前面的文章中已经讲过关于js表格的导出,此文章主要说到的是excel文件如何导入到网页中,并在网页端显示。
代码部分:
js导入excelvar wb;//读取
var rABS = false;
//开始导入
function importf(obj) {
if(!obj.files) {
return;
}
var f = obj.files[0];
var reader = new FileReader();
reader.onload = function(e) {
var data = e.target.result;
if(rABS) {
wb = XLSX.read(btoa(fixdata(data)), {//手动转化
type: 'base64'
});
} else {
wb = XLSX.read(data, {
type: 'binary'
});
}
/**
* wb.SheetNames[0]是获取Sheets中第一个Sheet的名字
* wb.Sheets[Sheet名]获取第一个Sheet的数据
*/
var excelJson = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]);
document.getElementById("excelContent").innerHTML= JSON.stringify( excelJson );
};
if(rABS) {
reader.readAsArrayBuffer(f);
} else {
reader.readAsBinaryString(f);
}
}
//文件流转BinaryString
function fixdata(data) {
var o = "",
l = 0,
w = 10240;
for(; l < data.byteLength / w; ++l) o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w, l * w +
w)));
o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w)));
return o;
}
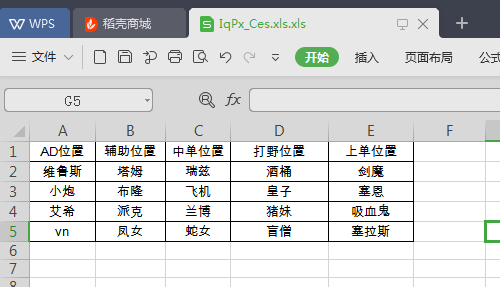
导入前的表格:

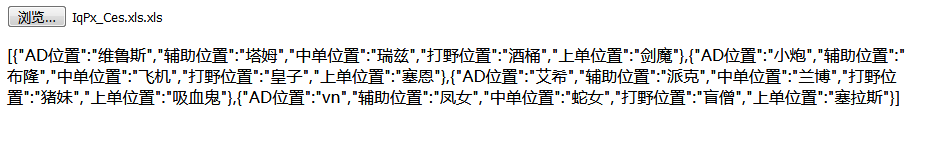
导入后的显示:

多个浏览器下应用前端JS实现一键导出excel表
自己试验了几种方法,找到一种较为全面的一种方式一键输出Excel表格,代码如下
phpexcel导入excel表格
html代码





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








