如果您是 iPhone 用户,平时打开备忘录只是记录下文字,那就太浪费这个功能了,因为在 iPhone 中,备忘录这一应用能够实现的比你想象得还要多得多。下面就来分享一些 iPhone 备忘录的使用技巧。
同步备忘录
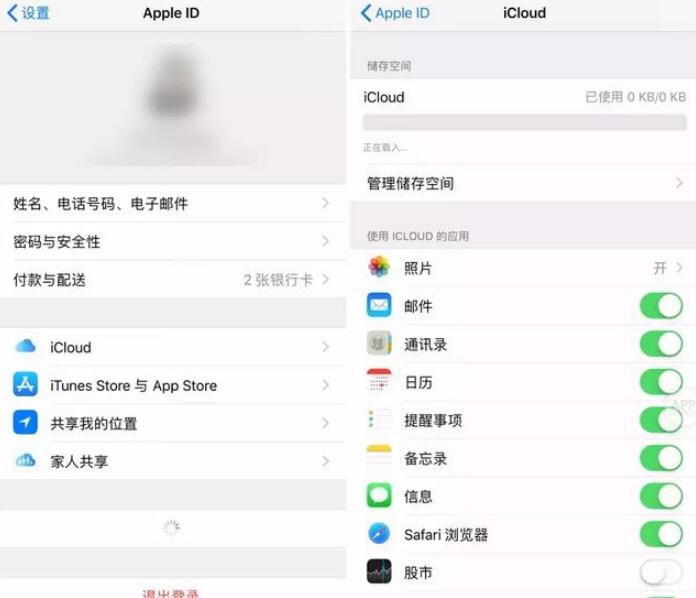
如果您有多台苹果设备,在使用备忘录之前,别忘了开启 iCloud 同步功能。开启之后,您能在自己所有的苹果设备中都看到同样的备忘录信息。
点击 iPhone 设置进入顶部的账号管理界面,在新界面中选择“iCloud”,在“使用 iCloud 的应用”栏目下打开“备忘录”,即可在备忘录应用中打开 iCloud 账户。

这时候您再打开备忘录,会看到备忘录中有两个账户,分别是“iCloud”和“我的 iPhone”,它们的区别在于,如果您把信息记录在“iCloud”账户下的备忘录中,那么在打开别的设备——比如说 Mac 和 iPad 时——也能看到您在 iPhone 中创建的备忘录;但如果您是在“我的 iPhone”账户下创建的备忘录,那么就只能在这台 iPhone 中看到创建的内容。
快速搜索功能
如果您经常使用备忘录,想找到某一篇笔记,不用手动翻找。在备忘录列表中轻轻下拉屏幕(上滑即可关闭),即可打开备忘录搜索栏。

您在搜索栏中输入关键字,备忘录会搜索如下内容进行匹配:备忘录正文、备忘录附件文件名、添加到备忘录中的文本文件(例如 PDF)以及您在 iOS 设备上创建并附加到备忘录的字间绘图。
如果您需要查看的是图片、链接等附件,可以直接点击“附件”按钮来进行查找。
创建清单或表格
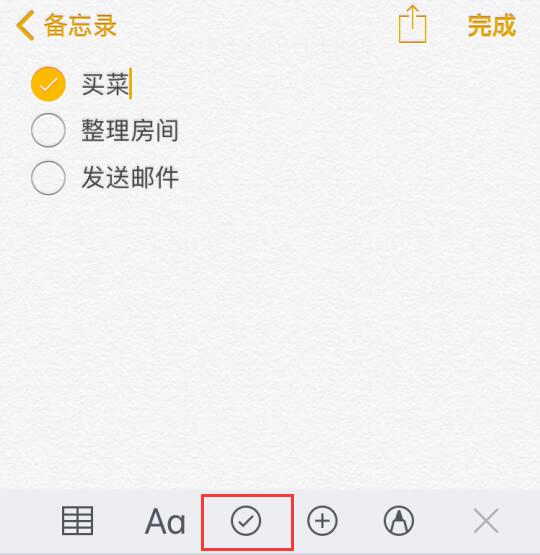
想根据清单来完成需要做的事情?点击备忘录中的“提勾”图标,就能快速创建。

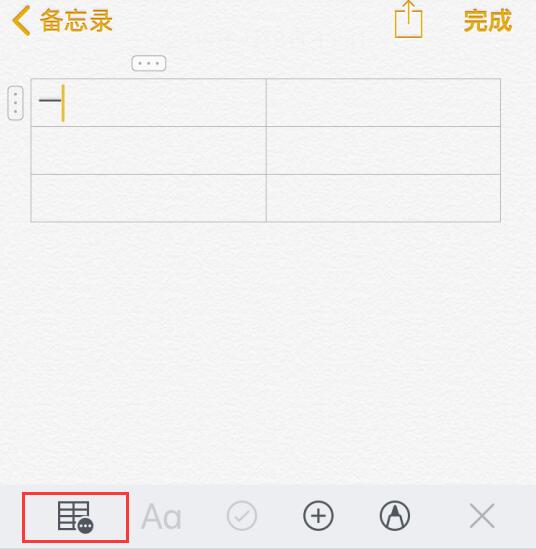
创建简易表格:点击左下方的“表格”图标,可以在备忘录中创建表格。

添加收纳更多内容
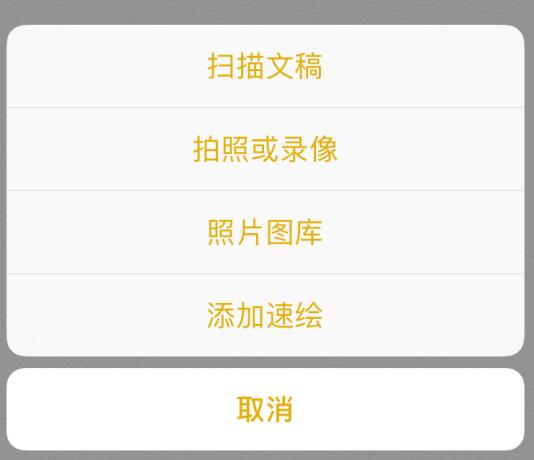
点击备忘录中的“+”号,您不仅能添加视频、照片,还能在此创建速绘以及扫描文稿。

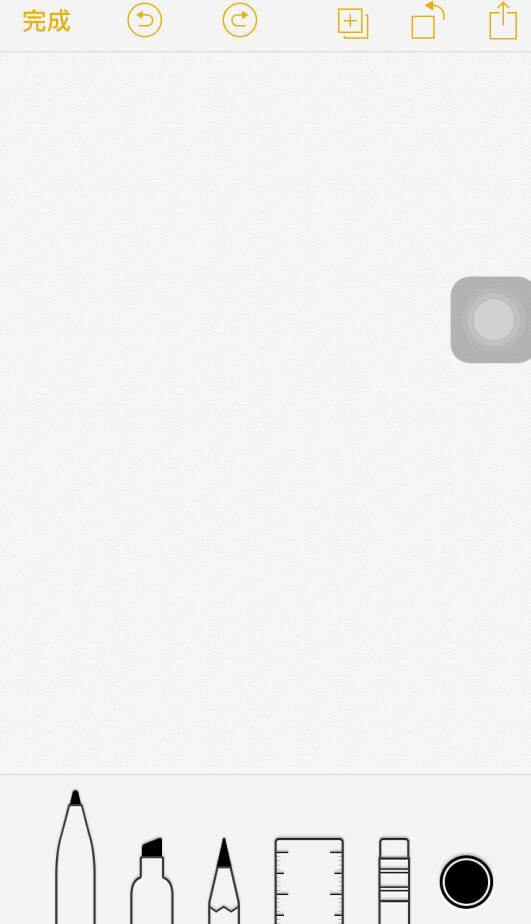
速绘功能:点击“添加速绘“,会进入一个绘画界面,在这里你可以尽情作画,可以是画一张地图,也可以是你对当前信息的一些灵感,速绘提供了两种笔触、尺子、橡皮擦等功能。

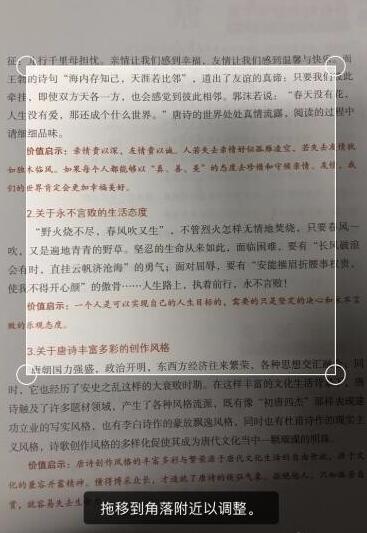
扫描文稿功能:进入“扫描文稿”之后,您可以把纸质文件快速电子化并添加到备忘录中,在使用中需要注意尽量将纸张铺平。

我们可以将备忘录玩转的更加巧妙,但是如果误删除了手机备忘录怎么办呢?
下期有时间我们会聊一聊手机备忘录恢复方法,可以在评论里回复“恢复”或者点赞告诉我哦。
(拖延症表示:我怀疑自己会忘,建议你们点赞、感谢呼唤我嗷)






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








