介绍
本文主要介绍几个Vue的时间日期选择器组件,目的在于让开发者们多一些选择,不管是从功能还是从样式,都可以选择一个适合的组件,这些组件没有绝对的好与不好,就看个人如何选择了,以下分别介绍十一个日期选择器,包含移动端和PC端,且全部开源:
1. vue-DateTime2. vue-hotel-datepicker3. vue-datetime-picker4. VueCtkDateTimePicker5. VueRangedatePicker6. Vuetify Daterange Picker7. Vue date pick8.Vue Date Picker9. vue-timeselector10. vue-mj-daterangepicker11. VueDT1、vue-DateTime
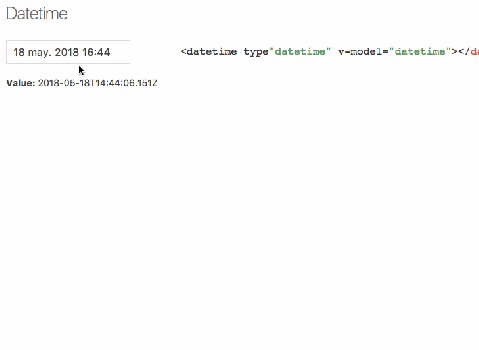
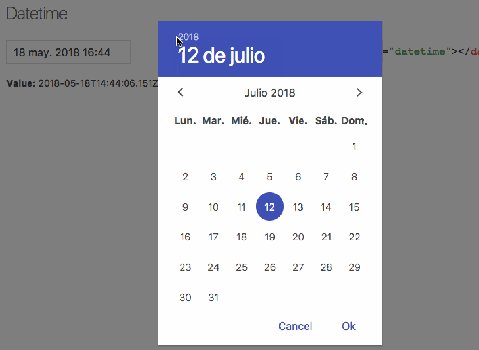
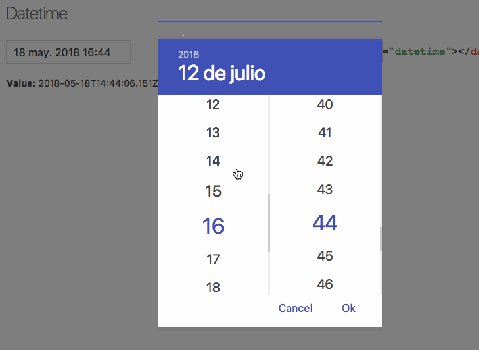
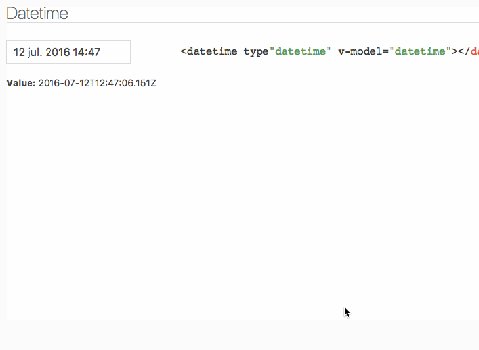
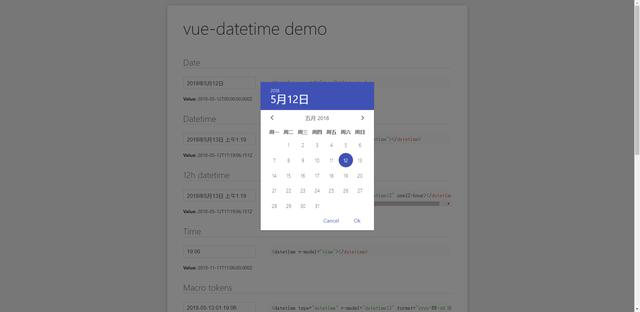
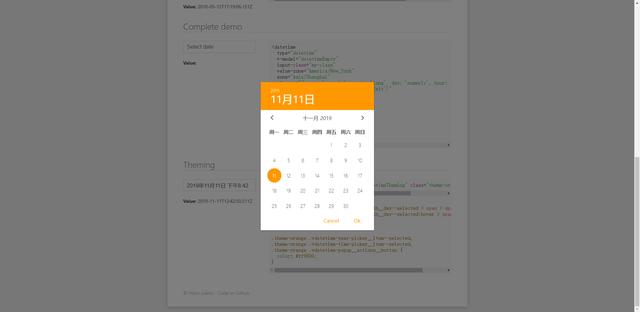
Vue的移动友好型DateTime选择器;该Vue组件支持日期,日期时间和时间模式,i18n(国际化)和禁用日期:
https://github.com/mariomka/vue-datetime


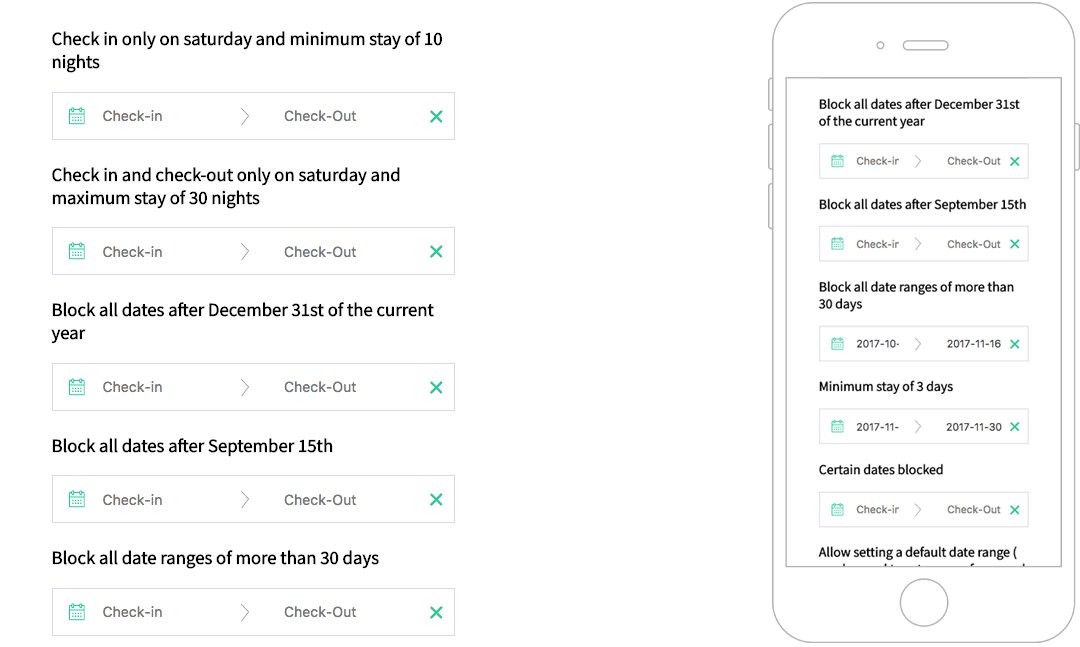
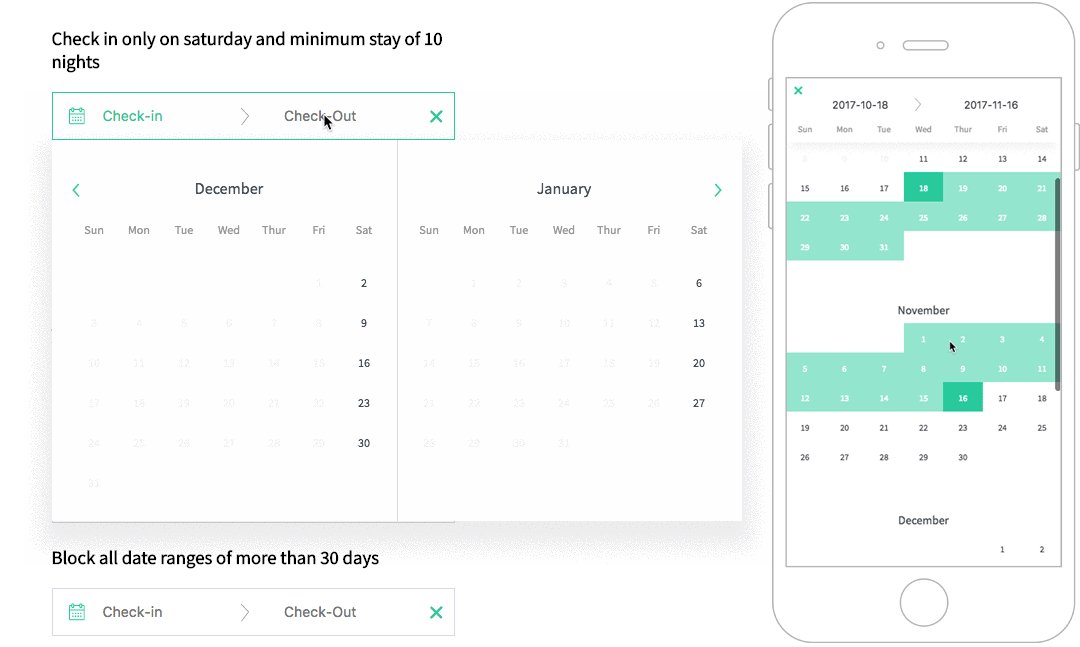
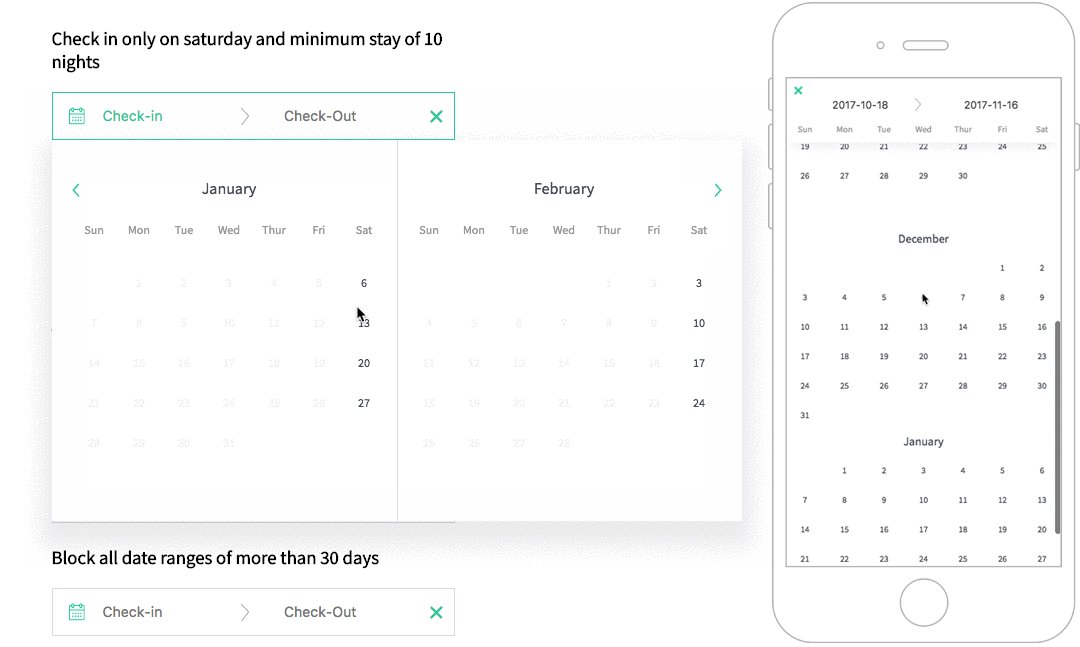
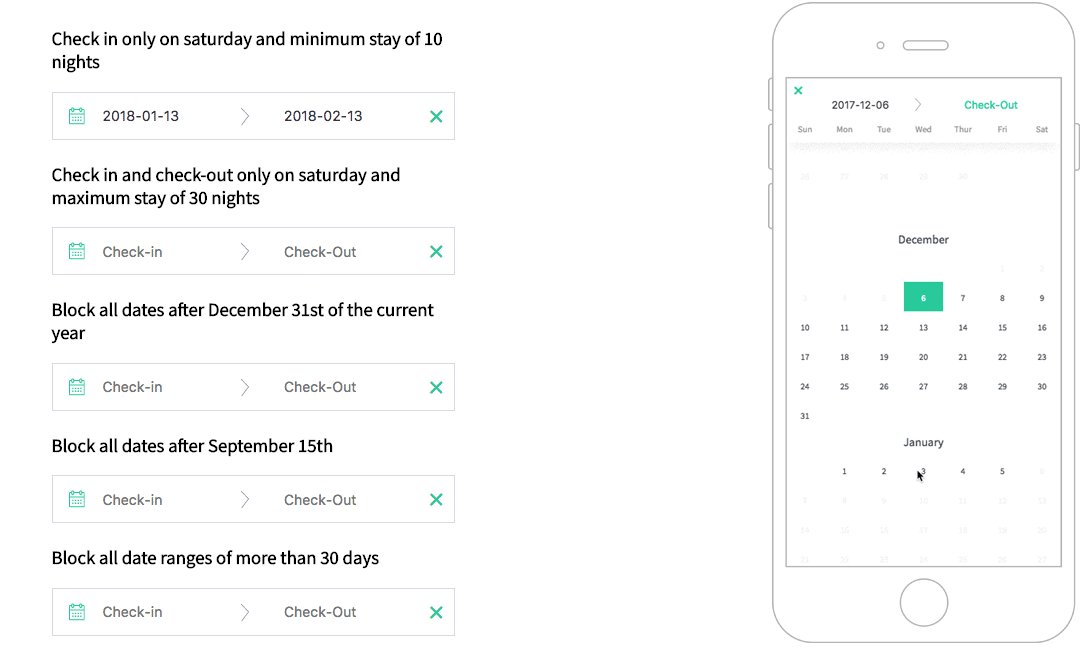
2、vue-hotel-datepicker
Vue.js的响应日期范围选择器,它显示所选的夜晚数量,并允许几个有用的选项,例如自定义入住/退房规则,本地化支持等:
https://github.com/krystalcampioni/vue-hotel-datepickernpm install vue-hotel-datepicker --saveimport HotelDatePicker from 'vue-hotel-datepicker'export default { components: { HotelDatePicker, },}

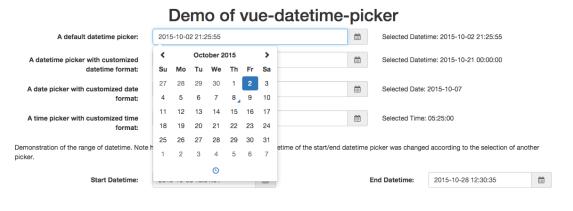
3、vue-datetime-picker
使用Eonasdan的bootstrap DateTime picker插件实现DateTime picker控件:
https://github.com/Haixing-Hu/vue-datetime-picker
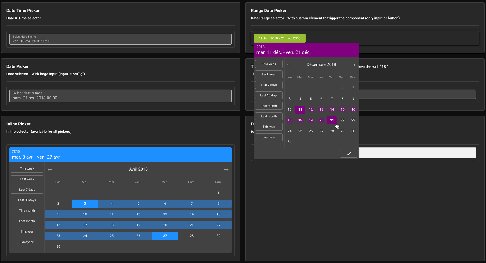
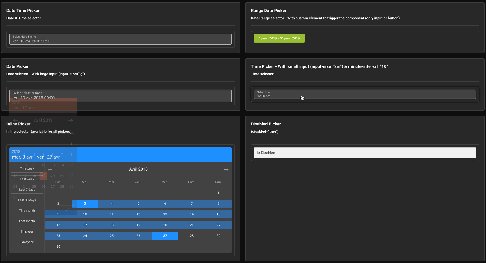
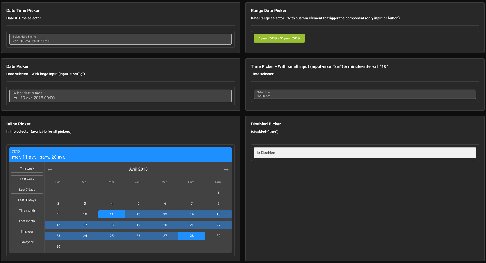
4、VueCtkDateTimePicker
用于选择日期和时间(范围模式),该Vue日期选择器组件也支持暗模式
https://github.com/chronotruck/vue-ctk-date-time-picker
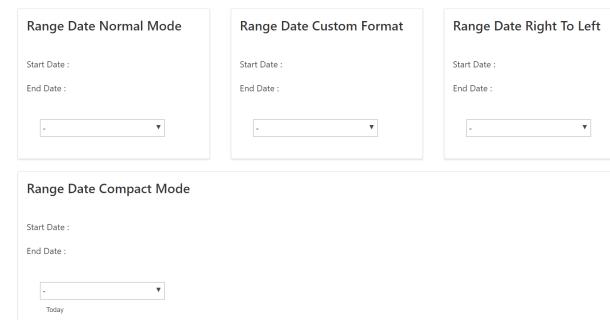
5、VueRangedatePicker
范围日期选择器,用法简单。该组件易于使用,并具有带范围选择的日期选择器。
https://github.com/bliblidotcom/vue-rangedate-picker
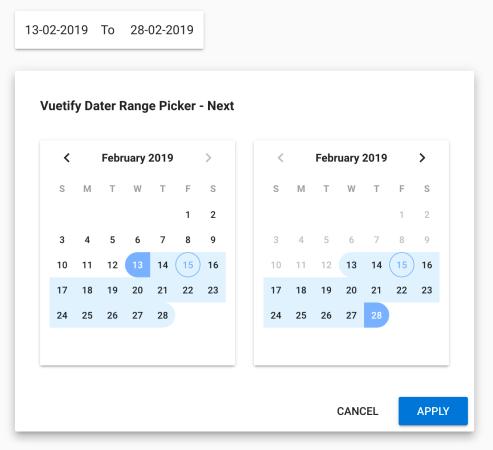
6、Vuetify Daterange Picker
Vuetify JS缺少日期范围选择器,与@ vue / cli 3和最新的Vuetify兼容
https://github.com/praveenpuglia/vuetify-daterange-picker
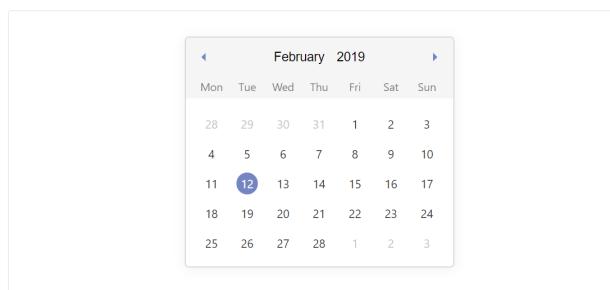
7、Vue date pick
基于Vue的轻量级和移动友好型日期时间选择器。Vue date pick强调在所有屏幕尺寸上的性能,优雅且可用的用户界面以及配置的简单性。不依赖CSS框架或日期库。体积小于5KB
https://github.com/dbrekalo/vue-date-pick
8、Vue Date Picker
受material design启发的Vue日期选择器组件
https://github.com/ridewn/vue-date-picker
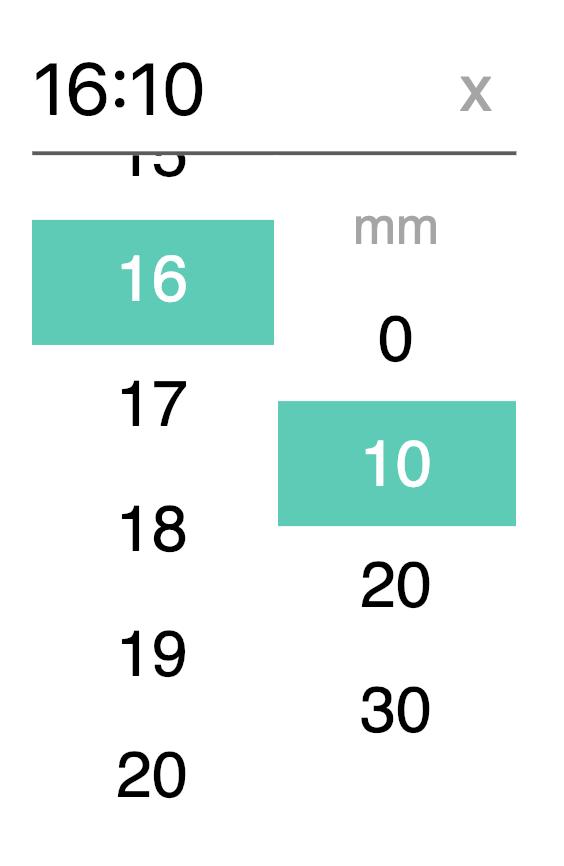
9、vue-timeselector
简单的可自定义Vue.js时间选择器组件。Vue时间选择器是Vue(2.x)组件,可根据多个选项选择时间。
https://github.com/alexiscolin/vue-timeselector
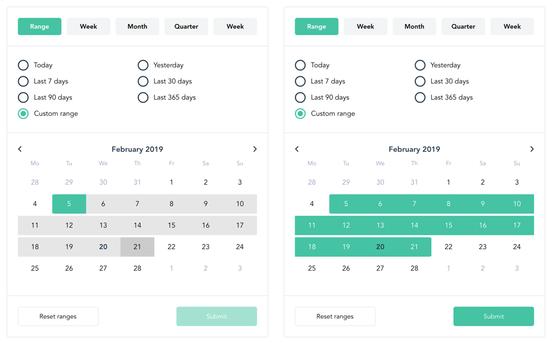
10、vue-mj-daterangepicker
Vue.js日期范围选择器,具有多个范围和预设,此组件提供对vue 2.x +版本的支持
https://github.com/damienroche/vue-mj-daterangepicker
11、VueDT
一个非常轻量级Vuejs日期和时间选择器组件,该轻量级组件只有5kb的大小,可以进一步缩小和压缩。
https://github.com/nkoehring/vuedt
总结
作为Vue开发人员,拥有并使用正确的Vue Component无疑会简化你的应用开发。首选特定某个Vue组件的项都归结为它们的用途。功能齐全,易于使用,可移动性或简便性,以上时间日期选择器全部都是免费开源的,部分介绍为浏览器翻译,不过你随时可以到Github上查看使用,Enjoy it!





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








