
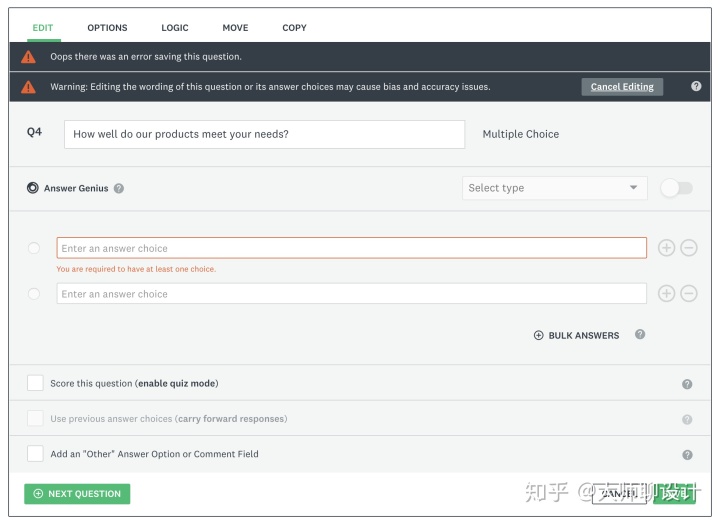
表单是许多App和网站的重要组成部分。我们输入个人信息以便我们能「登录」「购买商品」或者给产品发送反馈。「警告错误消息」是表格设计中一个重要的模块,他让用户知道自己的处境,并帮助用户提供解决方案。
但是,为了让错误消息更有效,错误消息需要做到让用户理解问题,并能够轻松的解决所遇到的问题。系统状态的可见性是Jakob Nielsen的 10种可用性方法之一,它指的是系统状态,应该如何传递给用户。理想情况下,系统应该始终在合理的时间给出适当的反馈,让用户了解当下正在发生的事情。
用户只要使用产品,就一定有出错的情况。「错误流」是用户纠正错误状态时必须执行的步骤。周到的「错误流」可以使用户轻松地纠正错误并继续中断的产品流程。
设计错误流时,应该遵循三个原则:
- 让错误信息易于用户发现和理解。
- 错误的位置应该容易被用户发现。
- 用户不必动脑即可完成流程。
这些准则几乎不需要我们过多解释。首先,如果用户不知道输入内容有问题,那更何谈修复。其次,用户不应该自己去寻找错误的地方,错误位置应该有明显的注释。最后,他们在解决问题时应该尽量避免让用户动脑,解决问题的方法应该一直在用户眼前。
下文中将讨论如何设计错误流。
1.尽可能的进行在线验证
理想情况下,所有用户填写的信息都应该先经过在线验证。用户填写完字段后,如果包含错误,应该立即给予反馈并将错误提示消息放置在用户填写字段到附近。这样,错误提示容易引起用户注意,对于用户的交互成本也低。用户不必要重新查找和导航到错误位置。
当然,需要比对数据库的信息可能无法进行在线验证(比如在账户登录时的密码输入错误提示),那就还是当用户提交将信息发送给数据库后再提示错误即可。
知识拓展:什么是在线验证?
在以往的网页设计中,信息填写的正确与否都要等待用户点击「提交」按钮后,产品将用户填写的数据提供到服务器,由服务器来判断是否正确。这种方法太过于依赖网速,并且不符合用户体验中的「及时反馈」原则。所以往往现在产品设计,在数据还没有提供给服务器之前,先在前端进行一些基础的错误排查,即在线验证。
一些基础的规范,如邮箱是否加上了 @xxx.com ,都是可以通过在线验证的,而无需上传到服务器去比对数据库。
2.复杂字段设置填写成功指示器
同样的,在线验证也可以用于提示用户填写的内容符合规定。
如果用户必须创建一个唯一的用户名,则绿色的对勾和「该用户名可用」的消息将使用户知道可以进行后续的操作了。谨记错误预防准则:提供给用户相关的建议,将用户的输入值限制为合规的范围内,并允许输入错误、缩写和不同的输入格式的存在以保证产品的兼容性。
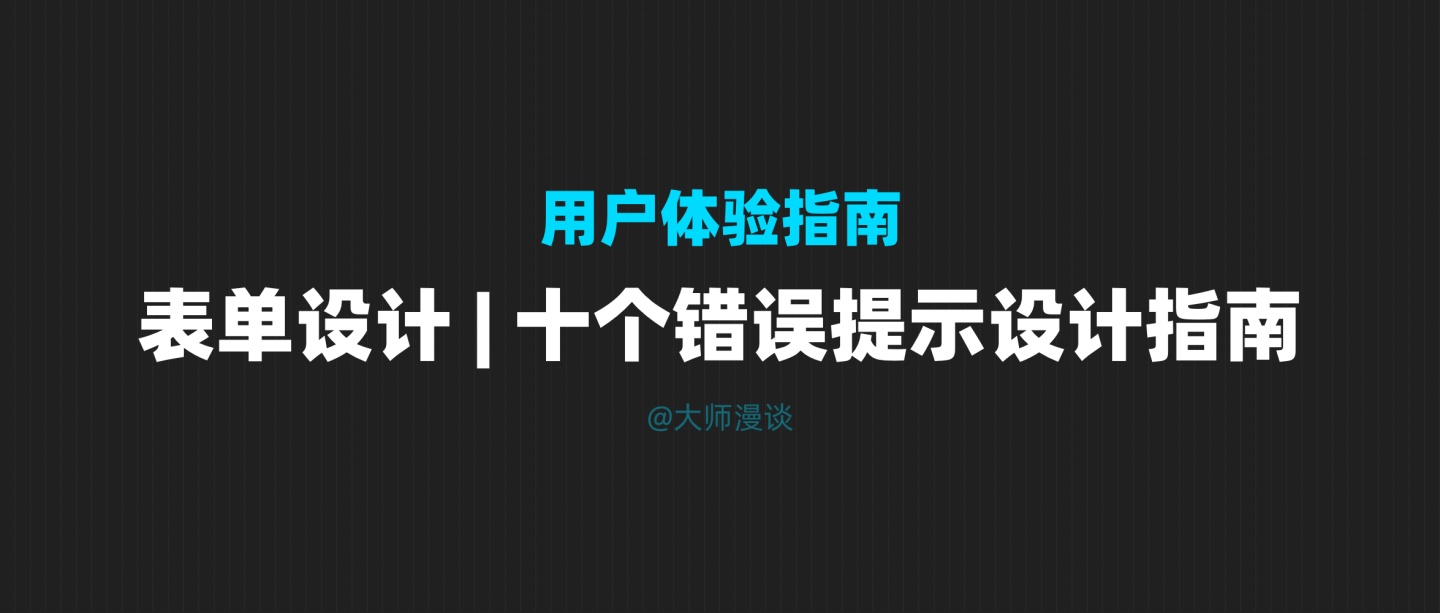
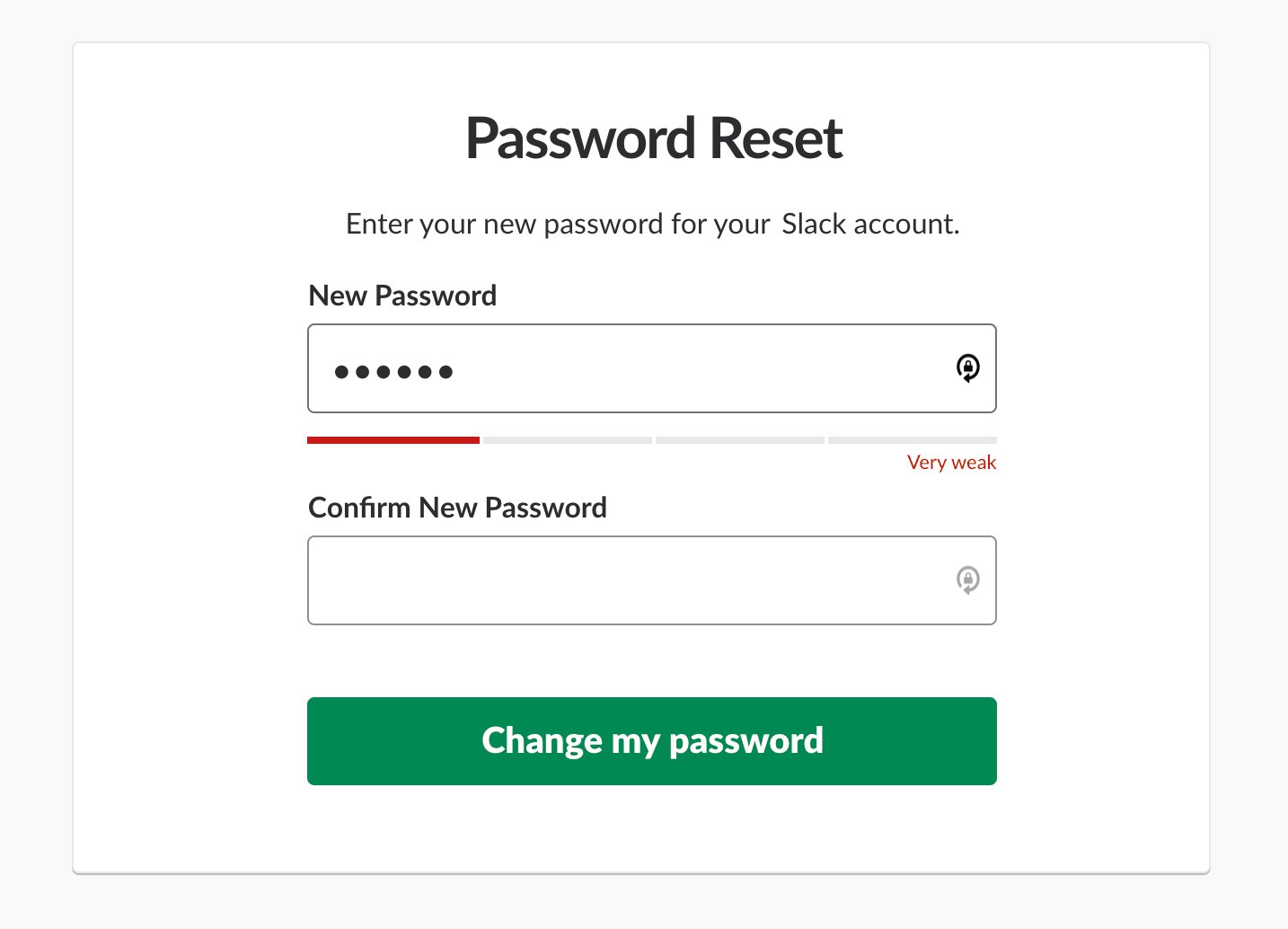
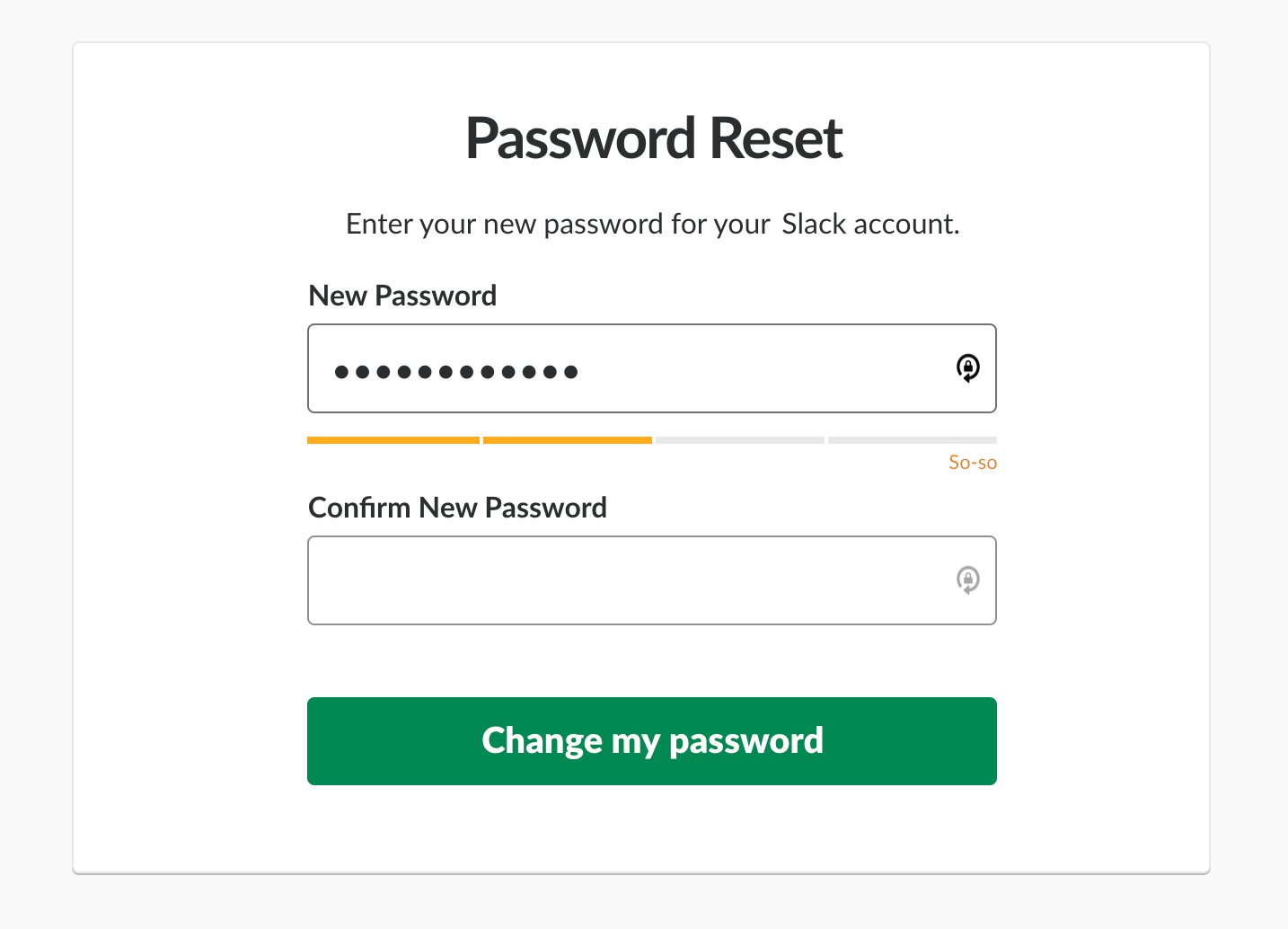
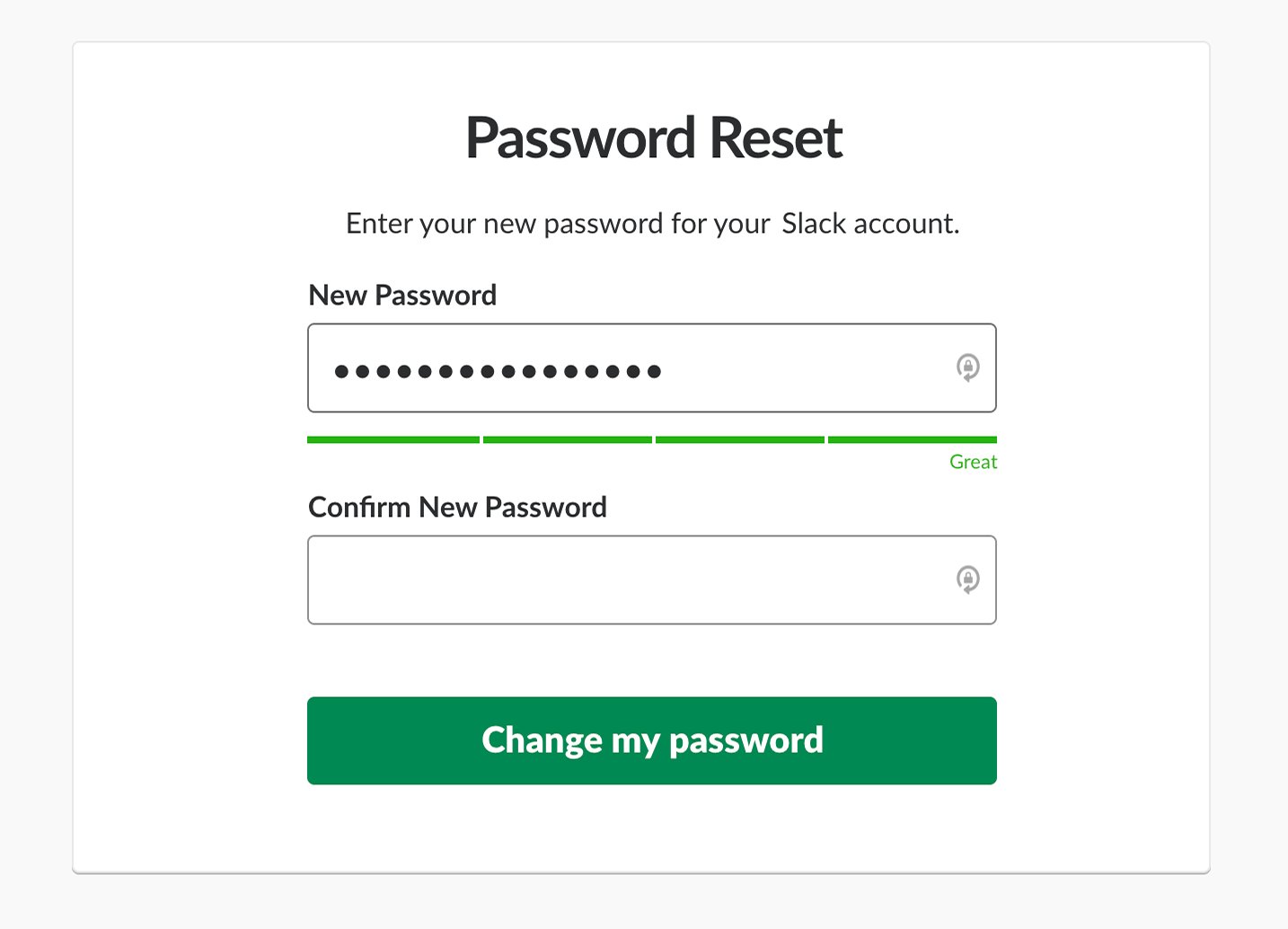
对于复杂的输入(例如输入新密码),即时的在线验证(在输入字符的一瞬间提示)将防止用户多次猜测或检查输入的内容是否符合系统的设置。在下面的示例中,密码强度指示符会随着用户的输入而变化,并帮助用户确定到目前为止的输入是否合规,还是要继续改进。

但是,不要过于关注这个「进度指示器」。优秀的进度指示器不应该分散用户填写表单的注意力,仅仅当添加这个「进度指示器」有助于用户填写时,才应该使用。
3.将错误信息一直保留在输入框旁边
通过在线验证,错误消息会自然的显示在输入框旁边。但事实上,有一些基础的规则,或者用户大概率会出现的问题,即使用户还未填写任何信息,也应该以备注的方式在输入框下方标注,这是一种非常有性价比的行为。
将错误信息一直保留在输入框旁边可最大程度的减少用户思考。
4.使用颜色将错误状态与正常状态区分开
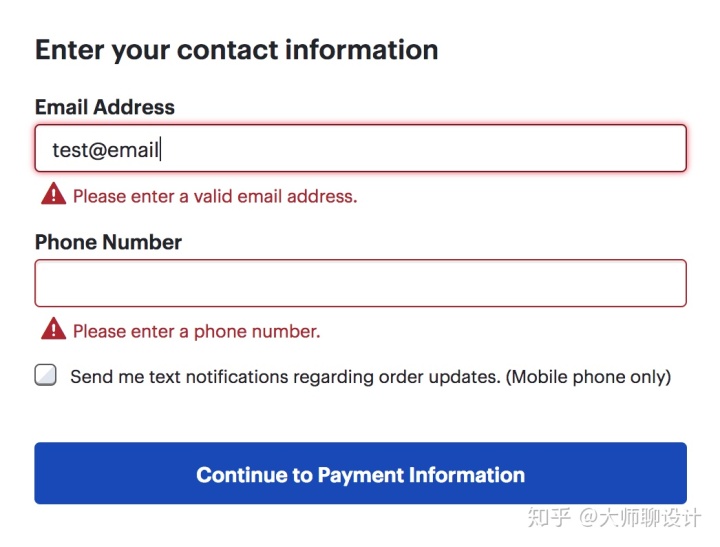
红色是与错误最相关的颜色,橙色和黄色可以用来警告,绿色和蓝色代表成功。确保他们的设计颜色能在表单的其余部分脱颖而出,以便用户能快速注意到它。
5.添加图标或者微动画以更引起用户的注意
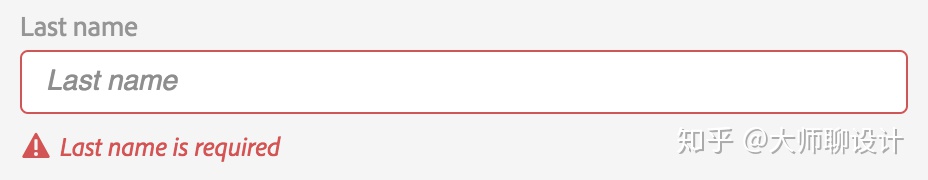
错误消息要在左边提供一些icon以引起用户对其的注意,同时可以帮助色盲用户更加清晰的判别,当用户扫描复杂的表单时,能够一眼就捕捉住需要修正的错误信息的位置。

6.少用确认对话框和用户交流
当需要特别提醒用户一些错误时,可以使用对话框来解释问题并帮助用户解决问题。但是一般情况下请谨慎使用,因为它们有两个很严重的缺点:
(1)对用户的流畅体验具有破坏性。
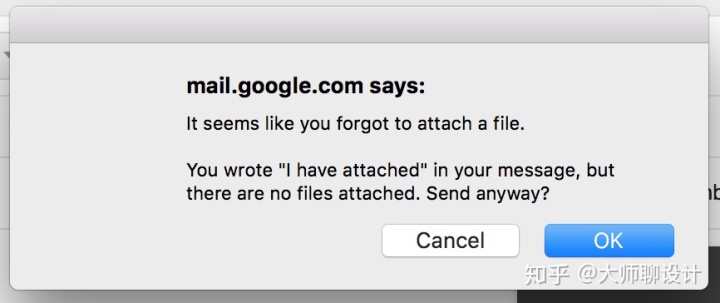
(2)错误消息仅仅显示在窗口中,并不能和错误的内容一起显示。因此,如果有过于复杂的信息用户必须依靠记忆来解决,这很增加用户的认知负担。但是,如果错误消息内容很简单,并且给到用户的信息不是错误提示而只是建议提示的话,那么可以运用弹窗来解决。

7.不要在用户还未完成输入前验证输入是否正确
在大多数情况下,请避免在用户完成输入前就显示错误。过多过于频繁的错误提示会非常的另用户厌烦。

8.不要太频繁的使用优先级更高的全屏提示
一个全屏提示可以显示在表格顶部,并让用户有很严重的错误,严重到需要被固定在页面上方。这种方式可以让用户更全面的了解问题所在,但是不应该将其视为唯一的错误提示方式,因为他会迫使用户自己去寻找错误问题出现的地方。而且当用户到达错误信息位置时,为了避免重复,全屏提示可能不会再显示出来,这时同样又增加了用户的认知负担。

9.不要使用交互式弹窗来报告错误
有时我们会使用交互式弹窗来报告错误。通常会在错误信息旁边添加一个警告图标,用户一旦将鼠标悬停在该图标上时,就会出现一个包含错误信息的提示。
通常我们不建议使用这种方式。首先,这些图标很难被注意到。其次,用户第一时间仅仅获取错误信息的位置是没有意义的,他还需要了解问题出在哪里才能将问题修改正确。而交互式弹窗只能是给这个过程增添无谓的步骤。

10.为重复的错误提供额外的帮助
如果相同的错误反复出现(通常发生2次以上的重复错误),则通常表明用户的填写过程遭遇了严重的阻碍,或者一些很小概率的错误正在发生。那么请记住,这不是用户的错,这是我们设计的责任。
我们应该仔细检查数据来发现重复错误的问题,然后检查(或测试)设计以尝试改进它。我们还可以在用户多次犯同样的错误之后,显示指向更详细的帮助信息或文档的链接。
结论
错误流的设计应帮助用户纠正错误,并建议他们如何避免犯更多的错误。确保用户可以轻松的检测到错误内容,错误位置,以及如何修复错误,并在更正错误时也能查看到错误消息。
让他们更好的继续用户流程。




















 979
979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








