2020年,W3C发布标准
- 文档名为 DOM Level 2 Events Specification
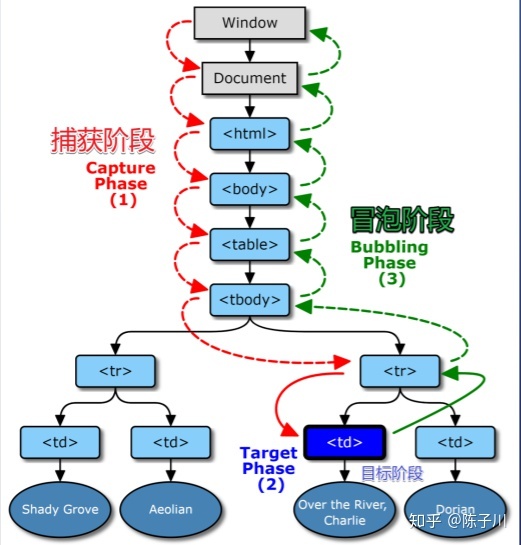
- 规定浏览器应该同时支持两种调用顺序
- 首先按爷爷=>爸爸=>儿子顺序看有没有函数监听
- 然后按儿子=>爸爸=>爷爷顺序看有没有函数监听
- 有监听函数就调用,并提供时间信息,没有就跳过
术语
- 从外向内找监听函数,叫事件捕获
- 从内向外找监听函数,叫事件冒泡

addEventListener
- 事件绑定 API
- IE5*:baba.attachEvent('onclick',fn) // 冒泡
- 网景:baba.addEventListener('click',fn) //捕获
- W3C:baba.addEventListener('click',fn,bool)
- 如果 bool 不传或为 falsy
- fn 走冒泡,即当浏览器在冒泡阶段发现 baba 有 fn 监听函数,就会调用 fn,并提供事件信息
- 如果 bool 为 true
- fn 走捕获,即当浏览器在捕获阶段发现 baba 有 fn 监听函数,就会调用 fn,并提供事件信息
target v.s currentTarget
- 区别
- e.target - 用户操作的元素
- e.currentTarget - 程序员监听的元素
- this 是 e.currentTarget(不推荐)
- 举例
- div > span{文字},用户点击文字
- e.target 就是 span
- e.currentTarget 就是 div
取消冒泡
- 捕获不可取消,但冒泡可以
- e.stopPropagation() 可中断冒泡,浏览器不再向上走
- 一般用于封装某些独立的组件
事件的特性
- Bubble 表示是否冒泡
- Cancelable 表示是否支持开发者取消冒泡
- 如 scroll 不支持取消冒泡
如何禁用滚动
取消特定元素的 wheel 和 touchstart 的默认动作(preventDefault)
自定义事件
button1事件委托
- 优点
- 省监听数(内存)
- 可以监听动态元素
- 事件委托的原理就是利用事件的冒泡原理实现的,事件触发的过程就是从document开始一级一级的找到触发事件的元素,当找到要触发的事件的元素时,事件会冒泡就是从触发事件元素到document的过程,这个过程会触发所有同事件。




















 6620
6620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








