这是一篇给前端小白看的文章,大神请绕道~~~不送~~
我们先来看一到一道面试题,一共5行代码,问输出结果是什么。
for(var i=0; i<5; i++){ setTimeout(function(){ console.log(i); },1000);}这道题的正确率仅有50%,对于前端初学者更是难上加难,不能理解。
先说同步执行,就是规定代码必须自上而下执行。等上一行代码执行完,才能执行下一行的代码。
好比我们闯关游戏,甭管这关有多难,你都得通关后才能开启下一关。像这段代码,

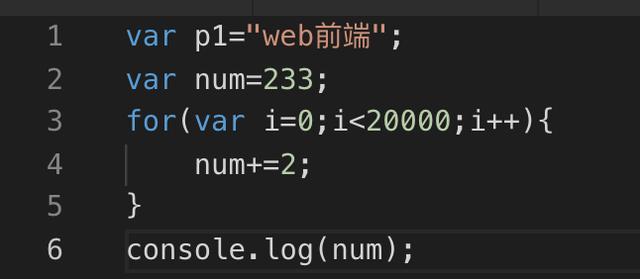
js的同步执行
中间的for循环,要循环两万次,那也等它循环结束后再执行下面的代码。
这就是同步执行,在js语言中,大部分都是同步执行的。
再来说异步,js中少有的异步,一定要记牢。
1.定时器 setTimeout setinterval
2.ajax的异步请求
3.es6中的promise
看这段代码,







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








