
前言
习惯的力量是很强大的。记得刚开始那会儿使用Markdown的时候各种变扭,可是输出的文档格式真心很整洁啊!时间一长,看着自己精心编写的文档复制粘贴到公司Wiki变成“扭曲”的形态,内心真是一忍再忍。最近几天一直在研究提升工作效率的事情,技术文档是其中很重要的一项,琢磨着自己动手吧,毕竟开源的力量也是很强大的。
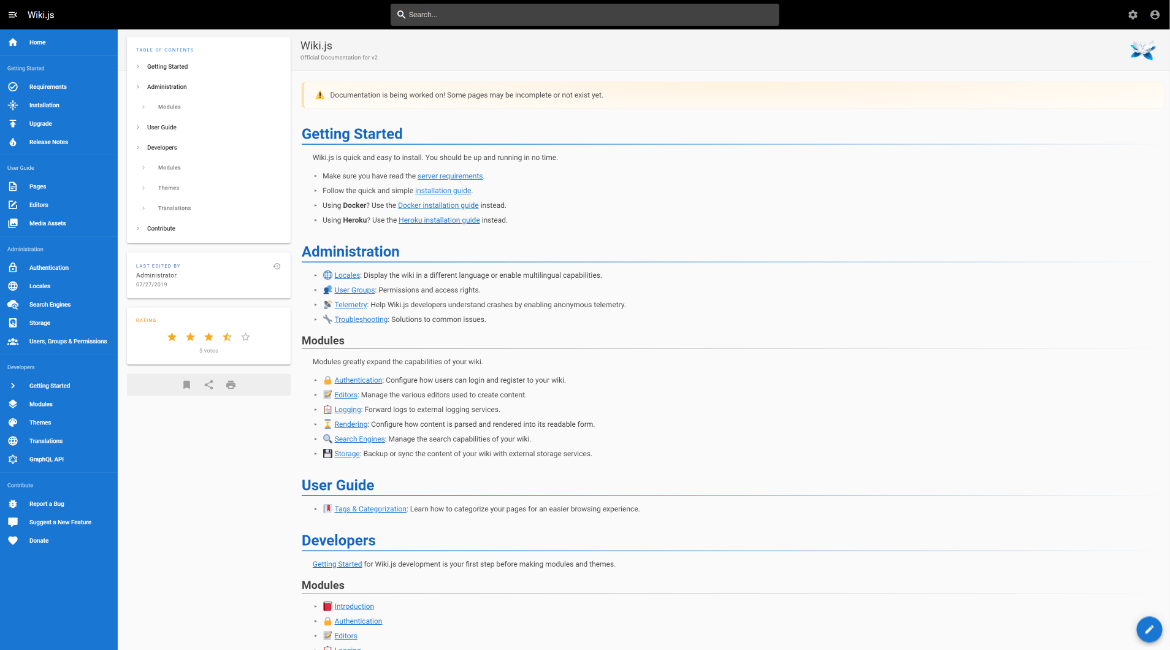
通过Baidu、Google在各种项目之间徘徊,有的很长时间没有更新,有的功能太过简陋,纠结了很长时间,感兴趣的同学可以使用关键字“Wiki Markdown”自行搜索了解一下。无意间浏览到Wiki.js,打开官网的那一刻,瞬间被Wiki.js那华丽的页面吸引,如下图:

详细阅读文档后,觉得基本可以满足需求,应该可以部署实际感受一下。考虑到依赖组件过多,特别是涉及Node.js、PostgreSQL的部分自己并不熟悉,决定详细记录一下“踩坑”的过程,供大家参考。







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1121
1121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








