json-server 是个mock 工具,用来模拟服务端接口数据,一般用在前后端分离后,前端人员可以不依赖API开发,而在本地搭建一个JSON服务,自己产生测试数据。
1、安装json-server
npm install -g json-server //全局安装
安装后使用json-server -v验证是否安装成功。自己安装后验证时提示json-server requires at least version 10 of Node, please upgrade,说明之前安装的node版本过老,验证后发现是8.11.1,所以首先升级node。参考网上资料尝试后发现windows下升级node不能使用npm install n -g,只能去node管网下载最新版重新安装覆盖。
2、创建json数据--db.json
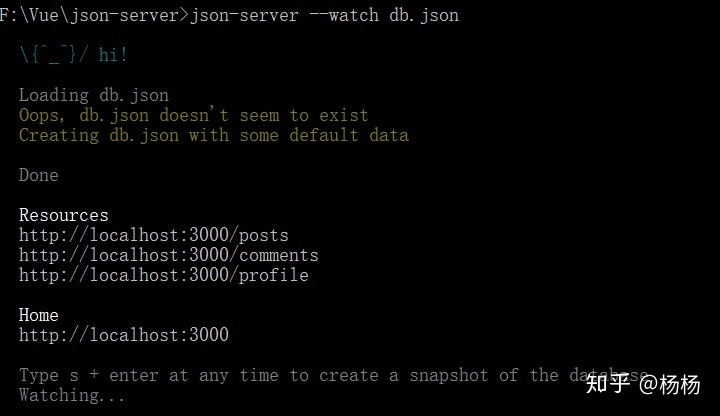
创建存放json-server后台的文件夹,此处就取文件夹名为json-server。在该文件加下调用cmd,或者调用cmd进入该文件夹,然后执行json-server --watch db.json,文件夹下会多出一个db.json文件。

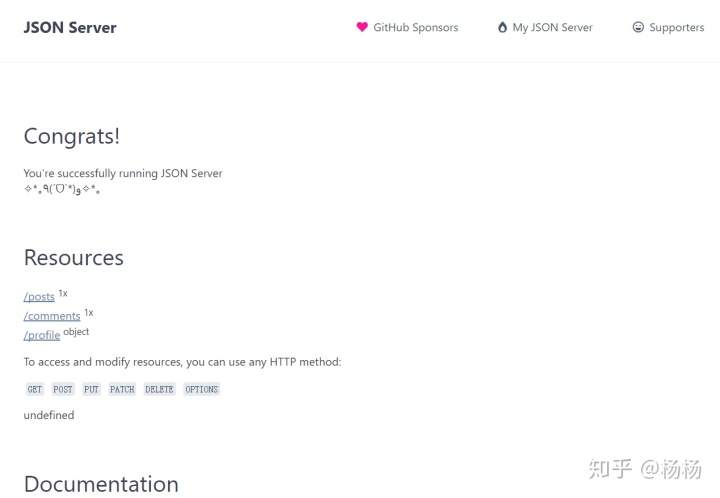
然后访问http://localhost:3000就可以查看如下页面:

暂时记录到这儿,明天再更新添加接口、数据等内容。




















 249
249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








