
阅读本文约需要5分钟
大家好,我是你们的导师,我每天都会在这里给大家分享一些干货内容(当然了,周末也要允许老师休息一下哈)。上次老师跟大家分享了Spring Boot 中对MVC的支持,今天跟大家分享下Spring Boot 集成 Thymeleaf 模板引擎。
1. Thymeleaf 介绍
Thymeleaf 是适用于 Web 和独立环境的现代服务器端 Java 模板引擎。Thymeleaf 的主要目标是为您的开发工作流程带来优雅的自然模板 —— 可以在浏览器中正确显示 HTML,也可以用作静态原型,从而在开发团队中实现更强大的协作。
以上出自 Thymeleaf 官方网站。传统的 JSP+JSTL 组合已经过去了,Thymeleaf 是现代服务端的模板引擎,与传统的 JSP 不同,Thymeleaf 可以使用浏览器直接打开,因为它可以忽略掉拓展属性,相当于打开原生页面,给前端人员也带来了一定的便利。
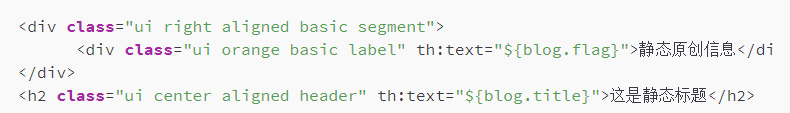
什么意思呢?就是说在本地环境或者有网络的环境下,Thymeleaf 均可运行。由于 Thymeleaf 支持 HTML 型,也支持在 HTML 标签里增加额外的属性来达到“模板+数据” 的展示方式,所以美工可以直接在浏览器中查看页面效果,当服务启动后,也可以让后台开发人员查看带数据的动态页面效果。比如下面代码:

类似于上面这样,在静态页面时,会展示静态信息,当服务启动后,动态获取数据库中的数据后,就可以展示动态数据,th:text 标签是用来动态替换文本的,将会在下文说明。该例子说明浏览器解释 HTML 时会忽略 HTML 中未定义的标签属性(比如 th:text),所以 Thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示数据。
2. 依赖导入
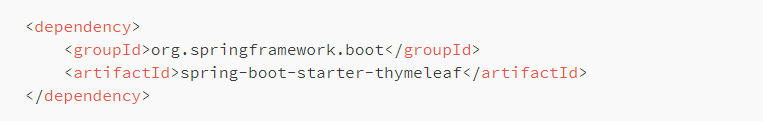
在 Spring Boot 中使用 Thymeleaf 模板需要引入依赖,可以在创建项目工程时勾选 Thymeleaf,也可以创建之后再手动导入,如下代码:

另外,在 HTML 页面上如果要使用 Thymeleaf 模板,需要在页面标签中引入如下代码:
3. Thymeleaf 相关配置
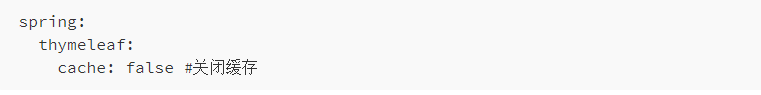
因为 Thymeleaf 中已经有默认的配置了,我们不需要再对其做过多的配置,有一点需要注意下,Thymeleaf 默认是开启页面缓存的,所以在开发的时候,需要关闭这个页面缓存,配置如下:

否则会有缓存,导致页面没法及时看到更新后的效果。比如你修改了一个文件,已经 Update 到 Tomcat 了,但刷新页面还是之前的页面,就是因为缓存引起的。
4. Thymeleaf 的使用
1)访问静态页面
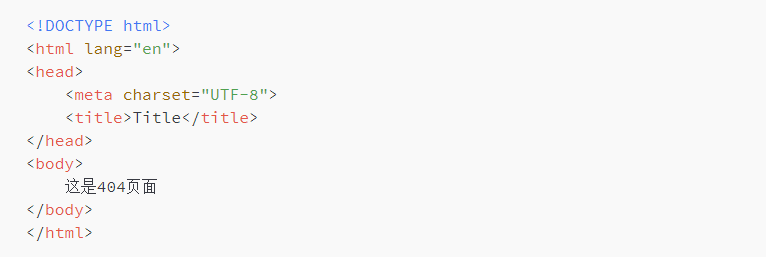
这个和 Thymeleaf 没啥关系,应该说是通用的。我把它一并写到这里,是因为一般我们做网站的时候,都会做一个 404 页面和 500 页面,为了出错时给用户一个友好的展示,而不至于一堆异常信息抛出来。Spring Boot 会自动识别模板目录( templates/)下的 404.html 和 500.html 文件。我们在 templates/ 目录下新建一个 error 文件夹,专门放置错误的 HTML 页面,然后分别打印些信息。以 404.html 为例,代码如下:

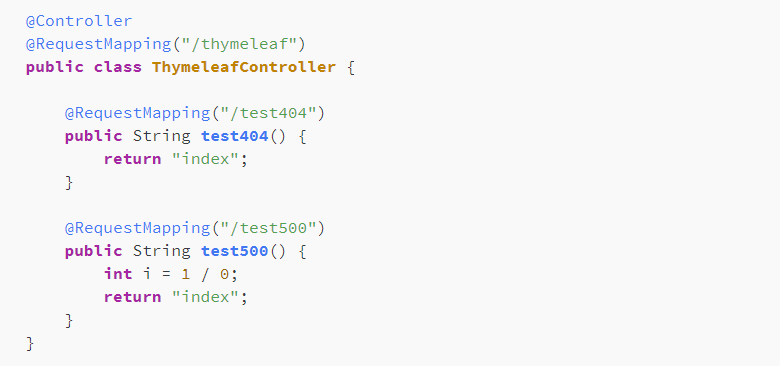
我们再写一个 controller 来测试一下 404 和 500 页面:

当我们在浏览器中输入:localhost:8080/thymeleaf/test400 时,故意输入错误,找不到对应的方法,就会跳转到 404.html 显示。
当我们在浏览器中输入:localhost:8088/thymeleaf/test505 时,会抛出异常,然后会自动跳转到 500.html 显示。
每个站长在开发自己的网站时,都需要开发 404 和 500 页面,有些站长会在 404 页面导入一些公益的信息,比如丢失的孩子信息,其实也挺好的,都是在做好事,我很支持这么做,我也看到很多类似的 404 页面,非常棒。
2)Thymeleaf 中处理对象
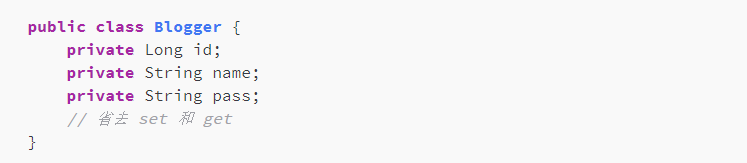
我们来看一下 Thymeleaf 模板中如何处理对象信息,假如我们在做个人博客的时候,需要给前端传博主相关信息来展示,那么我们会封装一个博主对象,比如下面代码:

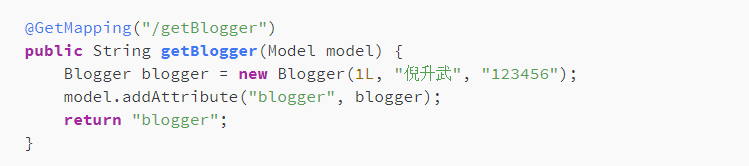
然后在 controller 层中初始化:

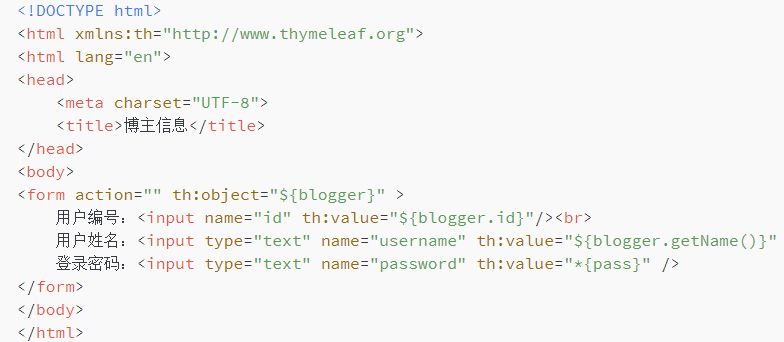
我们先初始化一个 Blogger 对象,然后将该对象放到 Model 中,再返回到 blogger.html 页面去渲染。接下来我们再写一个 blogger.html 来渲染 blogger 信息:

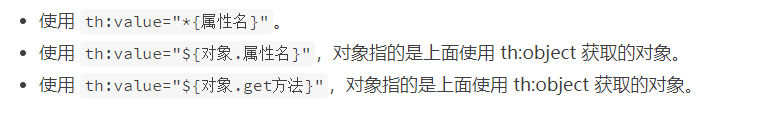
可以看出,在 Thymeleaf 模板中,使用 th:object="${}" 来获取对象信息,然后在表单里面可以有三种方式来获取对象属性。如下:

3)Thymeleaf 中处理 List
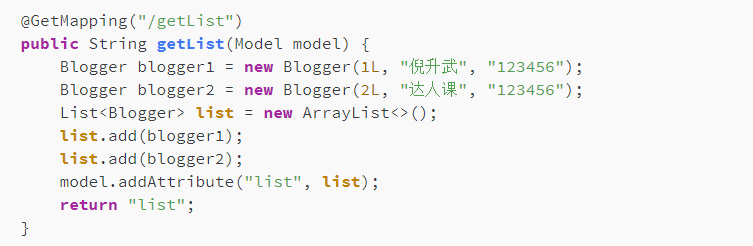
处理 List 的话,和处理上面介绍的对象差不多,但是需要在 Thymeleaf 中进行遍历。我们先在 Controller 中模拟一个 List。

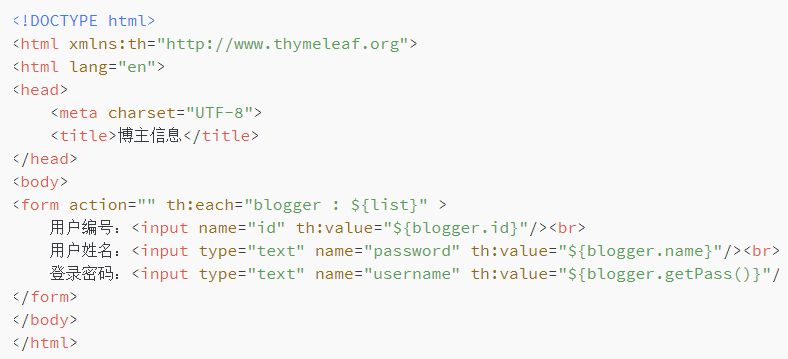
接下来我们写一个 list.html 来获取该 List 信息,然后在 list.html 中遍历这个 List。如下代码:

可以看出,其实和处理单个对象信息差不多,Thymeleaf 使用 th:each 进行遍历,${} 取 Model 中传过来的参数,然后自定义 List 中取出来的每个对象,这里定义为 blogger。表单里面可以直接使用 ${对象.属性名} 来获取 List 中对象的属性值,也可以使用 ${对象.get方法} 来获取,这点和上面处理对象信息是一样的,但是不能使用 *{属性名} 来获取对象中的属性,Thymeleaf 模板获取不到。
今天就分享到这,今日留言话题:Springboot中集成Thymeleaf你学会了吗?对有价值的留言,我们都会一一回复的。如果觉得对你有一丢丢帮助,请点右下角【在看】,让更多人看到该文章。
【我们直招】很苦逼,但工资超级高!






















 2429
2429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








