
现在的项目基本上都已经是前后端分离了,前后端分离需要前端工程师和后端工程师的密切配合,后端工程师必须要反复测试手里的接口没有问题才可以交付给前端工程师。
这篇文章要解决的问题就是怎么帮助后端工程师快速的测试接口。
很多开发人员用的接口测试工具是 Postman 或者是 Talend API Tester 等等 ,我之前一直使用的是 Talend API Tester 的 google 插件,一直感觉这个挺香,但是当我接触到了今天要说的测试工具之后,我把它抛弃了。
什么是 Http Client
Http Client 是 Intellij Idea 上的一款插件,这款插件是完全免费的,该插件是通过文件的方式去完成编写,测试,和结果的存储,下图是下载该插件的详细步骤:
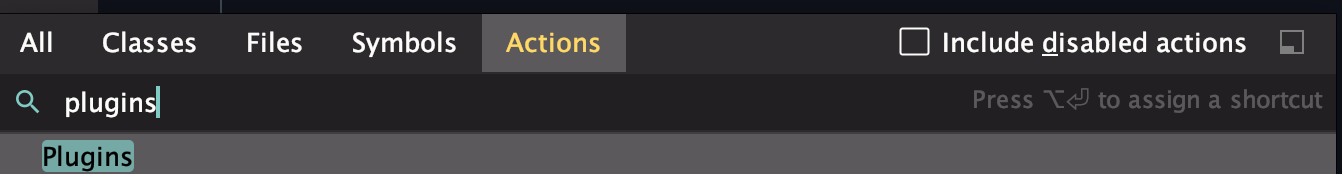
Idea 的快捷键 command + shift +a,Windows 用户是 ctrl + shift +a , 触发 action 窗口,输入 plugins ,如图所示:

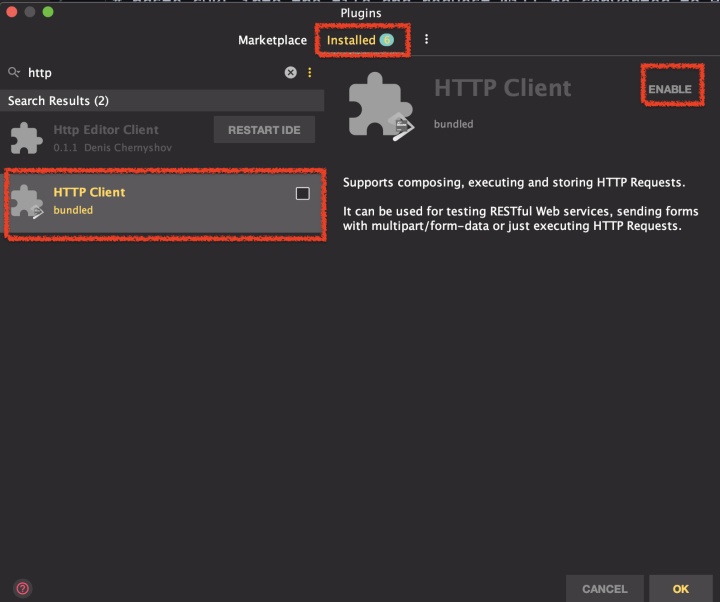
回车后,我们就进入了 Idea 的插件王国,然后点击 installed,搜索 Http Client,查看是否存在该插件,这个插件通常是内嵌在 idea 当中的,无需下载,如果没有请点击 Marketplace 下载,通常正常使用 idea 就可以使用的,如果不可以请点击下图的 enable 即可。

创建 .http 文件
创建一个你需要测试接口的文件夹,我通常喜欢在项目的 resources 文件夹下面新建一个 http 的文件夹,这个文件夹下面存放我的测试接口文件,这个根据个人习惯就好, 选中文件夹,右键选择 New -> New Http Request , 输入文件名称即可,新建的文件会有如下的信息:
# 上述信息列出了我们操作的快捷键,例如在文件中快速输入 ptr // 快捷键将会快速的新建一个 json 格式的 post 请求如下:
POST http://localhost:80/api/item
Content-Type: application/json
{}我们可以修改url ,添加请求头部信息和添加请求 json 数据等。
每一个url 的左侧都有一个执行按钮,点击就可以完成请求测试,文档编写完成以后我们还可以团队共享,团队拿到该文件可以快速测试执行,着实的方便。
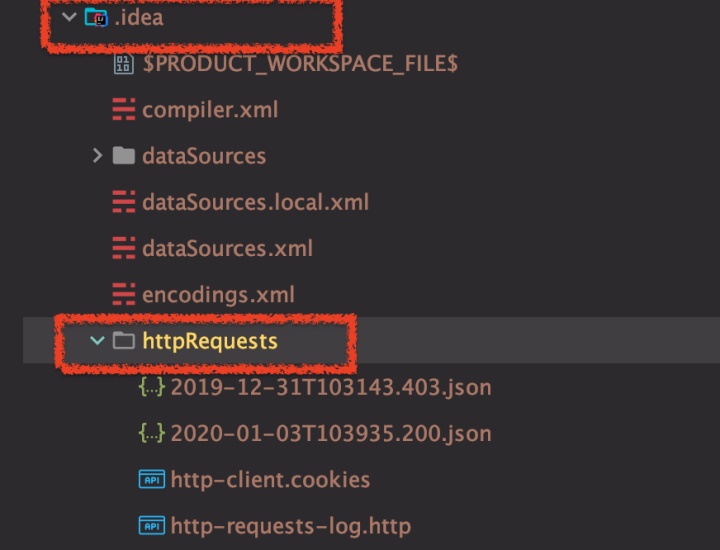
每当我们在文件当中建立一个请求测试完成以后,都会有一个 log 日志生成,该日志包含了请求的全部信息,包括请求的返回值信息等,日志我们也可以用来运行测试等,所有的日志存在项目文件夹 .idea -> httpRequests 文件夹下面,如下图:

上面的 httpRequests 文件夹下面 .json 格式记录的是请求返回值, .http 格式文件记录了请求历史和请求返回值存在的 json 文件信息等。
定义全局变量
有时候我们在请求接口的时候会发现有些数据是接口之间共用的,比如项目的根 URL ,常用的请求头等,这个定义全局变量的文件是一个 json 文件,文件名固定为 http.client.env.json ,还可以是 http.client.private.env.json 的,我测试这两个名字都是行的通的,我曾经测试过使用其他的名字,都失败了,建议以上面的两个文件名来命名文件,这里有一个重点要说的是全局变量文件http.client.env.json 和我们的 .http 文件必须在相同的文件夹下,如下所示是我的 http.client.env.json 文件的内容,举例如下:
{
"uat": {
"baseUrl":"https://www.baidu.com",
"API_KEY": "77f66b32a3224d5gagkb8349a805addaac0e",
"CustID": "ARL",
"CallID": "usrarl1"
},
"test": {
"baseUrl":"https://google.com",
"API_KEY": "77f66b32a3224d5bkkgj8349a805addaac0e",
"CustID": "ARL",
"CallID": "usrarl1"
}
}
如上所示,我定义两组参数 uat 和 test ,当我在测试运行接口的时候,我们就可以选择用哪组参数运行接口,比如我测试下面这个接口:
POST {{baseUrl}}/test
Content-Type: application/json
Content-Type: application/json
Apikey:{{API_KEY}}
callerId:{{CallID}}
custId:{{CustID}}
{
"username": "zempty.zhao@gosstech.com",
"password": "#######"
}
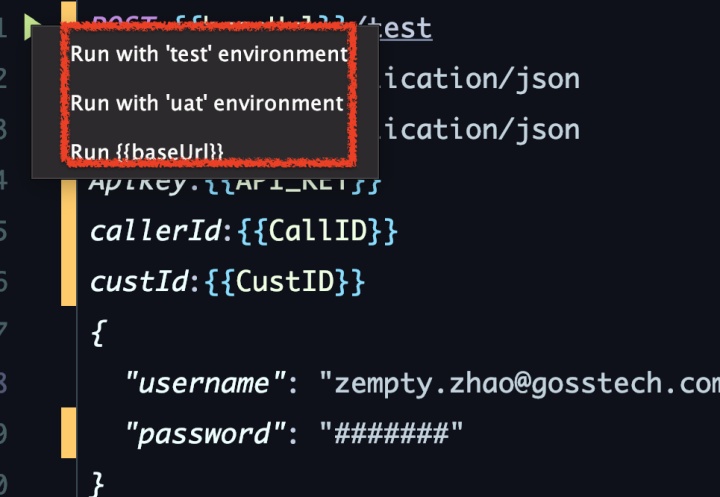
上面接口对变量的引用是使用 {{}} 的形式来引用全局变量,当运行的时候参考如下截图,我们可以选择使用哪组变量运行执行,相当方便:

每个接口方便的传 token
现在很多接口访问都需要传 token ,不断的复制黏贴真的很麻烦,现在我们来解决这个问题。现在有这样一个接口:
POST http://zempty.sg:8081/login
Content-Type: application/json
{
"username": "zempty.zhao@gosstech.com",
"password": "123456"
}
{% client.global.set("auth_token",response.body.token); %}测试上面接口返回值如下:
{
"msg": "认证通过!",
"code": 200,
"token": "eyJhbGciOiJSUzI1NiJ9.eyJ1c2VyIjoie1widXNlcm5hbWVcIjpcInplbXB0eS56aGFvQGdvc3N0ZWNoLmNvbVwiLFwicGFzc3dvcmRcIjpudWxsLFwidG9rZW5cIjpudWxsLFwicm9sZXNcIjpbe1wiaWRcIjoxLFwicm9sZU5hbWVcIjpcIlJPTEVfUkVBRF
}登陆以后返回的 token 数据需要在后续的接口频繁用到,所以用到了这样以后代码写在登陆请求接口中:
{% client.global.set("auth_token",response.body.token); %}
这行代码的意思是把登陆接口返回的值设置成了全局变量,后续的一些测试接口就可以通过全局变量的方式来引用 token 就好。
下面请参考如下实例代码:
GET http://zempty.sg:8081/test1
Accept: application/json
Authorization: Bearer {{auth_token}}
上例就是通过 {{auth_token}} 来使用 token 值的。
总结
希望可以帮到你更便捷的去测试 API 接口,欢迎关注 「 zempty 笔记 」,谢谢阅读。




















 6351
6351

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








