今天的学习成果很有趣。
昨天做好了静态的网页后,就开始学习用CSS写动画。
入门之后,其实还蛮简单的。
因为考虑到可能有不懂编程的人看到,所以我尽可能用通俗的语言解释。
但是因为这个专栏也是为了将来自己可以参考,所以我会放一些代码在里面。
一、如何让元素动起来?
一般来说,做动画主要是确定了开始和结束,中间的过程就会自动生成好。
那个开始和结束,我们就叫做「关键帧」(keyframes)。
@在代码中,@keyframes就是设置关键帧的关键词。
如果把整个动画过程比作一个进度条,那么0%和100%的作用就是:在开始和结束的时候插入2个关键帧。
opacity指的是不透明度,transform和物体的运动有关——比如移动、旋转,其中translateX指的就是在X轴上运动。
知道了这些信息,我们就可以读懂这段代码:
1、首先,刚开始的时候,物体是全透明的,并且在正常位置偏左边100px的地方;
2、最后,物体完全显示出来,并回到它应该在的地方。

但是,如果光有这段代码,肯定是不够的,因为我只是定义了一个关键帧,并没有调用(使用)。
怎么调用呢?就是用唯一的名字。
可以看到:第一行代码后面还有一个「moveInLeft」字样,这就是这个keyframe的名字。
为了调用,我们还需要一段代码。
.第一行以.开头的一段字,就是其中一个元素,我们要在这个元素里使用这段keyframe。
所以要加入animation,它的名字是「moveInLeft」,持续时间是「1s」,采用一个「ease-out」的效果。
至此,第一种引用动画的方法就结束了。
二、第二种方法
如果对象变成了一个按钮,那么我们一定希望它在鼠标移过(hover)的时候有一些动画,点击的时候又是另一段动画。

在这种情况下,用之前那个方法,就会有点冗长。
所以我们有另一种方法,首先,我们先定义这个动画:
.「.btn」指的就是按钮元素,「:active」指的是点击后,而「:hover」就代表鼠标经过时。
可以看到,这里一方面有「transfrom」的移动,还有「box-shadow」的投影。
可是,如果我们只指定了这些信息,是没有动画的。

所以,我们要在这个按钮元素上,激活这些动画:
.可以看到,最后一行,有一个「transition」,「all」意思就是激活所有的动画效果,动画的持续时间为「0.2秒」。
只需要一条代码,我们就可以同时激活2个动画。
三、更多效果
我们还可以做更多,让我们贴上一段代码:
.这段代码的作用是,复制了一个和原来按钮一模一样的物体,并且放在他的下面。
然后,我们再来给这个物体加上一段动画:
.意思就是,在鼠标移过这个区域时,他会放大,而且会有一个淡出效果。

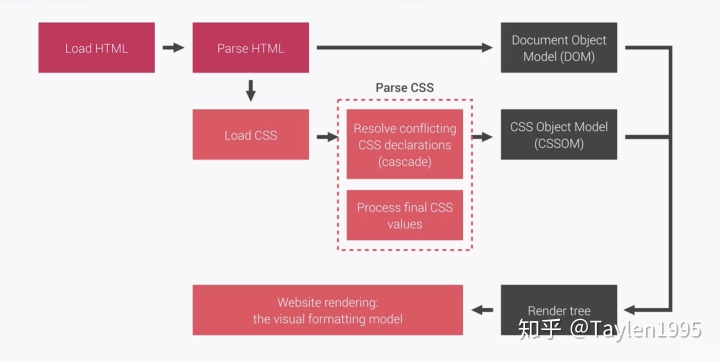
四、CSS背后的运行逻辑
这里仅仅贴出逻辑图,作为自己复习用:

五、总结
总而言之,作为设计师,我必须要学会CSS,这样可以让我的个人网页更漂亮。
这个视频教程一共有25个小时,目前我才学了2个小时不到,请一定要继续加油!





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








