我是CSS的新手,最近阅读了规范,并且在理解vertical-align属性时遇到了一些问题。
上面的代码创建了3个div,每个包含3个空的内联框(跨度):
在第一分区,一切似乎都很好。所有3个跨度均与线框的基线对齐。
在第二个div中,将第三个跨度的vertical-align属性设置为top后,前两个跨度将上移。而且我从这里迷路了,我不明白为什么要根据什么规则将它们向上移动。
第3格与我联系更紧密。我将第一个跨度的vertical-align属性设置为bottom,它使第二个跨度移动到比第三个跨度稍低的位置(放大足够时会注意到这一点)。
我可以在规范中找到以下内容,但是multiple solutions到底是什么?有人可以对此进行更多说明吗?
In case they are aligned 'top' or 'bottom', they must be aligned so as to minimize the line box height. If such boxes are tall enough, there are multiple solutions and CSS 2.1 does not define the position of the line box's baseline.
我还创建了一个小提琴。如果您有兴趣,请在Firefox或Chrome中运行它。
stackoverflow.com/questions/4357315/
请注意,第三个小提琴在IE(11)中与Chrome(31)和Firefox(25&26)不同。
vertical-align主要用于inline元素,例如img标记,通常将其设置为vertical-align: middle;以便在文本中正确对齐。
演示(不使用vertical-align)
演示2(使用vertical-align)
好的,这是vertical-align如何使用middle值的一般思路。
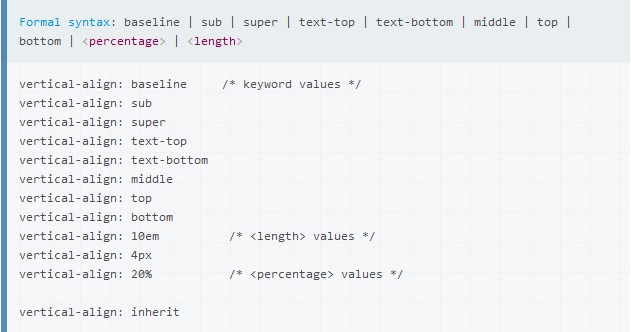
因此,首先让我们看看vertical-align属性的有效值是什么。

鸣谢:Mozilla开发人员网络
现在,让我们逐步解决您的疑问。
在第一个示例中,一切都适合您,但答案是否定的,您将line-height应用于变化的span,但实际上line-height实际上并未应用为您的思维方式...
线高实际上没有应用
将其设置为inline-block并将其应用
您可以阅读此答案以获取更多信息,这就是为什么在span上使用line-height的原因。
继续第二个疑问,您在第一个span,第二个span而不是第三个span上有line-height,那么这是怎么回事?由于span是inline的文本,反正line-height不会像我前面解释的那样在其中起作用,它们很高兴与文本垂直对齐,而当您使用vertical-align: top;时,它不会移动上方的其他两个框将与文本顶部对齐。
查看vertical-align: top;如何在文本顶部对齐
接下来是您的最后一个示例,在这里,第一个span元素按预期与bottom对齐,正确无误,移至第二个,您说它略低于第三个元素,因为它是完全不对齐,line-height是元素align垂直center的元素,最后,将元素移到top,实际上与top对齐。
让它们成为inline-block并查看它们的实际行为。
因此,我希望您能够在所有三个示例之间有所不同,但对于理解line-height属性和inline-block属性也是必要的,也不要忘记参考我分享的答案。
如果我有任何错误,请随时指出错误;如果您有更多/更好的信息,也可以编辑我的答案
嗨@先生 外星人,我仍然认为line-height属性将应用于inline元素。 根据规范,在计算线框的高度时,1.The height of each inline-level box in the line box is calculated. For replaced elements, inline-block elements, and inline-table elements, this is the height of their margin box; for inline boxes, this is their line-height
@YuanLi您应该阅读我提供的答案和链接:)
我假设的是将内联框中的vertical-align属性设置为topdown实际上会更改行框的基线位置。 并且由于基线向上或向下移动,其他框将受到某种影响。 但是我不确定我是否朝着正确的方向前进...
@YuanLi基线不会移动,方框会碰触基线或顶部,具体取决于您设置的内容
我确实阅读了您的答案和链接以及Dilish给出的答案和链接,但至少在目前,我仍然坚持:)也许我需要一些时间来消化





















 2742
2742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








