
历史回顾
在2019年8月,Google发表一篇文章《Building a more private web》,在其中说到在当代Web的安全领域中,像Cookie一样的为了更精准地为用户推送广告的技术已经背离了它被发明时的初衷而被滥用,浏览器为了用户隐私安全而进行了一些对Cookie的屏蔽的行为。而这样的行为又导致了其它替代Cookie的技术方案被越来越多地应用(fingerprinting),比如根据用户的设备ID、甚至根据用户设备已安装的字体等来生成用户唯一的ID以追踪用户,达到和Cookie一样的效果。这是一个双输的局面,一方面fingerprinting生成的用户ID不能被清除,进而用户无法控制何时清除自己的隐私信息,另一方面因为浏览器屏蔽了Cookie,导致广告不能精准地推送,广告商收入大量减少,进而导致互联网开放的环境受到破坏,因为广告商需要通过内容收费来弥补广告收的损失。为了解决这些问题,Google倡议开发一套新的安全标准,称之为Privacy Sandbox。
在Privacy Sandbox中,通过对Cookie进行更详细的分类和设置、对fingerprinting进行更激进的阻止等方式,来达到更安全的目标。Google致力于将这个标准建设为行业标准。
最新进展
在1月14日Google发布了一篇新的文章《Building a more private web: A path towards making third party cookies obsolete》,表明Chrome将从2月的Chrome 80开始执行新的Cookie策略,对未设置“SameSite”的Cookie默认其值为Lax,即三方网站如果使用了该资源,在请求中是不会带上相关的Cookie的;对SameSite设置为None的Cookie,要求必须同时设置Secure,否则拒绝此Cookie。
名词解读
下面来解读一下这些具体的名词。
一方Cookie与三方Cookie
Cookie是存储在浏览器中的一些key-value数据,它通过服务器返回的header中的Set-Cookie来生成。比如:
Set-Cookie: name=value; Max-Age= 2600000; Domain=www.abc.com这样在后续的请求中,如果域名、未过期等条件都满足,浏览器就会在请求的header中带上相关Cookie:
Cookie: name=value在Set-Cookie时,可以通过Domain指定该Cookie会在发向哪些域名的请求中带上。但这个domain只能是当前网站的域名、或者比当前网站更父级的域名(https://tools.ietf.org/html/rfc6265#section-4.1.2.3)。比如请求的域名是www.abc.com,那么可以设置Cookie的域名为:www.abc.com、abc.com,而不能设为:xyz.abc.com、xyz.www.abc.com。另外也不能设为一些公共的域名,比如:com、com.cn、co.uk,这是通过一个叫Public Suffix List(https://publicsuffix.org/)的机制来保证的。
为了判断该Cookie是否应该被带在请求中,有一个域名比较策略。假设有Cookie的域名A、和请求的域名B:
- 如果A等于B或A是B的子域名,则认为符合,此Cookie应该被带上
- 如果Set-Cookie时未指定Domain,那么只有A等于B时,Cookie才会被带上。
注意对于第二点,RFC6265说有的浏览器并未这样实现。
同站与跨站
理解两个网站是否为“同一个网站”很重要,判断是否同一网站是通过叫eTLD+1的方式(eTLD = effective Top Level Domain),eTLD定义在上述的Public Suffix List中,+1表示在左侧加一个子域名。eTLD+1实际上表示了“可注册的域名”,在实际中eTLD+1一般是不同的主体注册,所以要视为不同的网站。
所以下列域名都视为同一网站的:
abc.com
x.abc.com
y.abc.com
x.y.abc.com而这样的请求都是跨站的:
x.abc.com
x.def.com
x.abc.io根据Cookie域名不同,如果Cookie的域名与当前用户访问的网站域名为同站,那么此Cookie为一方Cookie,否则为三方Cookie。有可能同一个Cookie在网站A中是一方,在另一个网站B中是三方。
SameSite
这是一个用来决定Cookie的可用网站范围的属性。它有三个值:
- Strict: 仅限于同站请求
- Lax: 同站请求,或者跨站的GET的会导致页面URL发生变化的导航行为,包括链接、GET的Form提交。比如在 http://www.def.com 网站的页面中嵌入了一个链接 http://www.abc.com ,那么在用户点击此链接时发起的初始请求,会带上http://www.abc.com中设置为Lax的Cookie。而那些设置为Strict的Cookie是不会带上的。这种跨站链接还包括像嵌入到邮件中的链接。
- None: 没有限制,同站及跨站请求中都会带上,与传统的方式一样。
在新的Chrome的Privacy Sandbox的策略中:
- 如果Cookie未设置SameSite,那把其值默认为Lax。
- 如果Cookie设置SameSite=None,还需要同时设置Secure,否则此Cookie会被浏览器拒绝。设为Secure之后,其它三方网站对我方网站资源的引用必须使用HTTPS,否则还是不会带上此Cookie,这也要求我方网站必须支持HTTPS。
在线测试:
- https://privacy-sandbox-cookie-test.back2wild.com/
- https://privacy-sandbox-cookie-test.back2wild.fun/
上面两个网站可以用来测试浏览器的具体行为。
假设有http://www.abc.com和http://www.def.com两个网站,通过之前的某些页面逻辑,浏览器中已经存储了如下Cookie:
Set-Cookie: abc1=ok; Domain=abc.com
Set-Cookie: abc2=ok; Domain=www.abc.com
Set-Cookie: abc3=ok; Domain=xyz.abc.com
Set-Cookie: abc4=ok; Domain=abc.com; SameSite=Strict
Set-Cookie: abc5=ok; Domain=abc.com; SameSite=Lax
Set-Cookie: abc6=ok; Domain=abc.com; SameSite=None
Set-Cookie: abc7=ok; Domain=abc.com; SameSite=None; Secure
Set-Cookie: abc8=ok; Domain=xyz.abc.com; SameSite=None
Set-Cookie: abc9=ok; Domain=xyz.abc.com; SameSite=None; Secure
Set-Cookie: def1=ok; Domain=def.com注意下面两个Cookie在新的策略下将是不会存在的,因为会被浏览器直接拒绝,在此仅用作举例:
Set-Cookie: abc6=ok; Domain=abc.com; SameSite=None
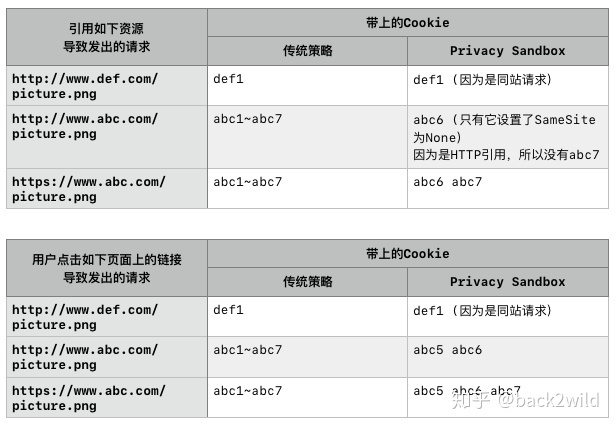
Set-Cookie: abc8=ok; Domain=xyz.abc.com; SameSite=None假设当前在http://www.def.com这个网站中:

影响
对大多数应用来说,新的Cookie策略“just work”,还能防范一些跨站攻击。但如果有以下情况,就需要更新以适配:
- 应用布署在不同的站点形成了跨站,同时相互调用的资源需要Cookie实现验证。比如站点 http://your-name.com 需要调用 http://your-name.io 的资源而且依赖于Cookie,如果不做修改就会使验证失效。注意即使是用fetch调接口、并且把credentials设为include,还是不会带上SameSite不为None的Cookie。
- 作为三方接口提供给其它方使用,同时使用了Cookie来做存储。因为SameSite默认值是Lax,这样的Cookie就不会再被接收到,这种情况可以改为SameSite=None,同时接口要支持HTTPS。
对客户端的适配
有的客户端不能正确处理SameSite=None的情况,所以服务端代码可能需要根据不同的客户端发送不同的SameSite。不支持的客户端在这里可以找到:https://www.chromium.org/updates/same-site/incompatible-clients




















 173
173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








