点击上方 "前端技术精选" 关注,星标或者置顶
12点00分准时推送,第一时间送达
作者:html中文网 | 编辑:前端妹
来源:html.cn/web/css/19613.html

往期最热:
1、万字长文!if我是前端团队Leader,怎么制定前端协作规范?
2、Vue + Koa从零打造一个H5页面可视化编辑器——Quark-h5
3、高阶函数不会用?教你JS中最实用最牛掰的几个高阶函数用法
4、2020年大前端发展趋势
5、美团旅行前端技术体系的思考与实践
6、技巧:CSS实现一个粒子动效的按钮
7、腾讯高级工程师:未来可期的TypeScript
正文
今天这篇文章给大家介绍3种CSS清除浮动的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
class="wrap"> class="float">浮动 class="clear"> class="nofloat">不想被浮动影响.wrap{ width:500px; height:400px; border:1px solid red; margin:0 auto;}.float{ width:200px; height:200px; background:#ccc; float:left;}.nofloat{ width:300px; height:150px; background:red;}
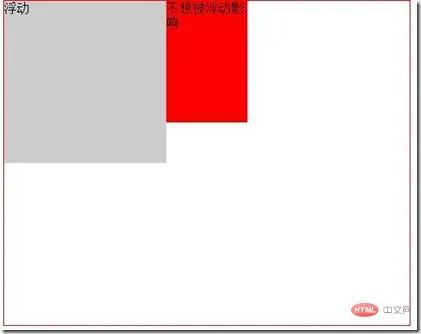
.clear{ clear:both;}
class="wrap"> class="float">浮动 class="nofloat">不想被浮动影响.wrap{ width:500px; border:1px solid red; margin:0 auto; overflow:hidden;}.float{ width:200px; height:200px; background:#ccc; float:left;}.nofloat{ width:300px; height:150px; background:red; overflow:hidden;}
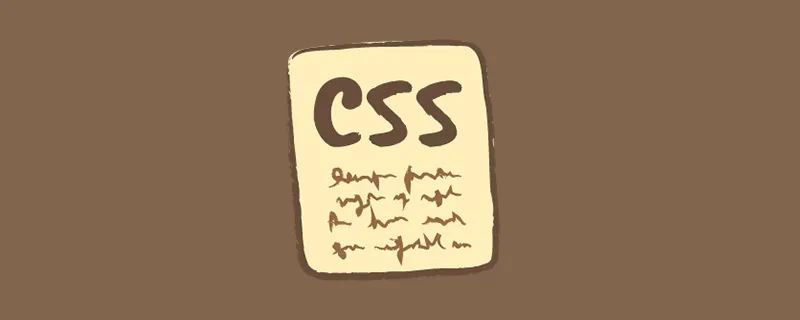
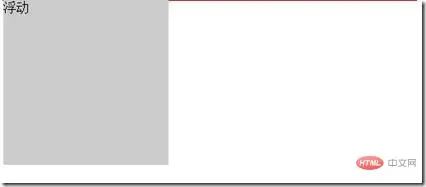
class="wrap"> <div class="float">浮动div></div>css代码:.wrap{ width:500px; border:1px solid red; margin:0 auto;}.float{ width:200px; height:200px; background:#ccc; float:left;}此时子元素浮动了,脱离了文档流,所以父元素高度酒塌陷了:
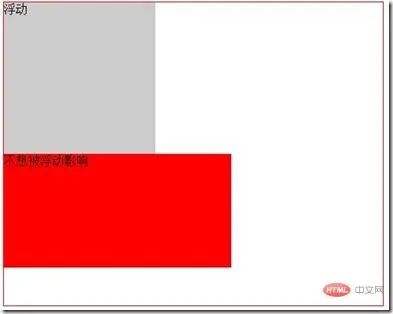
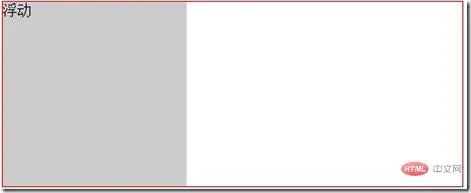
可以看到父元素的边框挤在一起了。OK,现在给父元素添加一个clearfix类:class="wrap clearfix"> <div class="float">浮动div></div>.clearfix{ *zoom:1;}.clearfix:after{ content:'clear'; display:block; height:0; clear:both; overflow:hidden; visibility:hidden;}现在刷新后的效果就是:
这种方法和BFC清除浮动个人用的比较多,实际开发中,其实这两种就够用了。好的,清除浮动我也就简单地提到这里!以上就是CSS清除浮动的几种方法的详细内容。如果有什么错误的话,欢迎留言指正。 前端妹拍了拍你说:
前端妹拍了拍你说:
记得戳小花花哦~
 历史回顾:JavaScript常用API合集汇总三年 Git 使用心得 & 常见问题整理字节跳动禁止中国员工访问海外代码库;新Mac或使用苹果自研芯片;微软公布Windows Terminal 2.0路线图何时使用TypeScript:常见场景的详细介绍纯CSS打造银色MacBook Air(完整版)2020 年 6 月编程语言排行榜前端开发与架构师微信又升级!这个功能被“玩坏”,网友笑抽了...
历史回顾:JavaScript常用API合集汇总三年 Git 使用心得 & 常见问题整理字节跳动禁止中国员工访问海外代码库;新Mac或使用苹果自研芯片;微软公布Windows Terminal 2.0路线图何时使用TypeScript:常见场景的详细介绍纯CSS打造银色MacBook Air(完整版)2020 年 6 月编程语言排行榜前端开发与架构师微信又升级!这个功能被“玩坏”,网友笑抽了...喜欢本文的朋友们,欢迎长按下图关注订阅号前端技术精选
收看更多精彩内容

你在看吗?一起成长




















 1420
1420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








