 点击上方“蓝字”关注我们
点击上方“蓝字”关注我们

 目录
目录

 系统设计
系统设计
不知不觉互联网已经走入了寻常百姓的生活中,几年前还是以高新科技的面目出场的电脑,早已成为了日常家用电器了,高贵的“拨号上网小姐”也被和蔼的“ADSL先生”给征服了。生活在互联网时代的人们,也改变了数以千年的获取信息的途径,书本在生活中的地位每况愈下,据统计现代人大约70%的信息量是从网络上得来的,传统的书本只占了20%的信息量。特别是我们这伴着互联网长大的这一带,上网已经成为我们生活中必须品了。
随着我们学校与xxx学院的合并,xx学院的诞生,信电系的专业和学生的数量的猛增,在网络上开通一个师生的交流平台就显得日益重要了。在这种情况下,为了更好的服务广大师生,同时也能使我们自己在学校里三年所学的专业知识能学以致用,我们将我们的毕业课题设定为了信电系网站的开发。
 系统实现
系统实现
互联网作为信息双向交流和通讯的工具,已经成为商家青睐的传播媒介,被称之为继广播、报纸、杂志、电视后的第五种媒体--数字媒体。
学校网站是学校的"商标",每一所学校都有自己的特色,每一所学校都有自己的个性。在这个高度信息化的社会里,建立自己学校网站是最直接的宣传手段。网站的超时空特性,不仅能让地区内的人们了解学校,更可让世界了解你的学校。凭藉学校网站,学校就可成为教育百花园中一朵鲜艳的花朵。 学校网站是实现教育资源分配的桥梁网络有巨大的教育资源库,它集全社会的力量,使教育资源无限增长。这对于发达地区和欠发达地区,高投入学校和条件差的学校在获取教育资源的权力上达成平等,使每一位教师和学生都能均等的得到培训和受教育的机会,不再会受到学校水平、教材、教师能力的限制。不仅能极大的提高教学效率,而且能实现教育公平的社会理想。 学校网站能提供教学互动的全新方式学校网站使得教师与教师、教师与学生、学生与学生之间的交流有了全新的方式,它不再受到传统课堂的制约。它可以使广州与北京、城市与乡村的学校同处一室,共同讨论,共同共享。地理上的界限在这里模糊和消失了,学校网站是真正没有围墙的学校。 学校网站能够提供个性化学习的平台,不同的学生理解世界的方式各不相同,认知世界有诸多方式。网络提供的丰富资源可以使学生寻觅不同的教育方式,各取所需。学校网站允许不同的学生沿着自己的途径,按自己的速度接受教育与学习,学生将有机会享受最佳的教育机会,充分发掘自己的内在潜力,培植独特
的个性和人格。 学校网站是最佳的教学研究室,学校网站与教育类专门网站的有效链接,给学校教学研究带来了一片新天地,各种优秀教案、专家论坛、网络观摩课、各科素材、多媒体课件制作等内容为教师教研提供了极佳的平台。有效地降低教研成本、提高效率。
因此,建立信息电子工程系的网站是非常有必要的,本设计希望能给浏览者提供方便。并通过现代化网络手段,促进我系的管理和建设,加强系与师生之间的交流,增进我系和世界的相互了解,推进我系教学质量和管理水平的提高。
 源文件
源文件



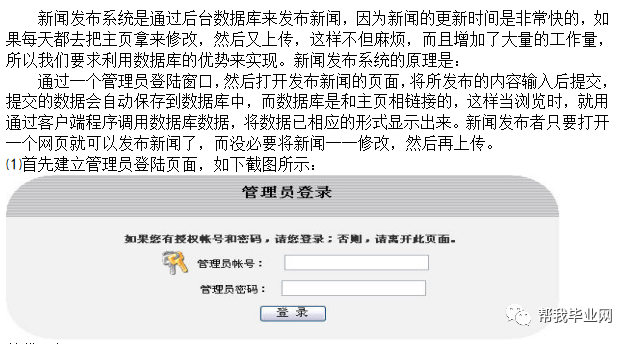
require 'config.php';foreach($_POST as $k=>$v){$$k=$v;}foreach($_GET as $k=>$v){$$k=$v;}if($submit){if($user_name == $cfg[name] && md5($user_pass) == $cfg[pass]){setcookie('name',$user_name,time()+1800);setcookie('pass',$cfg[pass],time()+1800);header("location:pub_news.php?type=$type");exit();}else {print'; }}?><html><head><style>--td { font-size: 9pt; }b { color: #333333;}h4 { color: #666666;}input {font-size: 9.5pt;}-->style>head><body background=images/bg.gif><div style="height:85%"><center><p> p><p><h3>管理员登录h3><table border=0 cellspacing=0 width=680 cellpadding=0><tr><td width=15 bgcolor=#989898 valign=top><img border=0 src=floor_y_top.gif width=15 height=15>td><td bgcolor=#F2F2F2 width=665><form method="POST" action=login.php><table border=0 cellspacing=1 width=100%><tr><td align=center><br><h3><font color=red>= $title ?>font>h3>td>tr><tr><td align=center><b>如果您有授权帐号和密码,请您登录;否则,请离开此页面。b> td>tr><tr><td align=center height=40><img src=ico_password.gif width=36 height="36" align=absmiddle>管理员帐号:<input name=user_name type=text style="width:150; height:20"> td>tr><tr><td align=center><img width=36 height=0>管理员密码:<input name=user_pass type=password style="width:150; height:20"> td>tr><tr><td align=center height=40><input name=type type=hidden value="=$type ?>"><input name=submit type=submit value=" 登 录 "> td>tr>table>form>td>tr><tr><td height=15 width=15><img border=0 src=images/floor_corner.gif width=15 height=15>td><td height=15 bgcolor=#E1E1E1 width=665 style="background-image; url('images/floor_x_top.gif');background-repeat:no-repeat;background-position-x: right">td>tr>table>div><br><hr width=400 size="1">body>html>这里的账号密码不是用数据库来链接的,而是用md5加密的,密码账号可以直接在配置文件页面的源代码中修改,其代码如下:$cfg[name]='123';$cfg[pass]='123';$cfg[pass]= md5($cfg[pass]); // 密码用 md5 加密;?>⑵当输入的账号密码一致后,将跳转到新闻发布界面,由上述代码中的一段header("location:pub_news.php?type=$type");页面将跳转到pub_news.php,然后可以直接发布新闻了,pub_news.php页面的代码如下<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>新闻发布title> <style type="text/css">--..opacity {FILTER: alpha(opacity=100)}.a2:active { font-family: "宋体", "Arial"; font-size: 9pt; color: #000000; text-decoration: none;}.a2:hover { color: #000000;}-->style><link href="11.css" rel="stylesheet" type="text/css"><style type="text/css">--.tt { border-top-width: thin; border-right-width: thin; border-bottom-width: thin; border-left-width: thin; border-top-style: solid; border-right-style: none; border-bottom-style: none; border-left-style: none; border-top-color: cccccc; border-right-color: cccccc; border-bottom-color: cccccc; border-left-color: cccccc;}.s { font-family: "宋体"; font-size: 9pt; color: #000000; text-decoration: none; line-height: 22px;}-->style><style type="text/css">style><script language="JavaScript" type="text/JavaScript">script><script language="JavaScript">function check(){if (window.document.form1.title.value==""){alert("请输入新闻的标题!");document.form1.title.focus();return false;}if (window.document.form1.detail.value==""){alert("请输入新闻的内容!");document.form1.detail.focus();return false;}return true;} script>head><body background="image/bg.gif" topmargin="0"><table width="70%" border="2" align="center" cellpadding="0ffffffffffffffff0f00" cellspacing="0" bordercolor="#329900"><tr><td height="311"><table width="100%" height="186" border="0" align="center" cellpadding="0ffffffffffffffff0f00" cellspacing="0" bordercolor="#33AE1E"><tr bgcolor="#FFFFFF"><td height="118"> <table width="100%" height="106" border="1" align="center" cellpadding="0ffffffffffffffff0f00" cellspacing="0"><tr><td background="image/top1.jpg"> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="747" height="120"><param name="movie" value="15.swf" ><param name="quality" value="high"><embed src="15.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="747" height="120" wmode="transparent">embed>object>td>tr>table>td>tr><tr bgcolor="#CCCCCC"><td height="27"><table width="98%" height="21" border="0" cellpadding="0ffffffffffffffff0f00" cellspacing="0"><tr><td align="center"> <font color="#0000FF"><script language=JavaScript>today=new Date();function initArray(){this.length=initArray.arguments.lengthfor(var i=0;i<this.length;i++)this[i+1]=initArray.arguments[i] }var d=new initArray(" 星期日"," 星期一"," 星期二"," 星期三"," 星期四"," 星期五"," 星期六");document.write(",today.getYear(),"年",today.getMonth()+1,"月",today.getDate(),"日 ",d[today.getDay()+1],"" );script><script language="JavaScript" fptype="dynamicanimation">script>font><font color="#6666FF"><script language="JavaScript1.2" fptype="dynamicanimation" src="animate.js">script> font><font size="3"> <a class=a2 href="index1.php">首页a>|<a class=a2 href="xiqingjianjie.php">系情简介a>| <a class=a2 href="zhuanyejianshe.php">专业建设a>|<a class=a2 href="shiziduiwu.php">师资队伍a>| <a class=a2 href="rencaipeiyang.php">人才培养a>|<a class=a2 href="zhaoshengjiuye.php">招生就业a>| <a class=a2 href="keyanjiaogai.php">科研教改a>|<a class=a2 href="xueshengsizheng.php">学生思政a>| <a class=a2 href="xiazaizhongxin.php">下载中心a>|<a class=a2 href="shiyanshe.php">实验室a> font>td>tr>table>td>tr><tr bgcolor="#FFFFFF"><td height="23"><font face="楷体_GB2312" color="#000000"><b> b>font>td>tr><tr bgcolor="#FFFFFF"><td height="18" align="center"><p> p><table width="100%" height="582" border="0"><form name="form1" method="post" action="pubnews_ok.php" onSubmit=" return check();"><tr><td height="18" bgcolor="#CCCCCC"> <font size="+2">发布新闻font>td>tr><tr><td height="18"> td>tr><tr><td height="169"><table width="90%" border="0" cellspacing="1" cellpadding="1" align="center"><tr><td> 标题: td>tr><tr><td> <input type="text" name="title" size="70"> td>tr><tr><td> 详细内容:td>tr><tr><td height="246"><textarea name="detail" cols="70" rows="25">textarea>td>tr><tr><td height="83"> <input type="submit" name="pub" value="发布"> <input type="reset" name="Submit" value="重写"> td>tr>table>td>tr>form>table><p><a href="mailto:Copyright@2005"><font color="#000000">Cfont><span style="text-decoration:none"><font color="#000000">copyright©2005font>span>a>衢州学院(筹)信息与电子工程系p><p> p>td>tr>table>td>tr>table>body>html>这个页面主要使用表单来完成制作了,注意源代码action="pubnews_ok.php",发布后点提交后将跳转到pubnews_ok.php页面。⑶pub_ok.php页面的代码如下: <?php include "common_news.php"; ?> <html> <head> <title>新闻发布title> head> <body bgcolor=#cccccc> <?php if ($pub){ $title=htmlspecialchars($title); $detail=htmlspecialchars($detail); $detail= str_replace ( "\n","
", $detail); $pub_time=date("m")."-".date("d"); $query="insert into news (title,detail,pub_time) values('$title','$detail','$pub_time')";$result=mysql_query($query);echo "";if ($result){echo "
发布成功!
";header ("Location: news.php");}else{echo mysql_error();echo "发布失败!
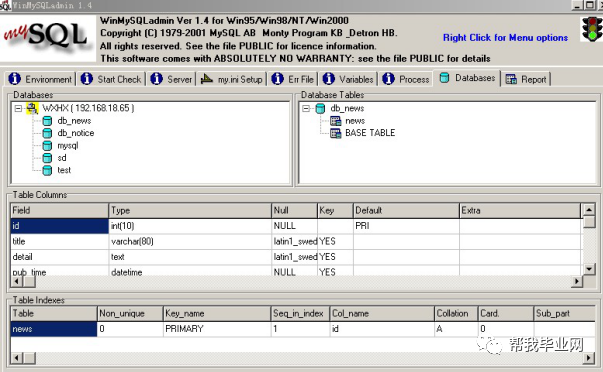
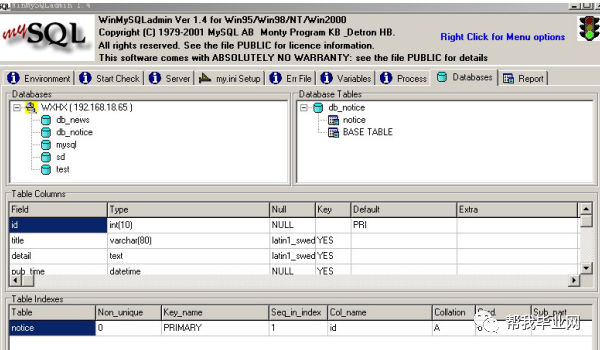
";}echo "";} ?> body> html>当新闻顺利发布时,页面就会显示“发布成功”,否则显示“发布失败”,发布成功以后网页自动会跳转到到news.php页面。⑷在news页面中,设置了新闻超过8条则自动换页的功能,源代码如下:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>信电之窗title> <style type="text/css">--..opacity {FILTER: alpha(opacity=100)}.a2:active { font-family: "宋体", "Arial"; font-size: 9pt; color: #000000; text-decoration: none;}.a2:hover { color: #000000;}-->style><link href="11.css" rel="stylesheet" type="text/css"><style type="text/css">--.tt { border-top-width: thin; border-right-width: thin; border-bottom-width: thin; border-left-width: thin; border-top-style: solid; border-right-style: none; border-bottom-style: none; border-left-style: none; border-top-color: cccccc; border-right-color: cccccc; border-bottom-color: cccccc; border-left-color: cccccc;}.s { font-family: "宋体"; font-size: 9pt; color: #000000; text-decoration: none; line-height: 22px;}-->style><style type="text/css">style>head><body ><table width="320" height="172" border="0" cellpadding="0" cellspacing="0"> <?php if($offset==" "){$offset=0;}$connid=mysql_connect ("localhost","","");$sql="select title,pub_time from news order by id desc limit $offset,8";$result=mysql_db_query("db_news", $sql);$num=mysql_num_rows($result);if ($num != 0){while($r=mysql_fetch_array($result)){ $id=$r["id"];$ftitle=$r["title"];$ftime=$r["pub_time"];echo " "; echo ""; echo ""; echo $ftitle; echo " "; echo $ftime; echo ""; } } ?> <tr> <td width=11 align=center>td> <td width=291 >td> <td width=18 align=center> <?php if ($offset !=0) { $preoffset=$offset-8; echo " 前一页 \n"; } if (($offset+8)< $num) {$newoffset=$offset+8; echo " 后一页 \n"; } ?> td> tr>table>body>html>这样,一个新闻发布系统的原理分析基本上结束了。



详情请关注小编继续了解,免费赠送源代码与论文哦!
计算机毕业设计(源程序+论文+开题报告+文献综述+翻译+答辩稿)
联系QQ:2932963541进行咨询

 网站地址:
http://www.webtmall.com/
扫码关注最新动态更多精彩,点击下方“
网站地址:
http://www.webtmall.com/
扫码关注最新动态更多精彩,点击下方“




















 1743
1743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








