快关注我,一起学习吧~
在网页上添加文本后,可以通过特定的文本格式化标签对文本设置各种文本效果。通过这些标签可以为文本设置增大、缩小、加粗、添加下划线等效果,使文字以特殊的方式显示。
常用文本格式标签
| 标签 | 显示效果 |
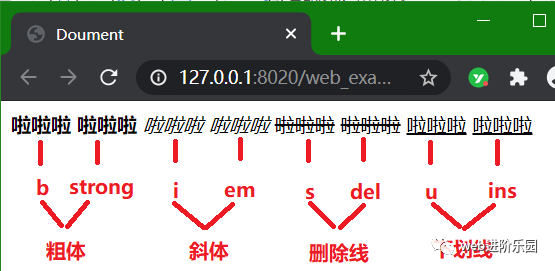
| 文字以粗体方式显示 | |
| 文字以斜体方式显示 | |
| 文字以加删除线方式显示 | |
| 文字以加下划线的方式显示 | |
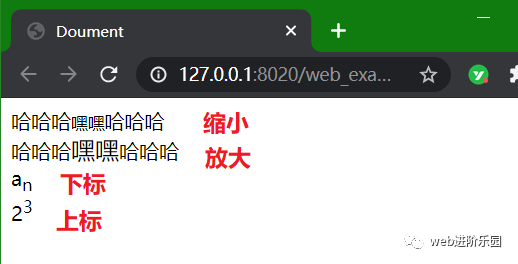
| 定义小号字体,使文本比周围字体小一号,下限1号文本 | |
| 定义大号字体,使文本比周围字体大一号,上限7号文本 | |
| 定义下标文本 | |
| 定义上标文本 |
<html> <head> <meta charset="utf-8" /> <title>Doumenttitle> head> <body> <b>啦啦啦b> <strong>啦啦啦strong> <i>啦啦啦i> <em>啦啦啦em> <s>啦啦啦s> <del>啦啦啦del> <u>啦啦啦u> <ins>啦啦啦ins> body>html>
<html> <head> <meta charset="utf-8" /> <title>Doumenttitle> head> <body> 哈哈哈<small>嘿嘿small>哈哈哈 <br /> 哈哈哈<big>嘿嘿big>哈哈哈 <br /> a<sub>nsub> <br /> 2<sup>3sup> body>html>
注意:
b、i、s、u标签只有使用,没有强调的意思,一般在做一些小部件的时候会用到;
strong、em、del、ins标签的语义则更强烈,一般在做文本格式化时会优先使用;
sub、sup标签,在数学公式、科学符号和化学公式中非常有用。
END
往期推荐
div && span 标签
HTML常用排版标签
初识HTML
Web标准
浏览器内核





















 974
974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








