
在Power BI中有一些可视化控件可以用于满足我们基本的作图需求,但是在一些特殊情况下PowerBI自带的可视化控件就显得捉襟见肘。
为了更好的满足我们对可视化的需求,PowerBI.Tips网站上近期推出了DIY可视化控件的功能,分析师可以在PowerBI.Tips网站推出的Charts模块自行绘制满足业务需求的可视化控件,使我们的可视化展现更加贴近业务需求。
首先介绍一下PowerBI.Tips网站的Charts模块,这个模块来自于GitHub中的一个项目,并且上线时间不长,因此到目前为止没有中文版,对于英文不好的用户来说不是很友好。但是这些瑕疵仍无法掩盖它的强大,接下来就让我们一起来熟悉一下操作流程。数据导入
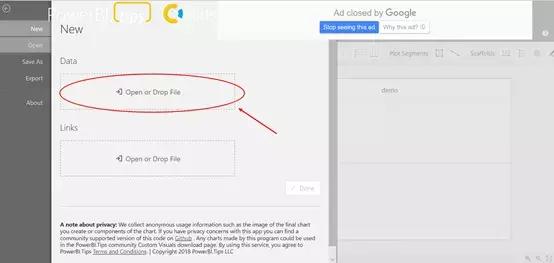
1、打开浏览器(推荐Microsoft Edge),输入网址http://charts.powerbi.tips/,将会跳转到可视化控件制作界面,在这个界面我们要先导入制作控件所需要的数据,点击下图标注的Open Or Drop File:

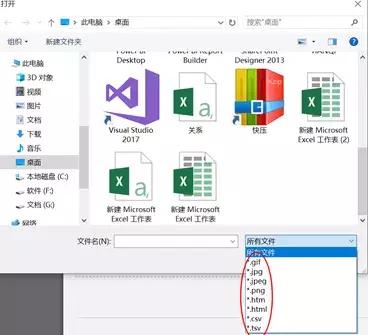
2、之后会弹出窗口要求选择要使用的数据,需要注意的是,由于上线时间不长,该网站的许多功能并不完善,导入的数据只能是图中标红区域的格式。在这里我们选择最为常用的扩展名为.csv的文件来进行演示。

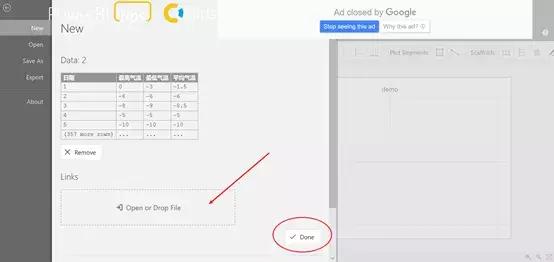
3、导入数据之后,之前的Open Or Drop File会变成我们导入的数据,如下图所示。这里我们注意到下面还有一个Links的选项,也要求我们导入数据,但这并不是必须的,因此可以不用理会,直接点击Done开始制作我们的可视化控件。

界面介绍
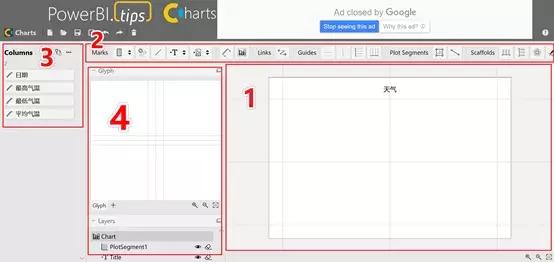
进入制作过程,首先我们会看到如下图所示界面,红色文本框将整个界面的主要区域划分为四个部分,下面具体介绍一下这四部分区域各自的功能。

- 1号区域为控件展示区,我们对可视化控件的添加和删除都会在1号区域进行展示,便于我们更清楚的观察到控件中的细节;
- 2号区域为控件添加区,是可以添加到1号区域的控件,每个控件的具体使用方法后面会有详细说明;
- 3号区域是导入的数据中包含的列;







 本文介绍了如何在PowerBI.Tips网站的Charts模块制作自定义可视化控件,包括数据导入、界面操作、控件添加与格式设置,以实现更贴近业务需求的图表展现。
本文介绍了如何在PowerBI.Tips网站的Charts模块制作自定义可视化控件,包括数据导入、界面操作、控件添加与格式设置,以实现更贴近业务需求的图表展现。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








