来自公众号:小生方勤
前言
周末在家休息,突然想看看 Vue 第一次的 commit 提交了什么,想看看 Vue 最开始的样子。查看之后发现 Vue 的第一版并没有我想象的那么完美,可以说有些简陋。但这不影响 1 年多以后这个框架的流行。
查看 Vue 的第一次 commit
不知道有没有同学是纯体力的找到的第一次提交,这里提供一个简单的方案;
第一步:
git clone https://github.com/vuejs/vue.git
第二步:
git log--all
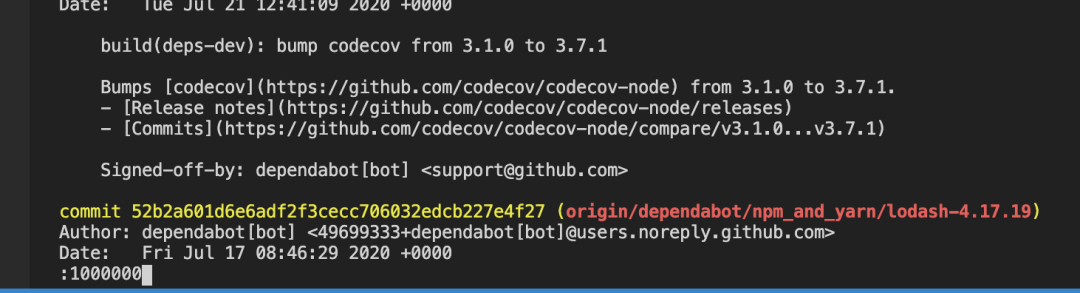
然后输入一个很大的数:

回车,你就能看到第一次提交的 hash 值了:

第三步:
输入 q 即可退出,然后:
git checkout83fac017f96f34c92c3578796a7ddb443d4e1f17
现在你的 VScode 上显示的就是 Vue 的第一次 commit 的内容了!
vue 第一次 commit 的传送门:https://github.com/vuejs/vue/tree/83fac017f96f34c92c3578796a7ddb443d4e1f17
发现

Vue 最初的样子是这 66 行代码
你会发现第一次 commit 使用的打包工具是 grunt;
然后 checkout 到第二次 commit,就看到了双向绑定的一个核心:
Object.defineProperty(),细心的你会发现getset.html里面定义的方法名是Element(Element UI ?);再然后 checkout 到第三次 commit, 你会发现原来 Vue 一开始的命名是 Seed,而非 Vue;
你每一次 checkout 到下一次的 commit 的时候,你对 Vue 的认识就会多一点。
……
这像不像在从头看一部电影,我觉得通过这种方式来学习 Vue,可能会比直接学习 vue 最后提交的样子来的更生动。如果你是看别人对 Vue 源码的解读,更像是在看影评人的解读 —— 总是会存在迷惑。
小生以为这也是一种学习源码的方式,通过这种方式你会体会到一些看源码的乐趣。当然这种方式花费的时间可能会更多,不过理解的也会更深刻。
●输入m获取到文章目录
推荐↓↓↓

Web开发




















 3788
3788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








