Markdown 编写环境概览
Markdown 是一种易于读写的轻量级的标记语言,编写出的作品简洁美观,近年来受到了越来越多的追捧,被广泛地用于日常写作,乃至电子书发表。与此同时,一系列优秀 Markdown 编辑器应运而生。其中较为著名的有,Typora(免费,跨平台)、MarkText(开源,跨平台)、Zettlr(开源,跨平台)、Mou(免费,MacOS)、MacDown(开源,MacOS)等等。
VSCode 是当下最流行的代码编辑器,拥有丰富的扩展,这也使其成为最强大的文本编辑器之一(拒绝伤害 Vim 党人及 Emacs 党人),搞定 Markdown 自然不在话下。与上面提到的编辑器相比,VSCode 的明显优势有:
- 集成的布局:大纲(outline)、工作区(workspace);
- 强大的补全:LaTeX 公式;
- 丰富的扩展:方便整合其他工具(详见下文的功能扩展部分);
本文介绍的内容包括:
- Markdown 基础扩展;
- Markdown 的格式转换;
- Markdown 绘图;
- Markdown 制作 PPT;
- Markdown 订制日记;
- Markdon 知乎发布;
基础扩展
VSCode 默认是支持 Markdown 的,但还是有必要安装下面几个插件提高写作效率。
- Markdown All in One
- Markdown Preview Enhanced
- Markdown Shortcuts
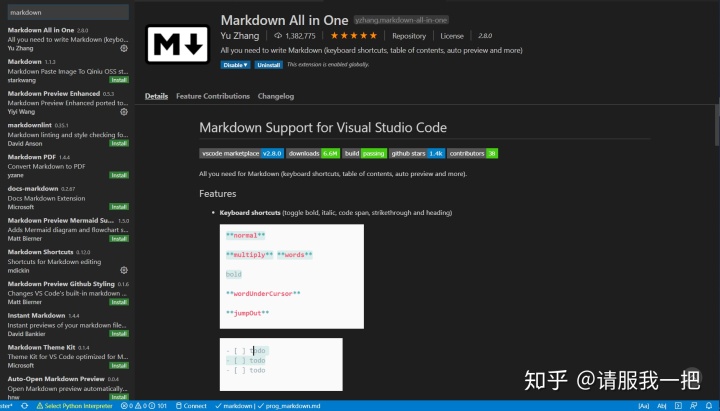
Markdown All in One
如名称所述,这是个大一统型的扩展,集成了撰写 Markdown 时所需要的大部分功能,是 Markdown 类插件中下载榜榜首。可以认为是 VSCode 中的 Markdown 必备扩展。其功能涵盖:
- 快捷键
- 自动生成并更新目录
- 自动格式化表格
- LaTeX 数学公式支持

关于 Markdown 语法的总结,可参考这篇请服我一把:Markdown 基本语法zhuanlan.zhihu.com

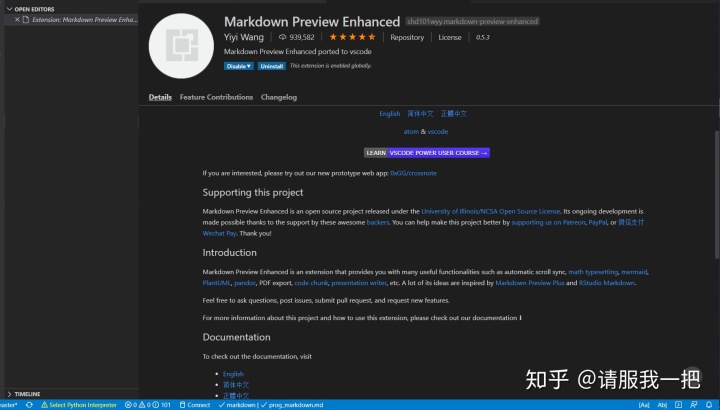
Markdown Preview Enhanced
这是一个可以让 VSCode 秒变 Markdown 神器的扩展。其功能之丰富足够另写一篇单独介绍。下面仅列出几个经常被人安利的功能:
- 目录:导入章节文件,组成长篇文档;
- 批注:使用==文本==,使文本高亮;
- 合并单元格:像 Excel 一样实现表格单元格合并;
- 上下标:直接对文本使用上下标,不必使用 LaTeX;
- 支持表情(emoji)和 绘图插件(mermaid.js);
- 运行代码:文档里直接运行 Python 等脚本语言代码;

关于这个扩展的详细介绍,可参阅这篇
Aya Magician:在 VSCode 下用 Markdown Preview Enhanced 愉快地写文档zhuanlan.zhihu.com
以及 Markdown Preview Enhanced(MPE) 的官方文档
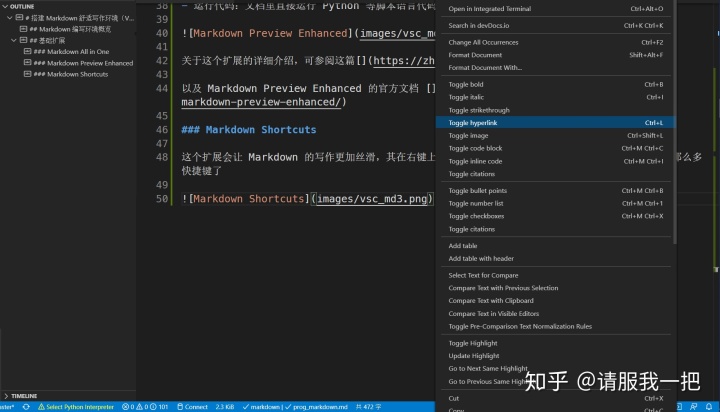
Markdown Preview Enhancedshd101wyy.github.ioMarkdown Shortcuts
这个扩展会让 Markdown 的写作更加丝滑,其在右键上集成了大部分常用格式,这样再也不用花精力去记忆那么多快捷键了。

功能扩展
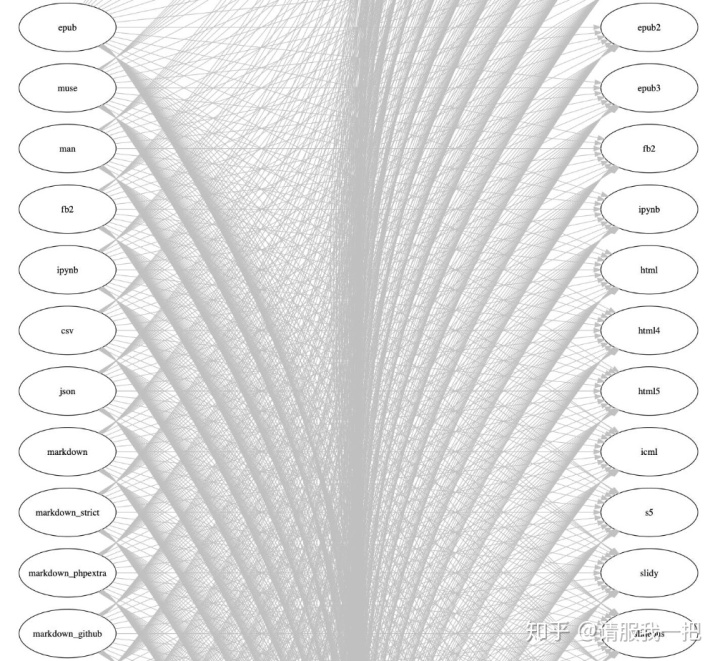
格式转换 Pandoc 是文档格式领域的瑞士军刀,几乎实现了常见文档格式所有转换,像 .docx,.md,.html,.pdf 这些格式更是不在话下。给个其官网部分截图(涉及的格式实在太多,截取三分之一,字就已经特别小了)。

Pandoc 的下载可以去官网手动下载
Pandocpandoc.org也可以使用包管理器自动下载。 对 Windows 用户,有 Scoop 和 Chocolatey
scoop install pandoc
choco install pandoc对 MacOS 用户,有 Homebrew
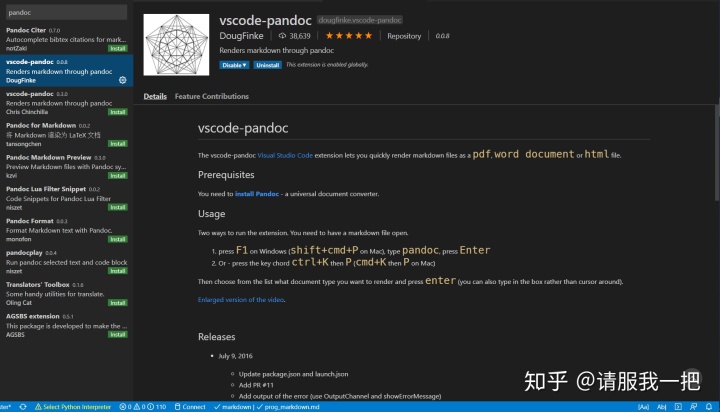
brew install pandoc安装完毕后,在 VSCode 中安装相关扩展,这里首推 vscode-pandoc,可以实现 .md 到 .pdf,.docx 和 .html 的转换。

字数统计
这里推荐 Word Count CJK,可以对各种字符进行统计,安装扩展后,在 setting.json 中修改
{
至此,VSCode 已经实现了 Typora 等 Markdown 编辑器除所见即所得(WYSIWYG)之外的全部功能。
文档绘图
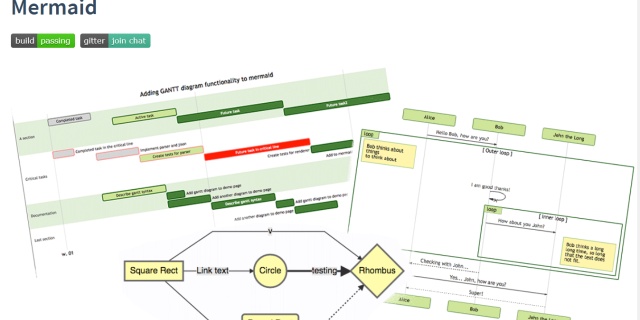
很多时候,写文档难免需要绘制一些用于说明的插图,如流程图、甘特图等,这个时候,如果另开一个应用画图,再导入文档,则略显繁琐。前文提到的 MPE 扩展支持的 mermaid.js 可以轻松解决这一难题。简单说,mermaid.js 就是一个 Markdown 的绘图工具包,关于其介绍,可参考这篇
请服我一把:Markdown 绘图(Mermaid.js)zhuanlan.zhihu.com
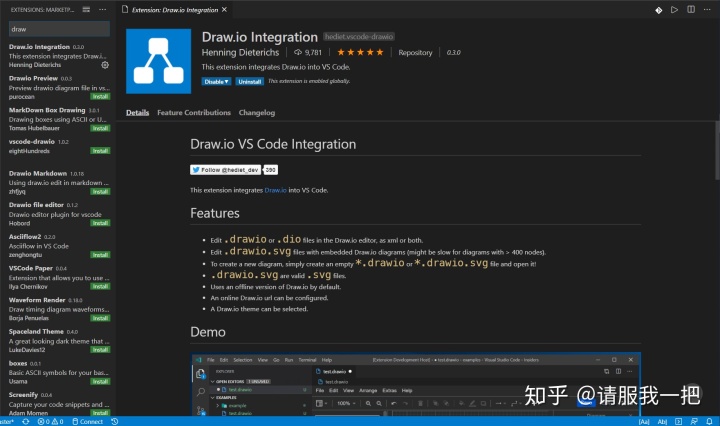
当然,如果习惯于图形化的界面,VSCode 现在提供了另一种选择,即大名鼎鼎的 http://Draw.io 的内嵌扩展,安装完毕后三连:➡️ 新建 .drawio 文件 ➡️ 傻瓜绘图 ➡️ 导出为需要的格式。

PPT 制作
实际上,MPE 扩展还支持制作 PPT,不过其利用的是 reveal.js 进行渲染。这个 js 库虽然十分成熟,但是对于不了解 js 的用户来说,还是不怎么方便。
Marp,全称 Markdown Presentation Ecosystem,可以很好地解决这一痛点,其设计的目标就是使用 Markdown 书写 PPT,是一件 PPT 制作的利器。
经过最近的重要更新,Marp 已经可以很好的集成于 VSCode,只需按照 Marp for VS Code 扩展即可。
Marp 的官网地址为(https://marp.app/)marp.app

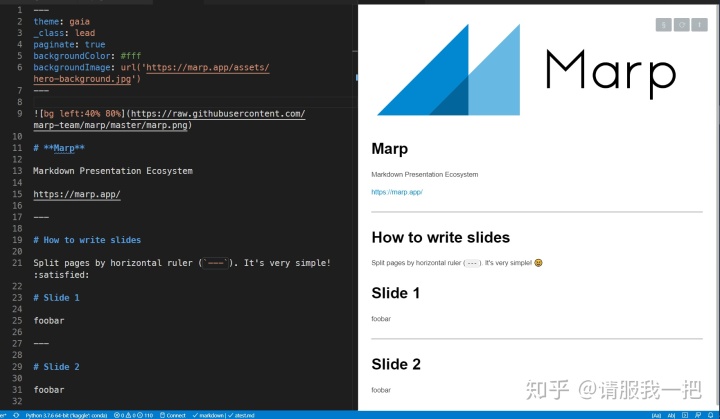
Marp 使用十分简单,可以非常方便地导出为 .pptx 和 .pdf 格式,下面是一个小小的例子
---
theme: gaia
_class: lead
paginate: true
backgroundColor: #fff
backgroundImage: url('https://marp.app/assets/hero-background.jpg')
---

# **Marp**
Markdown Presentation Ecosystem
https://marp.app/
---
# How to write slides
Split pages by horizontal ruler (`---`). It's very simple! :satisfied:
# Slide 1
foobar
当然,比之于 reveal.js 丰富的素材库,Marp 还有很长的路要走。目前,其作者服部(Yuki Hattori)已由此前的独立开发,组建了自己的团队,相信这个项目的未来无比光明。
订制日记
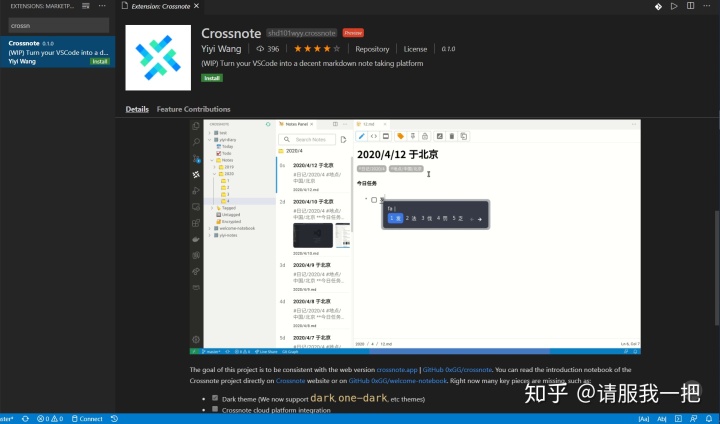
MEP 作者最近又发布了一个新作,Crossnote,这是个所见即所得(WYSIWYG)的笔记扩展,目前还是预览版本。看介绍,更像是开源软件 Notable(https://notable.md)的一个替代,做日记或者手账更合适。

知乎发布
最近,VSCode 扩展市场里上架了 Zhihu On VSCode,这个扩展方便 Markdown 在知乎上一键发布,尤其适合存在大量图片和代码块的帖子,当然也在 VSCode 里看帖摸鱼。有兴趣的可以参看其作者的介绍。





















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








