
本文摘自网络,如有侵权 ,联系删除!
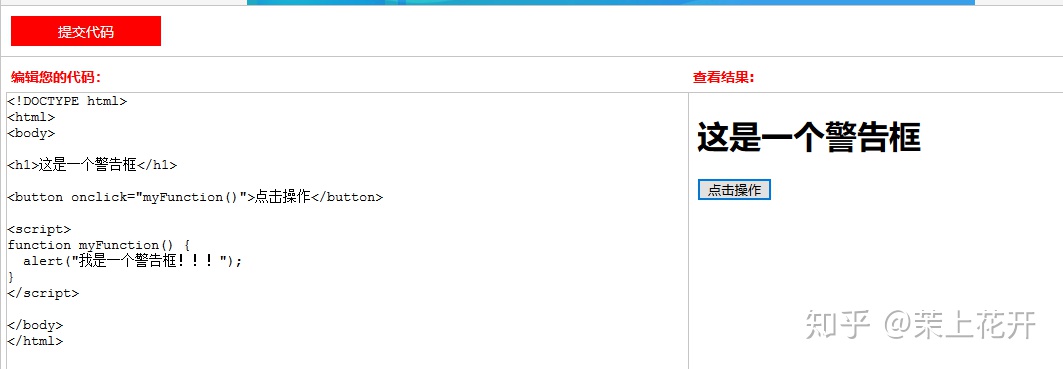
警告框:alert()
如果要确保信息传递给用户,通常会使用警告框。
当警告框弹出时,用户将需要单击“确定”来继续。
语法
wind
window.alert("sometext");window.alert() 方法可以不带 window 前缀来写。
实例
alert("我是一个警告框!");

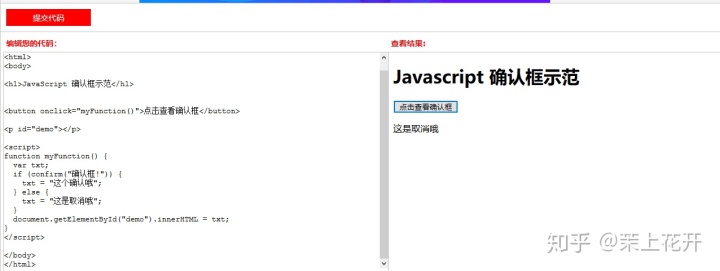
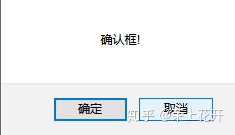
确认框:confirm()
如果您希望用户验证或接受某个东西,则通常使用“确认”框。
当确认框弹出时,用户将不得不单击“确定”或“取消”来继续进行。
如果用户单击“确定”,该框返回 true。如果用户单击“取消”,该框返回 false。
语法
window.confirm("sometext");window.confirm() 方法可以不带 window 前缀来编写。
实例
var r = confirm("请按按钮");
if (r == true) {
x = "您按了确认!";
} else {
x = "您按了取消!";
}


提示框:3、prompt()
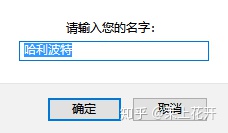
这个弹出框相对于上面两个弹出框来说,智能化又高了,你可以直接在这个弹出框里面回复。下面先上图:
例如:var kouling = prompt(“口令:”);
在这里插入图片描述
如果你输入的是:123456
点击确定之后kouling 的值为:123456。如果你点击了取消,那么kouling 的值为null。
如果您希望用户在进入页面前输入值,通常会使用提示框。
当提示框弹出时,用户将不得不输入值后单击“确定”或点击“取消”来继续进行。
如果用户单击“确定”,该框返回输入值。如果用户单击“取消”,该框返回 NULL。
语法
window.prompt("sometext","defaultText");window.prompt() 方法可以不带 window 前缀来编写。
实例
var person = prompt("请输入您的姓名", "比尔盖茨");
if (person != null) {
document.getElementById("demo").innerHTML = "你好 " + person + "!今天过的怎么样?";
}


原文:https://blog.csdn.net/qq_33247435/article/details/85626051





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








