
阅读本文约需要5分钟
大家好,我是你们的导师,我每天都会给大家分享一些干货内容(当然了,周末也要允许老师休息一下哈)。上次给大家分享了下GIF表情生成器,今天给大家分享下自动生成导航功能。
技术文档,或者一些官网首页,重展示,基本上都是一个一个的段落组成,每个段落会有一个标题,此时页面往往会很长很长,如果用户阅读时候关心的只是中间某个段落,则交互体验并不友好,此时,就需要有一个页面内的标题导航,用户直接点击导航菜单,就能定位到对应的标题,此时阅读起来就省心多了。
由于这种交互实现并不难,因此,以前我都是直接现写一段JS脚本满足功能。近期,我又遇到需要这样处理的交互场景,琢磨了下,从业这么久,这种交互现写的场景估计一个巴掌都数不过来了吧,以后估计还会遇到这样的交互场景,一不做二不休,有必要写个即插即用的方法。
我就陪小朋友玩耍完毕后花了几个小时迅速弄了下,写了个名为jquery.titleNav.js的jQuery小插件。
1. jQuery小插件titleNav.js使用
页面的JS使用如下:

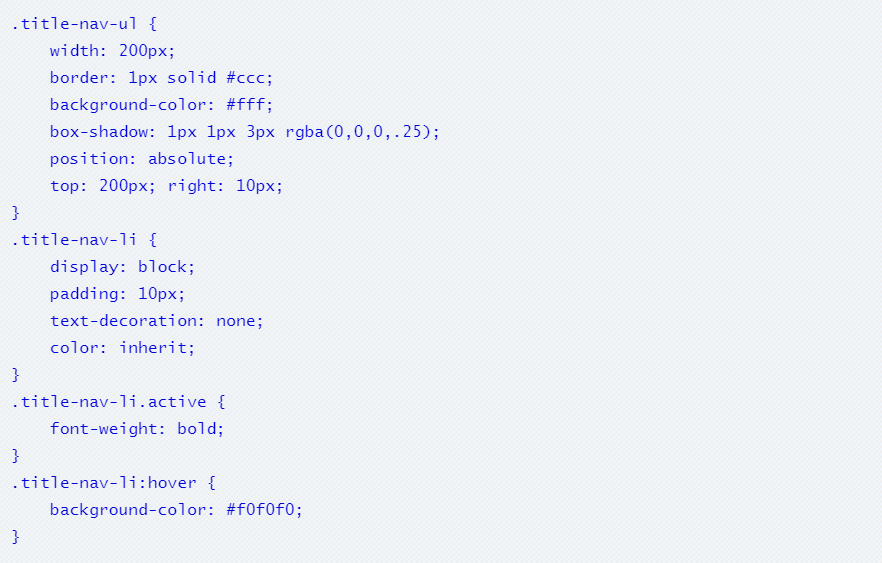
就一行代码。然后,需要下面的CSS配合:

实现的是右上方定位的垂直导航效果。如果我们希望实现的是顶部定位的水平导航效果,则修改.title-nav-ul和.title-nav-li这两个类名的样式即可,分别表示导航容器和导航列表。
2. API使用与说明
API如下::$().titleNav(options);
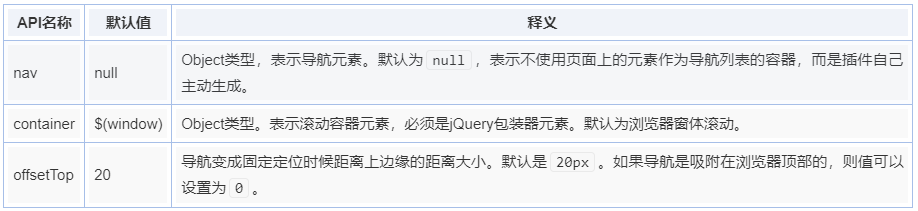
其中,$()知道jQuery包装器对象,在这里特指标题元素。options为可选参数,具体见下表:

3. 关于自动生成的导航元素的DOM结构说明
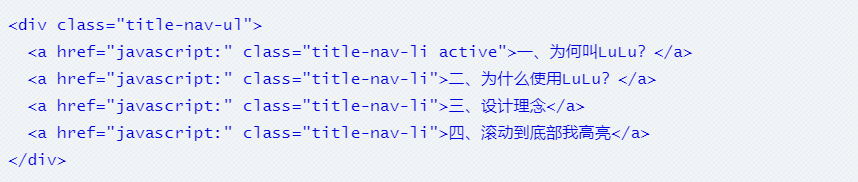
自动生成的导航元素的DOM结构如下:

高亮效果如下图:

可以看到有个类名active,这个就是用来标记当前哪个列表处于选中态的,用来控制导航的选中高亮效果,在本demo中就是单纯文字加粗。
4. 其他说明
导航中列表点击后的定位效果不需要额外写,插件已经帮忙完成了,且定位带动画哦;
另外,如果滚动到底部,同时有多个标题,插件会自动定位到最后一个导航,做了相关的细节优化;
兼容IE8+以及其他现代浏览器,以及移动端(不保证所有设备都OK)。
今天就分享到这,今日留言话题:今天这个小插件会用了吗?一起来说说吧,对于有价值的留言,我们都会一一回复的。如果觉得对你有一丢丢帮助,请点右下角【在看】,让更多人看到该文章。
【我们直招】很苦逼,但工资超级高!






















 1707
1707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








