表单
表单允许我们发送和接收来自web页面的数据,表单的用途有:网站和论坛登录;注册信息;基于web的电子邮件;在线问卷调查等。
表单 -
...所有表单元素(如输入框和按钮)必须位于表单标记内。在大多数情况下,表单必须设置name、action属性。
- name=“?” - 标识表单的唯一名称,由操作脚本使用。
- action=“url” - 提交时处理表单数据的脚本的地址(url)。在某些情况下,不需要操作URL,而是由web页面的JavaScript函数处理表单数据。
- method=“?” - 向操作脚本传送数据时使用的请求方法,post或get。例如,post用于提交用户注册的表单数据,get用于搜索或必须取得返回信息的表单。
输入字段 -
用于为表单创建简单的文本输入字段,但也是许多其他表单输入类型的基础,使用type属性来指定不同类型。
- name=“?” - 输入字段被操作脚本使用时使用的唯一名称。
- type=“?” - 输入字段有几种类型,文本text、密码password、复选框checkbox、单选框radio、文件file、图像image、隐藏hidden都是最常见的。
- value=“?” - 输入字段在首次加载时显示的初始值或数据。
- size=“?” - 输入字段的大小或宽度,通常以数字字符宽度而不是像素定义。
- maxlength=“?” - 输入字段的最大长度,例如输入的最大字符数。
- checked - 与复选框类型和单选框类型一起使用,默认设置为已选中。
按钮 -
按钮与表单输入字段类似,但有自己的一组属性:
- name=“?” - 按钮中操作脚本中的唯一名称。
- type=“?” - 按钮类型(submit或reset),提交submit还是重置reset。
- value=“?” - 按钮上显示的文本,例如“确定”或“提交”。
- size=“?” - 按钮的长度(或宽度)。
选择列表 - ...
下拉列表,也称为组合框,允许从项目列表中进行选择。
- name=“?” - 选择列表的名称
- size=“?”-选择列表的最小宽度,通常不需要,因为列表项的大小决定列表大小。
- multiple - 允许用户从列表中选择多个项目,默认为选。
选择项 -
option标记定义选择列表中的每一项,并且必须出现在select标记中。选择项的文本必须出现在选项标记之间。
- value=“?” - 该值是在选择项被选中的情况下发送到操作脚本的数据。注意,这不是在列表中显示的文本
- selected - 设置选择列表显示时的默认选项。
- 文本区域 -
- 文本区域允许输入大量文本,并允许指定输入框的高度与,不像input标记只能有固定高度。
- name=“?” - 文本区域的唯一名称。
- rows=“?”-文本区域行数,定义文本区域的垂直大小。
- cols=“?”-文本区域水平大小,即列数,定义为字符数。
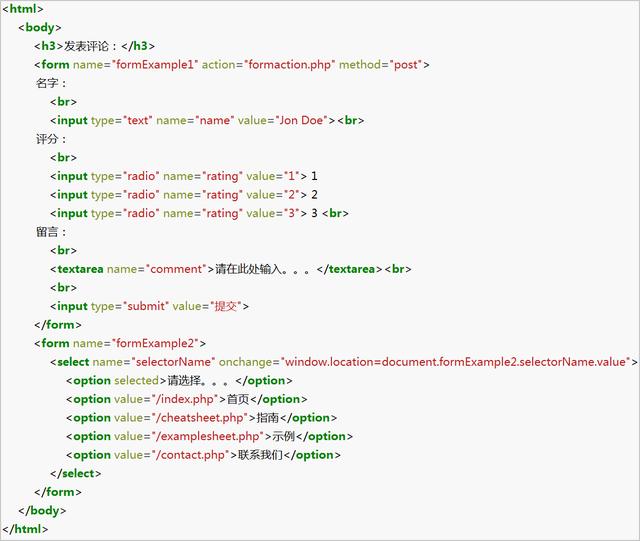
例子

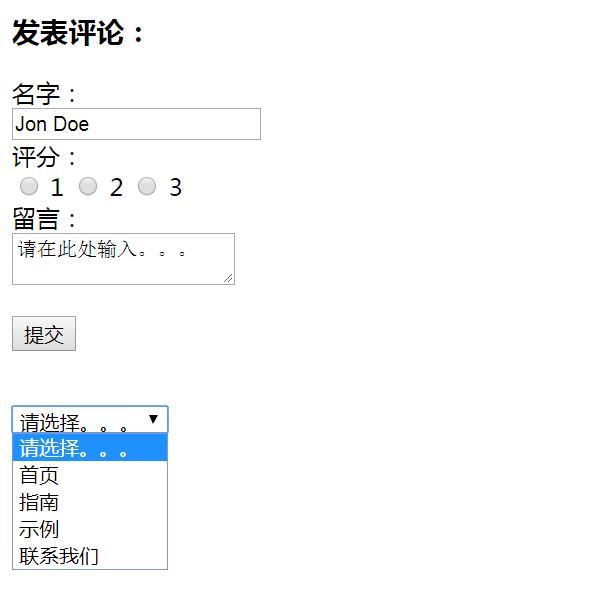
浏览器显示的内容如下所示:





















 4148
4148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








