
原文链接
在Axios中拦截器是如何注册和调用的呢?下面我们一起来看看
浏览器端Axios调用流程如下:
初始化Axios——> 注册拦截器 ——> 请求拦截——> ajax请求 ——> 响应拦截 ——> 请求响应回调#Axios初始化
第一步:当然调用Axios请求时初始化了
// 初始化Axios
function Axios(instanceConfig) {
this.defaults = instanceConfig;
this.interceptors = {
request: new InterceptorManager(),
response: new InterceptorManager() };
}
module.exports = Axios;InterceptorManager和InterceptorManager函数分别是是request拦截器和response拦截器,注册拦截器回调函数,这里只会讲/请求拦截器/,因为响应拦截器基本也是这个流程;这样我们使用axios.request.use来添加拦截器函数时,实际就是InterceptorManager实例对象方法,那么这里InterceptorManager函数做了什么呢?
#InterceptorManager注册拦截函数
function InterceptorManager() {
this.handlers = [];
}
//负责将拦截回调函数保存在handlers中
InterceptorManager.prototype.use = function use(fulfilled, rejected) {
this.handlers.push({
fulfilled: fulfilled,
rejected: rejected
});
return this.handlers.length - 1;
};通过axios.request.use和axios.response.use请求、回调拦截器添加拦截器,实际就是调用用InterceptorManager下的use方法,将回调函数保存在this.handlers数组中。
#调用拦截器函数和请求函数
一下就是调用请求的实际代码,调用Axios下的request方法,同时也会先进行一次参数合并
this.request(mergeConfig(config || {}, { method: method, url: url, data: (config || {}).data }));
下面就是request方法的实际代码,如下:
Axios.prototype.request = function request(config) {
// dispatchRequest函数即ajax请求函数
var chain = [dispatchRequest, undefined];
var promise = Promise.resolve(config);
this.interceptors.request.forEach(function unshiftRequestInterceptors(interceptor) {
chain.unshift(interceptor.fulfilled, interceptor.rejected);
});
this.interceptors.response.forEach(function pushResponseInterceptors(interceptor) {
chain.push(interceptor.fulfilled, interceptor.rejected);
});
// 组装 Promise 调用链,完成链式调用
while (chain.length) {
promise = promise.then(chain.shift(), chain.shift());
}
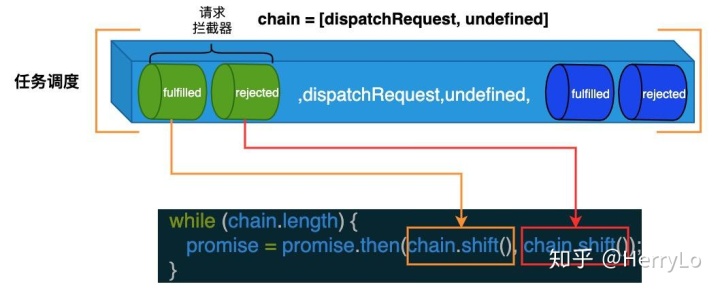
return promise; };在上面的代码中chain变量的实际值是这样的:
chain = [请求回调拦截函数, 请求异常回调拦截函数, dispatchRequest, undefined, 响应回调拦截函数, 响应异常回调拦截函数 ]
然后通过循环,使用Promise链式调用,来完成请求拦截——> ajax请求 ——> 响应拦截的功能,最后将结果return出来,非常的巧妙!!
看下面的就理解了

参考:
77.9K Star 的 Axios 项目有哪些值得借鉴的地方
Axios拦截器核心源码




















 193
193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








