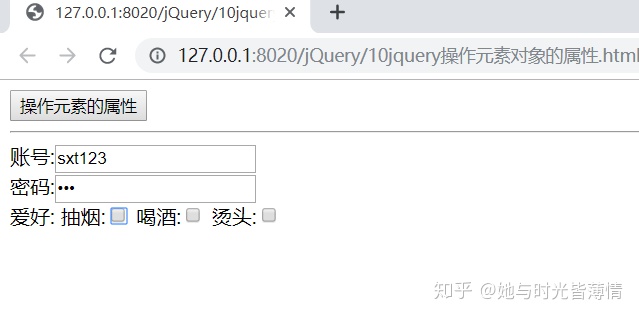
1.操作页面元素的属性
//获得元素对象
var tex=$("#inp1");
//获得元素对象的属性
var te=tex.attr("type");
var cl =tex.attr("class");
//获得元素固有的属性值
var val =tex.attr("value");
console.log(te+"------"+cl+"-----"+val);
//获得文本框实时输入的值
var val2=tex.val();
// alert(val2);
}
<!DOCTYPE html>



2.操作页面的文本和值
//获得div元素对象
注意特殊情况: Select 、textarea 两个标签获得值得时候需要用val()
<!DOCTYPE html>


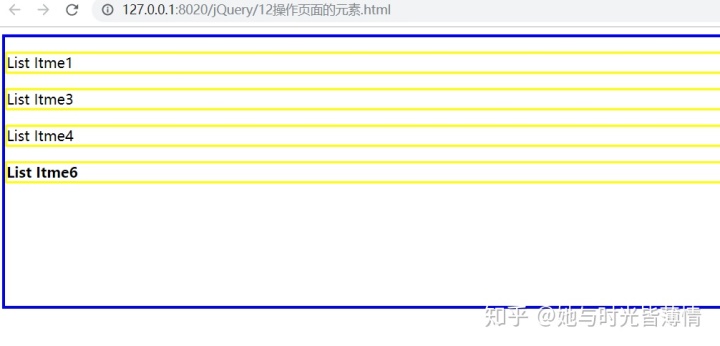
3.操作页面的元素
append(content)
概述
向每个匹配的元素内部追加内容。
这个操作与对指定的元素执行appendChild方法,将它们添加到文档中的情况类似。 appendTo(content)
概述
把所有匹配的元素追加到另一个指定的元素元素集合中。
实际上,使用这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。
prepend(content) 返回值:jQuery
概述
向每个匹配的元素内部前置内容。
这是向所有匹配元素内部的开始处插入内容的最佳方式。
prependTo(content)
概述
把所有匹配的元素前置到另一个、指定的元素元素集合中。
实际上,使用这个方法是颠倒了常规的$(A).prepend(B)的操作,即不是把B前置到A中,而是把A前置到B中。 after(content)
概述
在每个匹配的元素之后插入内容。before(content)
概述
在每个匹配的元素之前插入内容。insertAfter(content)
概述
把所有匹配的元素插入到另一个、指定的元素元素集合的后面。
实际上,使用这个方法是颠倒了常规的$(A).after(B)的操作,即不是把B插入到A后面,而是把A插入到B后面。insertBefore(content)
概述
把所有匹配的元素插入到另一个、指定的元素元素集合的前面。
实际上,使用这个方法是颠倒了常规的$(A).before(B)的操作,即不是把B插入到A前面,而是把A插入到B前面。
<!DOCTYPE html>

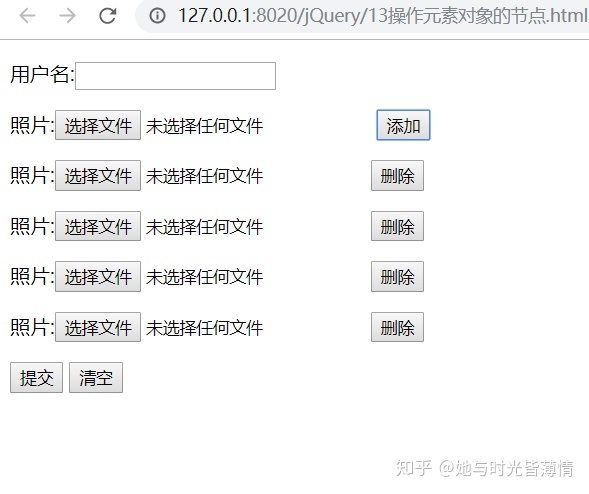
4.操作元素对象的节点
<!DOCTYPE html>


5.事件处理
单机事件click()
概述
触发每一个匹配元素的click事件。
这个函数会调用执行绑定到click事件的所有函数
双击事件 dblclick()
触发每一个匹配元素的dblclick事件。
这个函数会调用执行绑定到dblclick事件的所有函数,包括浏览器的默认行为。可以通过在某个绑定的函数中返回false来防止触发浏览器的默认行为。dblclick事件会在元素的同一点双击时触发。事件绑定bind(type, [data], fn)
概述
为每个匹配元素的特定事件绑定事件处理函数。
.bind() 方法是用于往文档上附加行为的主要方式。所有JavaScript事件对象,比如focus, mouseover, 和 resize,都是可以作为type参数传递进来的。
一次事件绑定one(type, [data], fn)
概述
为每一个匹配元素的特定事件(像click)绑定一个一次性的事件处理函数。trigger(type, [data])
概述
在每一个匹配的元素上触发某类事件。
这个函数也会导致浏览器同名的默认行为的执行。比如,如果用trigger()触发一个'submit',则同样会导致浏览器提交表单。如果要阻止这种默认行为,应返回false。 取消绑定 unbind(type,[data|fn]])
概述
bind()的反向操作,从每一个匹配的元素中删除绑定的事件。
<!DOCTYPE html>
6.动画功能
<!DOCTYPE html>

淡入淡出效果

7.jQuery封装的原理
闭包的优点:
1、可以减少全局变量的对象,防止全局变量过去庞大,导致难以维护
2、防止可修改变量,因为内部的变量外部是无法访问的,并且也不可修改的。安全
3、读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中。
使用闭包的注意点
1)由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
2)闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便改变父函数内部变量的值。
<!


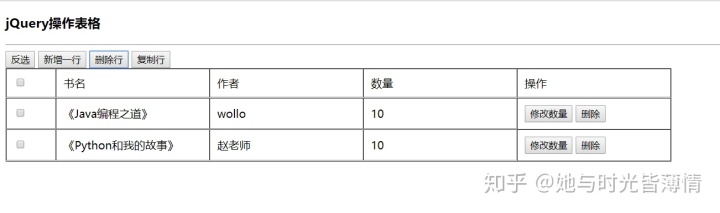
8.操作购物车实例
html代码
<!DOCTYPE html>
js代码
$新增一行效果

删除行效果

复制行效果

修改数量





















 2675
2675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








