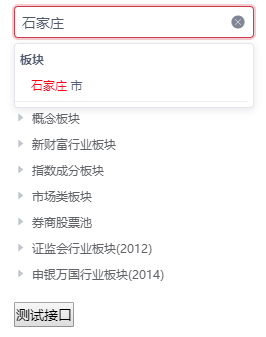
我要实现的效果是:搜索关键字,得到搜索结果

点击搜索结果,展开节点,并定位到该结果的位置(高亮显示)
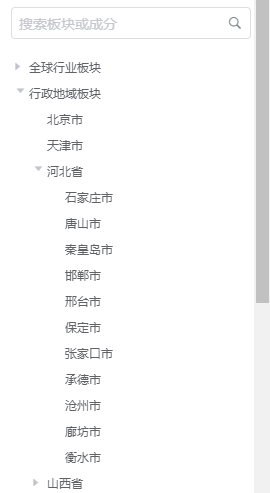
目前只实现了展开节点的效果

定位到该结果的位置和高亮显示这两点无法实现
定位到该结果的位置:目前只是展开了节点,并没有定位效果,如果该节点的列表很长,也只会显示上半部分的可视区域,无定位效果,但是不知道如何来写?
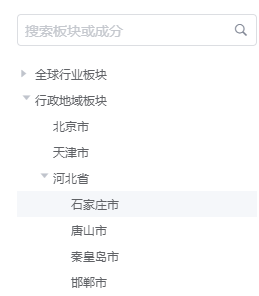
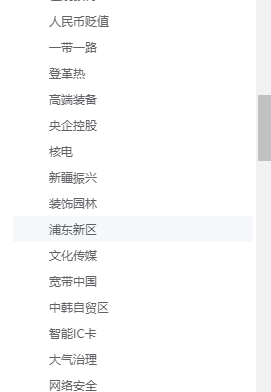
高亮显示:我想要最终实现的是下面的图中的效果

并且当结果过长的时,能定位到该节点的位置

回答
搜索到关键字后,设置 element-ui Tree 的 current-node-key 属性,可以设置节点选中,样式可以自己覆盖调整
this.$refs.tree.setCurrentKey(key)没有问题,
但是要正确设置属性node-key=”XXX”,
名称和类型都需要和要设置的 key 一样
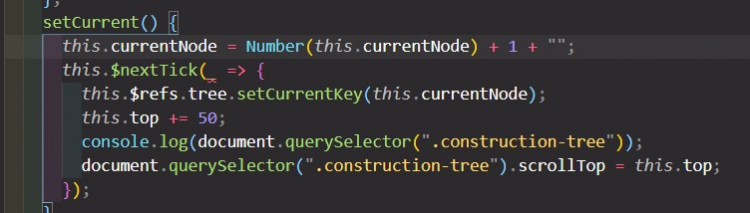
至于滚动,需要计算选中节点到树图顶点的距离,这个需要根据展开情况计算,下面是测试代码,模拟选中然后滚动

做的项目中也遇到过类似的问题,说一下解法。
需求:在搜索框中输入搜索内容,下拉出来的搜索结果中第一个默认高亮显示,点击搜索结果中的其中一个,然后直接跳转到相应的节点位置。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2119
2119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








