文章出处:趣味CSS3效果挑战小汇总
挑战1: 画一个对话框
要画一个对话框,首先来学习做一个三角形。其实非常的简单。
Document出现如下效果:

估计你已经知道border的构成原理,然后只需改一行代码:
// 四个参数对应 :上 右 下 左border-color: transparent transparent #ccc transparent;于是就只剩下面的三角形部分啦!

现在来利用三角形技术做对话框:
Document这是一个对话框鸭!
效果如下:

挑战2: 画一个平行四边形
利用skew特性,第一个参数为x轴倾斜的角度,第二个参数为y轴倾斜的角度。
Document大家可以自己动手试试。 效果如下:

挑战3: 用一个div画五角星

对于这个五角星而言,我们可以拆分成三个部分,想一想是不是这样?

那我们现在就来实现这三个部分。 对于最上面的三角,我们在第一个部分已经实现了三角形,这个不难。但是下面的两个如何实现呢?
其实也非常的简单,想一想,下面这两个是不是就是一个向上的三角形旋转而来呢?明白了这一点,就可以动手实现啦!
Document效果如下:

你没看错,这就是CSS3的威力!
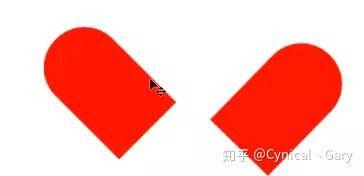
挑战4: 画一个爱心
看起来好像不容易下手,我们先来分解一下这个心形的结构:

是两个形状相同的部分,对其中一种稍微旋转一下:

现在就来构造这个部分:
Document效果如下:

同样一个div完成了这个效果,是不是非常酷炫呢:)
关注我的头条号,分享更多的技术学习文章,我自己是一名从事了多年开发的web前端老程序员,目前辞职在做自己的web前端私人定制课程,今年年初我花了一个月整理了一份最适合2019年学习的web前端学习干货,各种框架都有整理,送给每一位前端小伙伴,想要获取的可以关注我的头条号并在后台私信我:前端,即可免费获取。
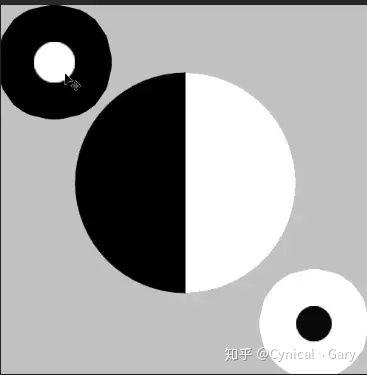
挑战5: 画一个八卦阵

还是来分解它的结构:

按照之前的思路,估计你也有想法了,这个时候依然可以用伪类来画出两个小的圆,那么问题来了,像这种颜色不同的同心圆如何用CSS表达呢?
其实很简单,根据border-radius可以影响padding的形状这一规则,外面的一圈用border来表达,而中间利用白色的背景颜色将padding填满,宽度和高度都可以设为0。
另一个问题是:大圆的效果如何实现? 有两种实现思路,一种是用border-left来表示左边的半圆,右边的半圆利用本身的宽度。 第二种方案其实是从《CSS揭秘》获得的灵感,可以利用linear-gradient颜色渐变的属性来调整。
接下来编码实现:
Document效果如下:

挑战6: 超级棒棒糖
这里直接摆出效果吧:
其中利用了两个CSS3中非常重要的属性————线性渐变和径向渐变。 其中圆形部分利用radial-gradient属性,也就是径向渐变,棒子的颜色利用linear-gradient,之前已经用过,也就是线性渐变。
代码参考如下:
Document挑战7:跳动的字节
相当于是一个loading的效果。其实实现起来是非常简单的,这里直接用animation-delay即可控制五个元素的错落感。直接贴上代码,大家可以参考一下:
JS Bin挑战8: 涟漪缓动效果
这里显然可以分解成两个圆,仍然是利用animation-delay来实现错落感。 当一个圆缩小为0的时候,另一圆刚好扩展为最大,依次规律循环。
Loading通过这些有趣的挑战,相信你已经体会到CSS3世界的奇妙了,但是但是,有部分属性并不是所有的浏览器都支持,保守起见,最好在CSS3新特性名之前加上浏览器的前缀,本文侧重效果的实现,兼容这块暂不做处理。
作为前端工程师,平时通常拿CSS做页面布局,甚至有时候会出现很多莫名其妙的bug,于是很多人不太愿意来写CSS,但实际上更多的时候是因为我们了解不够,功夫不到家,才会觉得这个东西不友好,感到不喜欢,当你开始摆脱门外汉的姿态,真正踏进那个广袤的世界,能够对它的各种特点信手拈来,又会情不自禁地爱上这个东西。因此,有时候我们缺少的不是能力,而是一种包容的心态。



















 285
285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








