
最近这几天在网上闲逛时,发现了一个名叫 WebP_Server_Go 的新项目,可以无缝将网站上已有图片转换为 WebP 格式输出,同时不改变原始图片链接,看起来挺适合我个人博客的需求,使用也比较简单。
网站使用 WebP 格式图片的好处是非常明显的,比起 jpg 有更强的压缩率
项目地址:https://github.com/webp-sh/webp_server_go
首先去 Releases 页面下载项目文件,这个项目成品就是一个单文件,没有后缀格式,为了方便,我这里重命名为 webp-server。
服务器环境为 CentOS 7.7 64bit,这项目从名称来看是不支持 32 位系统的。
我这里由于机子是系统盘和数据盘分开的,因此把程序丢到/opt/webp/目录,转换后的输出文件放在/www/webp/下。
接着 SSH 下切换到此目录:
cd /opt/webp让程序自己创建一个样本配置文件:
./webp-server -dump-config > config.jsonwebp-server 是程序的文件名,这个根据自己实际修改,GO 语言的程序在 Linux 下可以直接运行,非常方便。
然后编辑 config.json 文件,:
{
"HOST": "127.0.0.1",
"PORT": "3333",
"QUALITY": "80",
"IMG_PATH": "/www/wwwroot/lishuma.com",
"EXHAUST_PATH": "/www/webp",
"ALLOWED_TYPES": ["jpg","png","jpeg","bmp"]
} 配置文件内容根据自己网站情况对应修改。
host 是监听地址,默认本机一般不用改
port 是端口,这个可以随意设定成自己喜欢的,注意由于是本地调用,防火墙是不需要放行此端口的。
quality 是转换质量,数字越大画质越好,一般来说默认的 80 差不多就刚好了,具体看自己需求。
img_path 是网站图片存储路径,这个只需要设定到网站所在的目录即可,具体目录会通过 nginx 规则匹配。
exhaust_path 是转换后的缓存输出目录,转换后的图片缓存会放在这里,这个根据自己情况设定,我这里设定在/www/webp 。
allowed_types 这个就不用多说了,指定要转换的源图片格式,一般网站也就这几种格式居多,正常来说不用改。
改完配置文件就保存关闭,然后去修改网站的 nginx 配置文件,添加以下内容:
location ^~ /wp-content/uploads/ {
proxy_pass http://127.0.0.1:3333;
}我这里是 wordpress 网站,所以监控/wp-content/uploads/目录,效果如下图:

改完保存,重载 nginx 配置即可。
然后可以先运行测试一下,给程序执行权限:
chmod +x webp-server直接执行,根据自己 config 文件目录修改 :
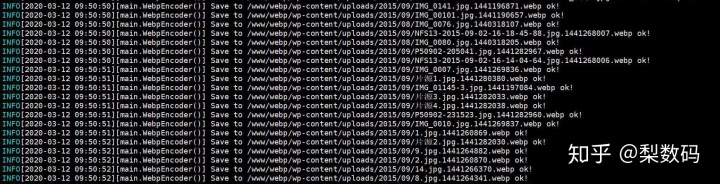
./webp-server --config /opt/webp/config.json然后网站上找几个有图片的页面打开,ssh 里如果看到如下图这种 save to 的记录,就是成功转换图片了:

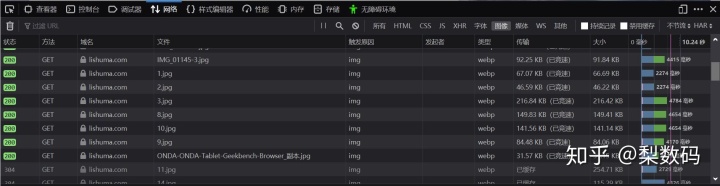
网页端 F12 调出开发者工具,也可以看到文件后缀名虽然还是 jpg,但类型已经变成了 webp:

测试运行正常的话就可以 Ctrl+C 先退出了,来准备将其添加到开机自启,用 systemd 来管理。
在程序目录运行以下命令,让它创建一个样本服务文件:
./webp-server -dump-systemd > /lib/systemd/system/webp.service然后去/lib/systemd/system/目录下,编辑 webp.service 文件,文件样例内容如下:
[Unit]
Description=WebP Server
Documentation=https://github.com/n0vad3v/webp_server_go
After=nginx.target
[Service] Type=simple
StandardError=journal
AmbientCapabilities=CAP_NET_BIND_SERVICE
WorkingDirectory=/opt/webp
ExecStart=/opt/webp/webp-server --config /opt/webp/config.json
ExecReload=/bin/kill -HUP $MAINPID
Restart=always
RestartSec=3s
[Install]
WantedBy=multi-user.target WorkingDirectory 和 ExecStart 都设定成程序目录,比如我的配置文件里就都改成了/opt/webp/ 。
保存退出,然后重新加载服务配置:
systemctl daemon-reload启动程序:
systemctl start webp.service再查看一下程序状态:
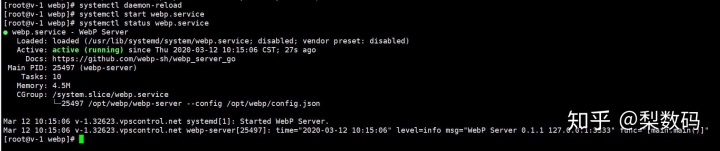
systemctl status webp.service显示绿色 running 的话就是正在运行了:

再次打开浏览器这类测试转换效果,一切正常的话就可以添加到开机自启了:
systemctl enable webp.service到此就整个程序配置完毕,可以在支持 webp 的浏览器里看到页面加载速度的明显提升。
参考来源:
让站点图片加载速度更快——引入 WebP Server 无缝转换图片为 WebP
让图片飞起来 oh-my-webp.sh !
个人网站无缝切换图片到 webp




















 877
877

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








