
在上期,我们进行了Button Group、Axes、Context Menus控件的介绍,作为开始,当然还是首先在Command Window中输入guide,选中默认的空白GUI,通过File--->Save as将其保存为GUI06,先关掉弹出的编辑器开始这一次的GUI制作。这一期,我们来介绍Menu bar控件的使用以及多窗口界面的调用。Menu bar控件在添加之后,会在GUI界面的左上方出现相应的控件,类似于我们Matlab主窗口的选项卡。
多窗口调用
依照上期,同样,先提供完成后的GUI操作视频

一、GUI界面创建及设计1.Push Button控件添加与设置
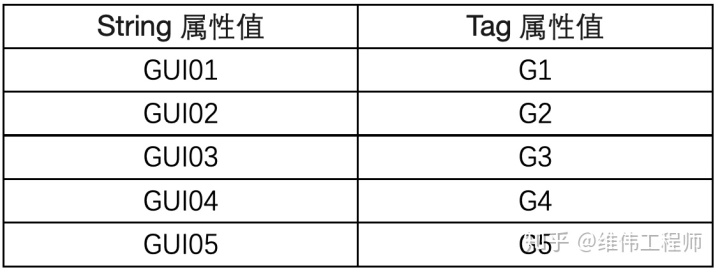
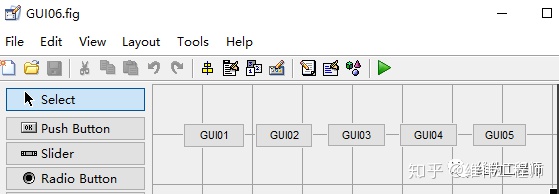
在GUI界面空白处,拖入五个Push Button控件,设置属性如下

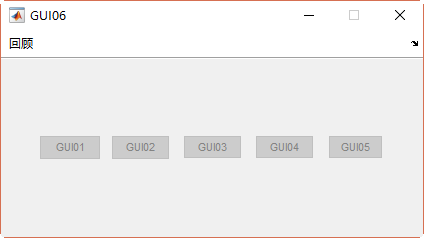
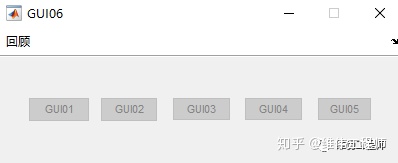
完成后如下所示

2.Menu bar控件添加与设置
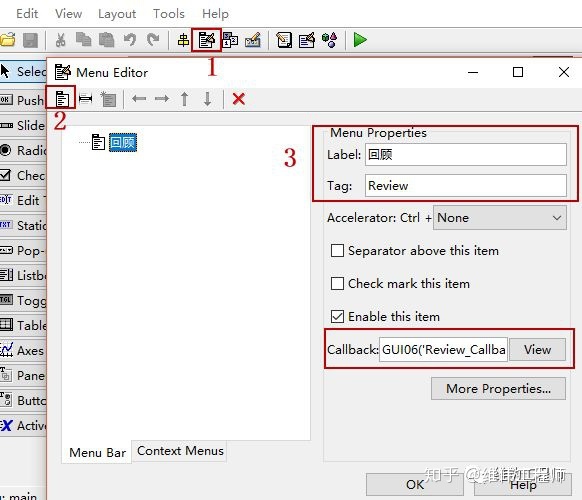
在编辑菜单中,Tools--->Menu Editor--->Menu bar--->New Menu,设置属性Label属性值为回顾,Tag属性为Review

二、函数的编写与讲解1.预置函数
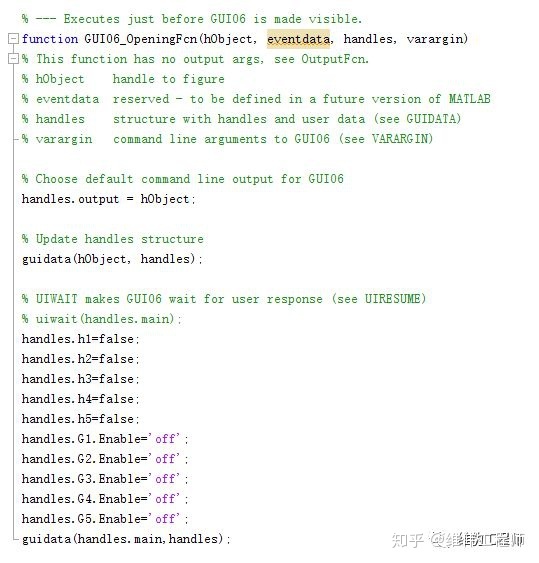
在Editor中--->Go to--->GUI06_OpeningFcn,输入以下代码

代码讲解:定义逻辑变量h1,h2,h3,h4,h5,使全为逻辑假,并将这些变量存储于当前GUI的handles结构体变量中(main为GUI06的Tag属性值,双击GUI创建的空白处进行设置),并使所有Push Button按钮不激活。

2.Menu bar函数
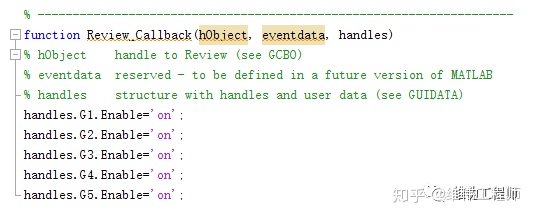
在编辑菜单中,Tools--->Menu Editor--->Menu bar--->选中回顾--->点击Callback后的view,输入以下代码

代码讲解:激活所有Push Button按钮
3.按钮函数
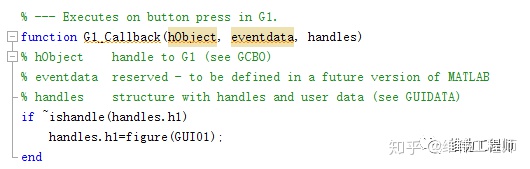
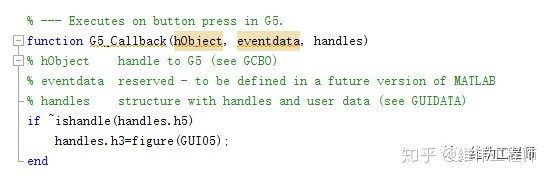
在查找GUI编辑界面中选中String属性为绘制曲线GUI01的Push Button按钮控件--->右击--->View Callbacks--->Callback,输入以下代码

代码讲解:ishandles(variable),在这里的用处是判断当前变量是否为窗口(figure)变量,若不是,则将变量赋予figure属性,特点是,当窗口关闭时,其返回值为0,在这里的作用是只允许窗口打开一次,直至关闭时才重新打开新窗口。
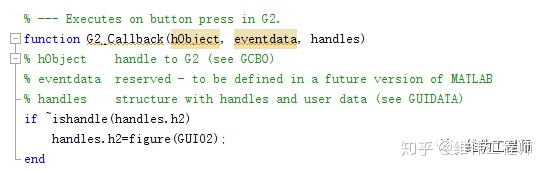
在查找GUI编辑界面中选中String属性为绘制曲线GUI02的Push Button按钮控件--->右击--->View Callbacks--->Callback,输入以下代码

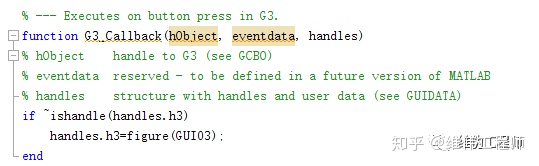
在查找GUI编辑界面中选中String属性为绘制曲线GUI03的Push Button按钮控件--->右击--->View Callbacks--->Callback,输入以下代码

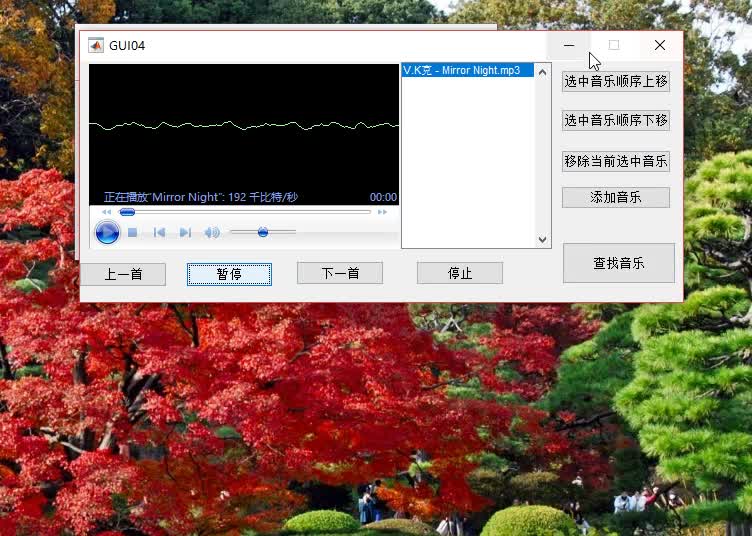
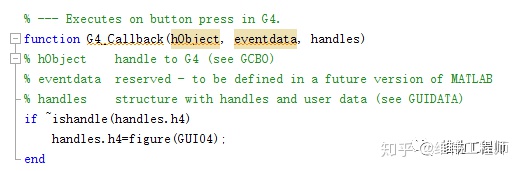
在查找GUI编辑界面中选中String属性为绘制曲线GUI04的Push Button按钮控件--->右击--->View Callbacks--->Callback,输入以下代码

在查找GUI编辑界面中选中String属性为绘制曲线GUI05的Push Button按钮控件--->右击--->View Callbacks--->Callback,输入以下代码

代码讲解:调用往期GUI实例。好了,多窗口调用内容到此就结束了扩展:自Matlab2016B开始,Mathworks公司已经开始用App Designer来替代GUI界面制作GUI功能,而且功能丰富,并且可以防止默认代码的更改,生成的文件为.mlapp,原理与GUI一样,只要学会了这几期的内容,大家便可以往App Designer上面学习了,调用时在Command window中输入appdesigner就可以进行开发了,App Designer更倾向于工业生产过程,可与硬件等进行通信,现在存在的不足是在低版本中不可用、无自定义的菜单及右键菜单功能等,在后面的功能开发中,这个将是一个很好的平台。

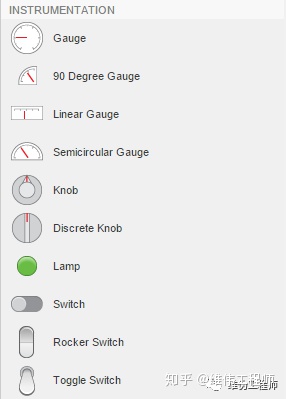
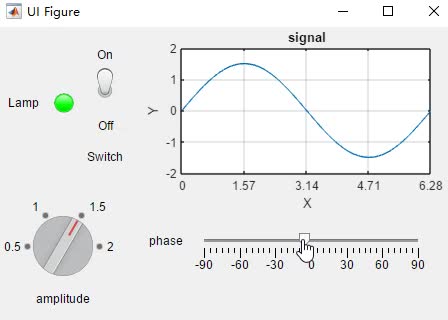
App Designer创作的一个界面如下

本期的实例下载链接如下
https://pan.baidu.com/s/1Awy4NoKqT8IGd2ErrNdFPwpan.baidu.com密码:xfpr往期回顾:
- 利用Axes控件使数据可视化
- 利用GUI制作音乐播放器
- 魔化的Constant模块
- 车辆起步模拟
- 利用guide做加法计算器
- Matlab操作之GUI(一)
若文章对你有所参考,记得点赞和小伙伴们分享,也可以关注本人微信公众号:维伟工程师




















 1863
1863











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








