
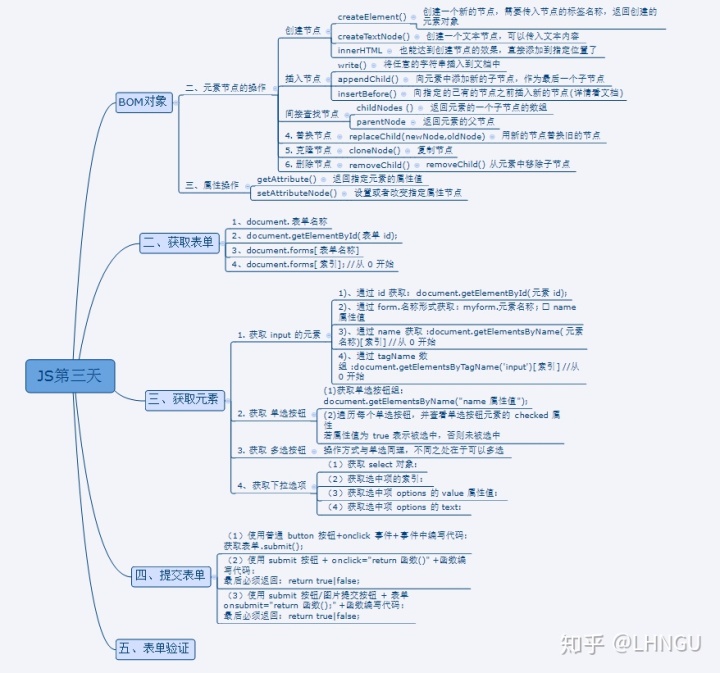
JS第三天
BOM对象
二、元素节点的操作
创建节点
createElement()
创建一个新的节点,需要传入节点的标签名称,返回创建的元素对象
createTextNode()
创建一个文本节点,可以传入文本内容
innerHTML
也能达到创建节点的效果,直接添加到指定位置了
插入节点
write()
将任意的字符串插入到文档中
appendChild()
向元素中添加新的子节点,作为最后一个子节点
insertBefore()
向指定的已有的节点之前插入新的节点(详情看文档)
间接查找节点
childNodes ()
返回元素的一个子节点的数组
parentNode
返回元素的父节点
4. 替换节点
replaceChild(newNode,oldNode)
用新的节点替换旧的节点
5. 克隆节点
cloneNode()
复制节点
6. 删除节点
removeChild()
removeChild() 从元素中移除子节点
三、属性操作
getAttribute()
返回指定元素的属性值
setAttributeNode()
设置或者改变指定属性节点
二、获取表单
1、document.表单名称
2、document.getElementById(表单 id);
3、document.forms[表单名称]
4、document.forms[索引]; //从 0 开始
三、获取元素
1. 获取 input 的元素
1)、通过 id 获取:document.getElementById(元素 id);
2)、通过 form.名称形式获取: myform.元素名称; name 属性值
3)、通过 name 获取 :document.getElementsByName(元素名称)[索引] //从 0 开始
4)、通过 tagName 数组 :document.getElementsByTagName('input')[索引] //从 0 开始
2. 获取 单选按钮
(1)获取单选按钮组:
document.getElementsByName("name 属性值");
(2)遍历每个单选按钮,并查看单选按钮元素的 checked 属性
若属性值为 true 表示被选中,否则未被选中
3. 获取 多选按钮
操作方式与单选同理,不同之处在于可以多选
4、获取下拉选项
(1)获取 select 对象:
(2)获取选中项的索引:
(3)获取选中项 options 的 value 属性值:
(4)获取选中项 options 的 text:
四、提交表单
(1)使用普通 button 按钮+onclick 事件+事件中编写代码:
获取表单.submit();
(2)使用 submit 按钮 + οnclick="return 函数()" +函数编写代码:
最后必须返回:return true|false;
(3)使用 submit 按钮/图片提交按钮 + 表单 οnsubmit="return 函数();" +函数编写代码:
最后必须返回:return true|false;
五、表单验证
BOM对象
二、元素节点的操作
创建节点
createElement()
创建一个新的节点,需要传入节点的标签名称,返回创建的元素对象
createTextNode()
创建一个文本节点,可以传入文本内容
innerHTML
也能达到创建节点的效果,直接添加到指定位置了
插入节点
write()
将任意的字符串插入到文档中
appendChild()
向元素中添加新的子节点,作为最后一个子节点
insertBefore()
向指定的已有的节点之前插入新的节点(详情看文档)
间接查找节点
childNodes ()
返回元素的一个子节点的数组
parentNode
返回元素的父节点
4. 替换节点
replaceChild(newNode,oldNode)
用新的节点替换旧的节点
5. 克隆节点
cloneNode()
复制节点
6. 删除节点
removeChild()
removeChild() 从元素中移除子节点
三、属性操作
getAttribute()
返回指定元素的属性值
setAttributeNode()
设置或者改变指定属性节点
二、获取表单
1、document.表单名称
2、document.getElementById(表单 id);
3、document.forms[表单名称]
4、document.forms[索引]; //从 0 开始
三、获取元素
1. 获取 input 的元素
1)、通过 id 获取:document.getElementById(元素 id);
2)、通过 form.名称形式获取: myform.元素名称; name 属性值
3)、通过 name 获取 :document.getElementsByName(元素名称)[索引] //从 0 开始
4)、通过 tagName 数组 :document.getElementsByTagName('input')[索引] //从 0 开始
2. 获取 单选按钮
(1)获取单选按钮组:
document.getElementsByName("name 属性值");
(2)遍历每个单选按钮,并查看单选按钮元素的 checked 属性
若属性值为 true 表示被选中,否则未被选中
3. 获取 多选按钮
操作方式与单选同理,不同之处在于可以多选
4、获取下拉选项
(1)获取 select 对象:
(2)获取选中项的索引:
(3)获取选中项 options 的 value 属性值:
(4)获取选中项 options 的 text:
四、提交表单
(1)使用普通 button 按钮+onclick 事件+事件中编写代码:
获取表单.submit();
(2)使用 submit 按钮 + οnclick="return 函数()" +函数编写代码:
最后必须返回:return true|false;
(3)使用 submit 按钮/图片提交按钮 + 表单 οnsubmit="return 函数();" +函数编写代码:
最后必须返回:return true|false;
五、表单验证




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








