此项目显示如何构建源代码以在多个设备上运行。到目前为止,它能够运行:
iOS和Android应用程序(基于反应本身)
基于NW或基于Electron的桌面应用程序
任何浏览器中的网站应用(基于反应)
网站应用程序的演示可在这里。
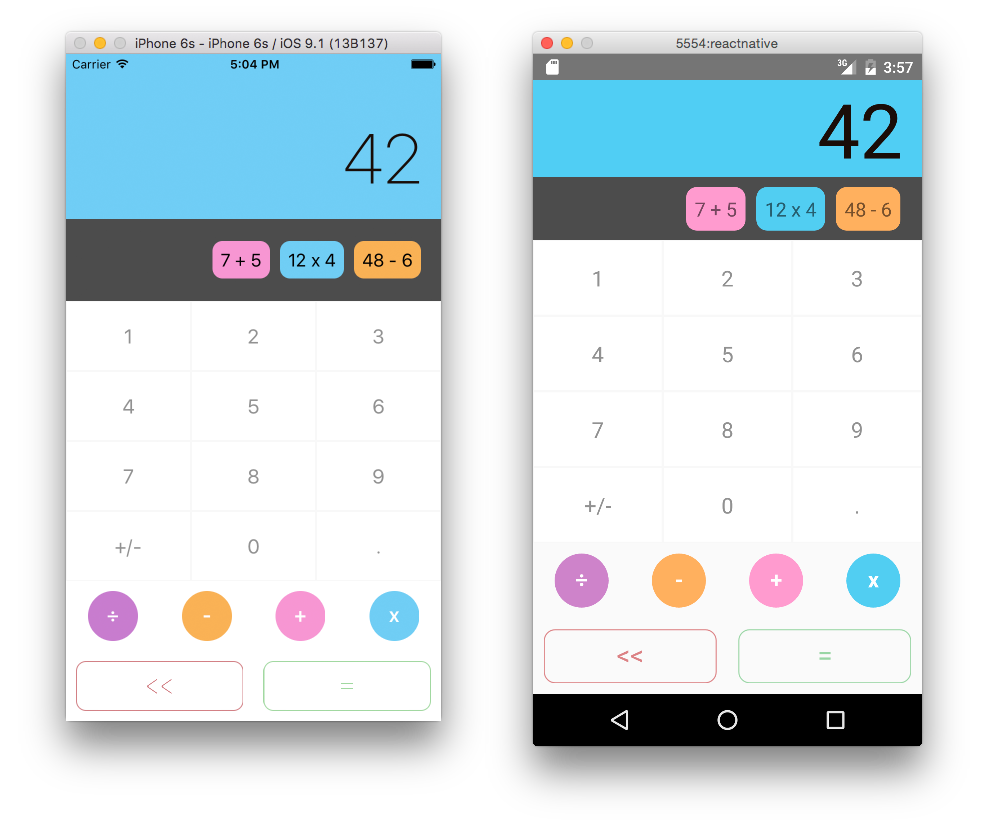
截图
移动应用(iOS和Android)

桌面应用(NW&Electron)

网站应用

图书馆/工具
该项目使用的库和工具,如:
es6语法和babel
对网站应用和桌面应用做出反应,
针对iOS和Android应用程式的原生应用
NW打包桌面应用程序
电子包装桌面应用程序
通量组织数据流管理
css-loader将样式集成在构建中
哼着创建构建
webpack在开发阶段通过热重新加载来帮助
基本理念
所有代码都包含在src目录中,特别是用于构建的3个主要条目文件:
index.ios.js并且index.android.js是用于构建iOS和Android应用程序的那些
index.js是用于构建网站应用和桌面应用程序的代码,因为代码是完全相同的。
助焊剂建筑行动/商店
所有的通量架构都可以分享到所有不同版本的100%。这意味着所有的逻辑和数据管理代码只能执行一次,并在任何地方重用。这样我们也可以使用简单的测试套件,并确保我们的代码在所有设备上正常工作。
组件
该项目的真正兴趣在于组件如何被组织以分享其大部分逻辑,并且仅重新定义每个设备特定的内容。
基本上,每个组件都有一个mainClass,它继承了Class包含所有逻辑的基础。然后,主要组件导入在构建期间选择的不同的Render函数。文件扩展名.ios.js,.android.js或.js由构建工具用于仅导入正确的文件。
这些.native.js文件包含两个移动平台(iOS和Android)之间共享的代码。目前,由于所有代码现在共享.ios.js,.android.js文件和文件将构成该.native.js文件。但是,如果组件因平台具体原因而需要不同,则该代码将被包含在相应的平台特定文件中。
最后,每个组件由6个文件定义。如果我们看屏幕组件,这里是它的结构。
Screen.js
├── ScreenBase.js
├── ScreenRender.ios.js (specific to iOS build
├── ScreenRender.android.js (specific to Android build)
├── ScreenRender.native.js (shared mobile app code - iOS & Android)
└── ScreenRender.js (used during Website and Desktop build)
这里是Class组成文件的主文件。
'use strict' ;
从“./ScreenBase”导入基数 ;
从“.ScreenRender”导入渲染 ;
export default class Screen extends Base {
constructor(props){
super(props);
}
render(){
return Render。调用(此,此。道具,此。状态);
}
}
下一步是什么
以下是关于下一步可能遇到的一些想法:
使网站应用程序同构/通用
谢谢罗伯特的真棒设计
我想感谢罗伯特·奥多夫,他授权我重用他非常漂亮的设计。罗伯特的原创设计是他在这里可见的“简化”项目的一部分。
如何构建/运行项目
运行任何具体项目前的一般要求
npm install安装所有依赖项,React and React Native等。
使用某些版本的npm(> = v3.3.10 <= v3.6.0)
有些构建从npm包括错误npm install。因此,如果您使用的是包含3.3.10到3.6.0范围内的npm版本,则必须运行npm install两次。那些包括npm v3.3.12的版本是默认捆绑的,从版本v5.1.0到v5.5.0的节点。
npm install npm
npm install npm运行它两次,因为第一次运行#10985后将不会安装程序包
移动应用(iOS和Android)
React Native的要求
iOS
OS X
建议使用Xcode 6.3或更高版本(Xcode仅在Mac上运行)。
Homebrew是安装节点,守望者和流的推荐方式。
brew install node
brew install watchman。我们建议安装守望者,否则你可能会遇到节点文件查看错误。
brew install flow。如果要使用流量。
Android
请遵循以下官方文档指南:http://facebook.github.io/react-native/docs/getting-started.html#android-setup(包括实验性Windows和Linux支持)
运行移动应用程序
iOS
打开iosApp.xcodeproj并在Xcode中运行。
在你的iOS模拟器中点击cmd + R来重新加载应用,看看你的改变!
Android
打开一个模拟器。(Genymotion或运行android avd)
运行react-native run-android在这个项目的根目录。
如果尝试在设备上运行,请阅读以下指南:http://facebook.github.io/react-native/docs/running-on-device-android.html#content
恭喜!您刚刚成功将该项目作为iOS或Android应用程序运行。
网站应用
反应要求
没有任何额外的要求,因为你已经安装了depsnpm install。
快速开始
npm run build建设项目(至少第一次)
npm run serve-web在浏览器中使用webpack-dev-server在http:// localhost:8000 / index.web.html或http:// localhost:8000 / webpack-dev-server / index.web.html上预览并启用热重新加载
恭喜!您刚刚成功将该项目作为网站应用程序运行。
桌面应用程序
您可以使用NW或电子来运行项目。
NW要求
要运行该项目,您应该运行如下:
/path/to/nw .
在OSX上,可执行文件位于.app文件中的隐藏目录中。安装它的更简单的解决方案是在http://nwjs.io/上下载应用程序,然后将其复制到您的应用程序文件夹。您现在可以运行:
/Applications/nwjs.app/Contents/MacOS/nwjs .
您还可以设置一个别名来调用二进制文件。
alias nw="/Applications/nwjs.app/Contents/MacOS/nwjs"
快速从NW开始
npm run build建设项目(至少第一次)
npm run serve-nw启动桌面应用程序并启用livereload
恭喜!您刚刚成功将该项目作为桌面应用程序运行。
电子快速启动
npm run build建设项目(至少第一次)
npm run serve-electron启动桌面应用程序并启用livereload





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








