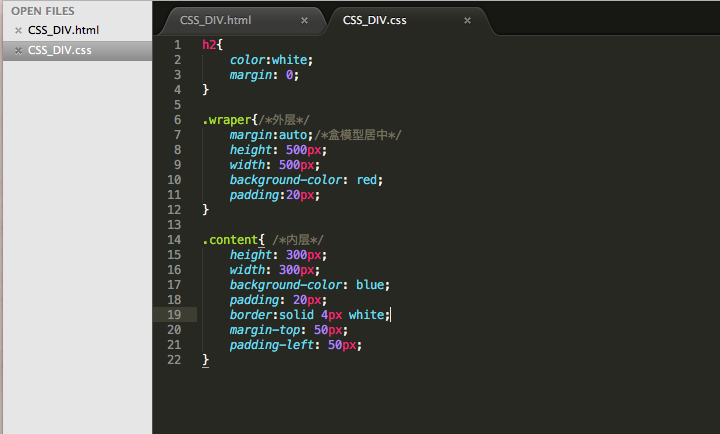
CSS_DIV.css
h2{
color:white;
margin:;
}
.wraper{/*外层*/
margin:auto;/*盒模型居中*/
height: 500px;
width: 500px;
background-color: red;
padding:20px;
}
.content{ /*内层*/
height: 300px;
width: 300px;
background-color: blue;
padding: 20px;
border:solid 4px white;
margin-top: 50px;
padding-left: 50px;
}

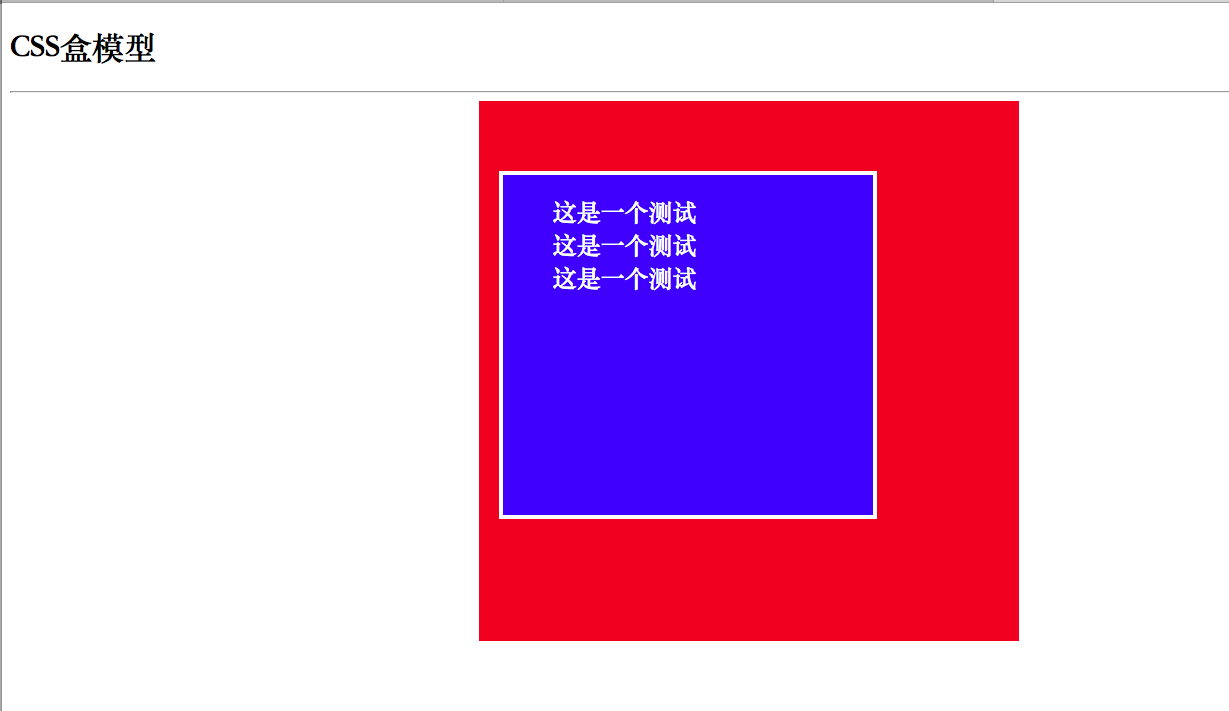
效果图:

CSS加DIV布局
第一种:
前端学习笔记2017.6.12 DIV布局网页
DIV的功能就是把网页划分成逻辑块的. 看下豆瓣东西页面的布局,我们来分析下. 按照先从上到下的原则,把这个页面分成几个块: 首先是最顶端的这个条,这是一个DIV,我们给它起个名字,叫banner 然 ...
DIV布局之道三:DIV块的覆盖,DIV层遮盖其他DIV
DIV布局网页的第三种方式:覆盖.DIV覆盖方式经常应用于网页弹出框的制作,例如在网店系统中,当用户没有登录时,点击购买,系统弹出一个登陆框. 请看代码: HTML部分: XML/HTML Code复 ...
DIV布局之道一:DIV块的水平并排、垂直并排
DIV布局网页元素的方式主要有三种:平铺(并排).嵌套.覆盖(遮挡).本文先讲解平铺(并排)方式. 1.垂直平铺(垂直排列) 请看如下代码 CSS部分: CSS Code复制内容到剪贴板 .lay1{ ...
SEO为什么要求网页设计师用DIV+CSS布局网页?
问:SEO为什么要求网页设计师用DIV+CSS布局网页? 答:通常情况下,SEOer非常喜欢把一个网站做到最细节,在网页设计方面,有时与设计师沟通时,通常会问到:SEO为什么要求网页设计师用DIV+C ...
网页布局 CSS实现DIV并列等高
同事去笔试遇到的问题 要求3列div根据内容的变化通过css实现等高 效果图: 原理: 同列的div设置一个父级 overflow:hidden 超出部分隐藏 给同列的div设置css margin- ...
H5学习小结——div+css创建电子商务静态网页
使用Sublime Text软件编写电子商务类网站静态形式首页 经过差不多一星期的学习,基本掌握了div+css的用法之后,开始了实战练习.首先要做的就是要练习一下一般电子商务网页的编写,我做的是下图 ...
一、HTML和CSS基础--网页布局--网页布局基础
W3C标准: 由万维网联盟制定的一系列标准,包括: 结构化标准语言(HTML和XML) 表现标准语言(CSS) 行为标准语言(DOM和ECMAScript) 倡导结构.样式.行为分离. CSS 规定的 ...
html div+css做页面布局
http://blog.csdn.net/mercop/article/details/7882000 HTML CSS + DIV实现整体布局 1.技术目标: 开发符合W3C标准的Web页面 理解盒 ...
随机推荐
egret.Tween、egret.Ease
循环调用.只能设置boolean,不能设置循环次数. egret.Tween.).call(()=>{ console.log("循环调用"); }) 每次改变时,调用onC ...
JavaScript学习笔记-简单的欢迎cookie
0




















 116
116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








