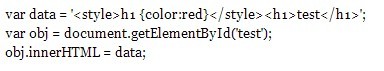
在js代码中,通过innerHTML加入一段页面,代码如下:

运行后,发现在ie下,页面style中的样式没有被解析,页面展现不对,而在ff下展现正常。 请教了高手,再阅读 http://www.gold98.net/article.asp?id=897,发现原来在使用innerHTML或insertAdjacentHTML的时候,如果插入的html代码的开头有noscope元素(包括script,style,注释)的时候,ie会自动将开头的noscope元素去掉。 如果要解决这个问题,可以有两种方法:
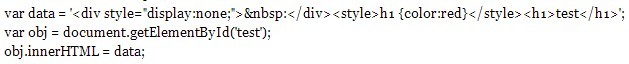
1) 内容前面加一个scope的元素(如p,如下)

注:display为none的设置基本上可以被所有浏览器识别,参见 http://www.w3help.org/zh-cn/causes/RM8001,但ie6以下的ie没有深究
2) 将css提出来再添加到样式表里
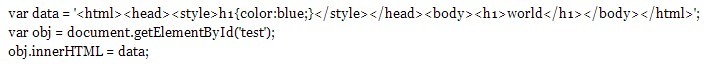
接下来,我们试一试下面的代码

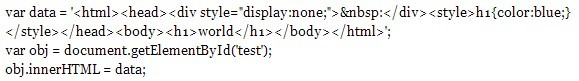
发现同样在ie下,这里展现也不对,页面中的style也没有生效,比较奇怪的是这里是以开头,而非noscope元素,于是对代码进行了以下修改
这样是可以正常展现的,如此看来,这里ie在识别开头元素的时候,并不是表面的写在前面的标签,而是解析后的第一个完整的元素。


参考资料:
/kf/201202/118248.html
http://www.w3help.org/zh-cn/causes/RM8001




















 5338
5338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








