以下为学做网站论坛关于“HTML5语义标签(header、section、footer)”讲解视频教程。
前面讲的DIV是一种常用的布局标签。
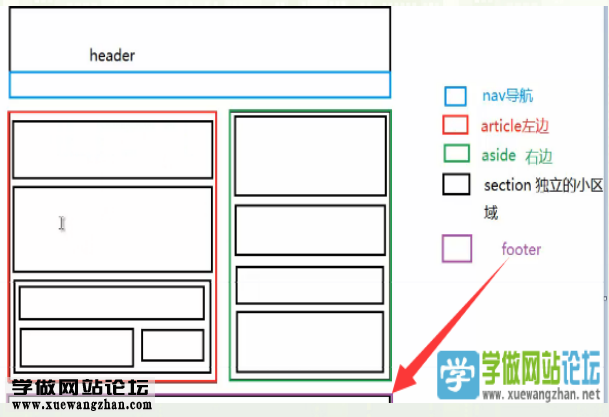
HTML5以后添加了一些语义布局标签,通过这些标签可以清楚的了解这一块的内容是代表哪一部分。
header元素 表示一个区域或整个区域的头部区域。
nav元素表示导航部分
article元素表示一块独立的内容,必须包含H标签
section元素表示 页面中的每一块内容区域都可以使用
aside元素:表示article元素内容之外的信息,内容的辅助信息、侧边栏
footer 标签:定义 section 或 document 的页脚

header元素
header元素是HTML5新产生的语义元素,它是一种具有引导和导航作用的结构元素,通常用来放置整个页面或页面内的一个内容区块的标题,但也可以包含其他的内容,比如在header里面放置logo图片、搜索表单等等。
注意:一个页面内并没有限制header的出现次数,也就是说我们可以在同一页面内,不同的内容区块上分别加上一个header元素。
section元素
section元素是HTML5中用来定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
footer元素
记得我们在以前html5版本以前布局网页底部版权时,习惯使用id=”footer”或class=”footer”。而HTML5中,就可以这样写:





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








