
传智播客博学谷
加小谷vx:boxueguu
免费领IT各学科资料、课程
Get更多干货直播课

女朋友最近生日,我作为浪漫(搞事)专家,怎么能不弄点惊喜呢?于是我的这一件礼物,直接把女朋友感动哭了。
我和女朋友的甜蜜聊天对话!!

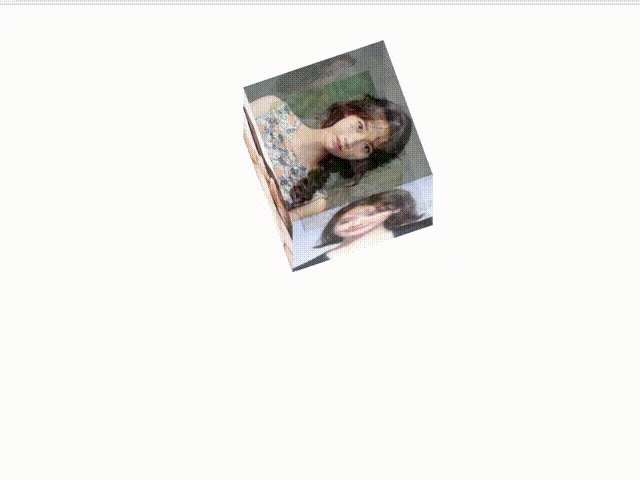
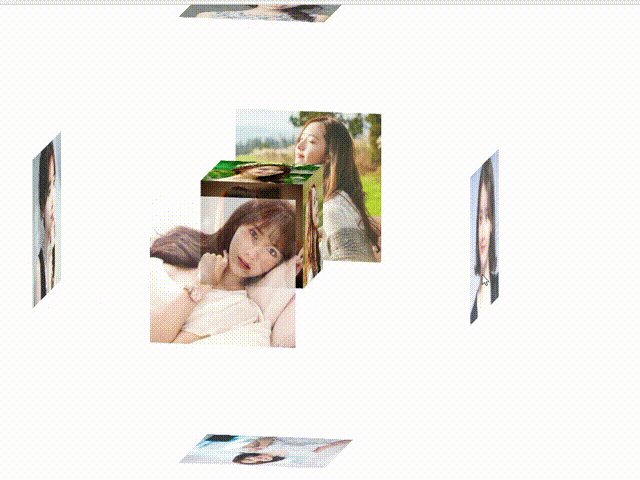
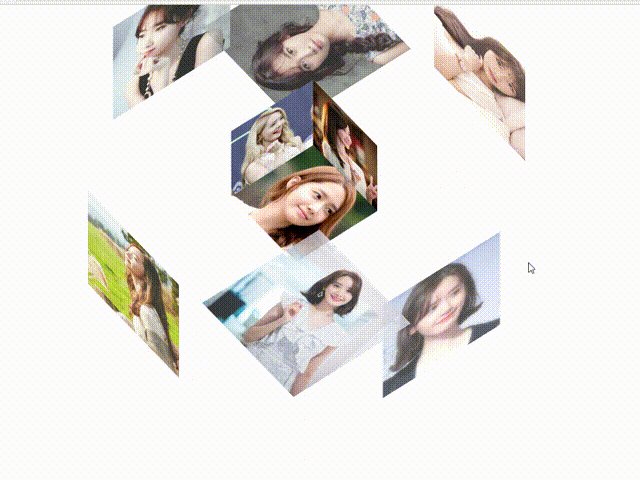
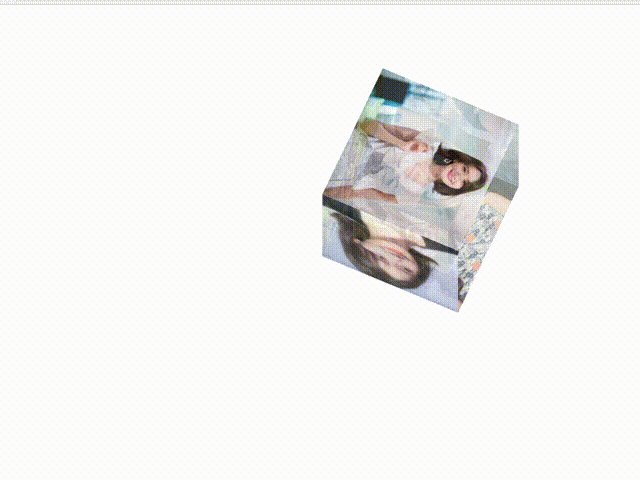
那么我是怎么把女朋友感动哭的呢?我们来看看网页相册效果图。☟☟

这里我把女朋友的照片换成了她最喜欢的偶像的照片(保命操作,当时我用的是她的照片),是不是很炫酷呢?
瞬间让女生感动哭了。

那么是怎么实现的呢,很简单,只需要html和css就行了,代码直接给你们,换一下图片就行了。
把女朋友感动哭的相册 html{ width: 100%; height: 100%; } .bigbox{ width: 10px; height: 10px; margin: 200px 400px; position: relative; } .box{ width:500px; height:300px; margin: 0 auto; transform-style: preserve-3d; transform: rotateX(-30deg) rotateY(-80deg); -webkit-animation: mystyle 15s infinite; animation-timing-function: linear; } @-webkit-keyframes mystyle{ from{transform: rotateX(-180deg) rotateY(-180deg);} to{transform: rotateX(180deg) rotateY(180deg);} } .box div{ position: absolute; width: 200px; height: 200px; opacity: 0.8; transition: all .4s; } .bigpic{ width: 200px; height: 200px; } .box .bigfront{ transform: rotateY(0deg) translateZ(100px); } .box .bigback{ transform: translateZ(-100px) rotateY(180deg); } .box .bigleft{ transform: rotateY(90deg) translateZ(100px); } .box .bigright{ transform: rotateY(-90deg) translateZ(100px); } .box .bigtop{ transform: rotateX(90deg) translateZ(100px); } .box .bigbottom{ transform: rotateX(-90deg) translateZ(100px); } .box span{ display: block; position: absolute; width: 140px; height: 140px; top: 25px; left: 25px; } .box .smallpic{ width: 140px; height: 140px; } .box .smallleft{ transform: rotateY(90deg) translateZ(70px); } .box .smallright{ transform: rotateY(-90deg) translateZ(70px); } .box .smalltop{ transform: rotateX(90deg) translateZ(70px); } .box .smallbottom{ transform: rotateX(-90deg) translateZ(70px); } .box .smallfront{ transform: rotateY(0deg) translateZ(70px); } .box .smallback{ transform: translateZ(-70px) rotateY(180deg); } /*:hover 我们之前说过的一个css选择器,能够让鼠标指向的时候触发*/ .box:hover .bigleft{ transform: rotateY(90deg) translateZ(300px); } .box:hover .bigright{ transform: rotateY(-90deg) translateZ(300px); } .box:hover .bigtop{ transform: rotateX(90deg) translateZ(300px); } .box:hover .bigbottom{ transform: rotateX(-90deg) translateZ(300px); } .box:hover .bigfront{ transform: rotateY(0deg) translateZ(300px); } .box:hover .bigback{ transform: translateZ(-300px) rotateY(180deg); } ![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
文件夹结构如下:

好了,你们也快去把女朋友感动哭吧!!
没有女朋友怎么办?

点个赞,明天我给你分配一个。

不说了,我要去买榴莲了,晚了可能连进去跪榴莲的机会也没有了,大家保重,注意膝盖。
来源:CSDN, git小米粥
-End-




















 3506
3506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








