只要访问过网页的地球人都知道,很多时候页面内容的加载并非与你的访问操作实时同步显现。是什么原因导致的呢?这是由于大多数Web应用程序都结合Ajax/Javascript技术开发,当浏览器进行页面信息加载时,页面中的元素会在不同的时间间隙内陆续完成加载,比较常见的场景诸如:跟随你的滚动条下滑,逐步呈现当前图文信息;鼠标悬停某文本框,自动出现提示文本等。

对于Web自动化测试而言,页面元素呈现的时间差异会让元素识别变得相对困难,在未能找到指定元素的情况下,还会引发各种异常报错,如"Element not found"等。所幸的是Selenium WebDriver提供了不同的等待类型,助我们较好地解决此类难题。
Selenium WebDriver为用户提供了"隐式等待"& "显式等待"两种等待方式,用于处理重复的页面加载,页面元素加载,窗口显示,弹窗,错误消息及Web元素在网页上的呈现形式,下面我们就这两种等待形式逐一详解。
WebDriver隐式等待
Selenium中的隐式等待用于通知WebDriver在抛出类似"Element not found"之前要等待一定的时间,默认设置为0。一旦设置了时间,WebDriver将在该时间内等待该元素,超过等待时间后,如还未找到该元素,则触发相应的异常。
隐式等待服务于当前的整个测试脚本, 即:提供整个测试脚本中每个连续测试步骤/命令之间的默认等待时间(例如自行设置默认等待时间为20秒)。因此,仅当在执行前一个测试步骤/命令后经过20秒时才能执行后续测试步骤。
如下Selenium - Python示例中声明了一个隐式等待,其时间范围为10秒。这意味着,如果该元素不在10秒内出现在页面上,就会引发异常。
隐式等待语法(时间以秒为单位):
selenium.webdriver.driver.implicitly_wait(time in seconds)
场景一:仅获取当前页面标题
from selenium import webdriver
import unittest
class Wait_demo1(unittest.TestCase):
def setUp(self):
self.driver = webdriver.Chrome()
self.driver.get("https://mail.qq.com/")
self.driver.maximize_window()
self.driver.implicitly_wait(10)
def test_title(self):
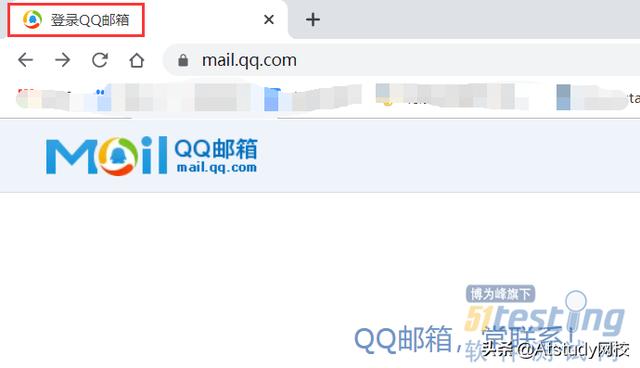
t = self.driver.title
if(t=="登录QQ邮箱"):
print("PASS")
else:
print("FAIL")
def tearDown(self):
self.driver.quit()
WebDriver显式等待
Selenium中的显式等待用于通知WebDriver在引发类似"Element not found"异常之前,需要先在设置的最大延迟时间内等待某些期望条件的出现,这是一种比较聪明的等待方式,但是它只能应用于指定的元素。与隐式等待相比,显式等待提供了更好的选择,因为它可以用来等待动态加载的Ajax元素,针对性和灵活度更强。
如下示例中,我们实现以下操作:
(1)登录QQ邮箱基础版;
(2)然后创建显式等待;
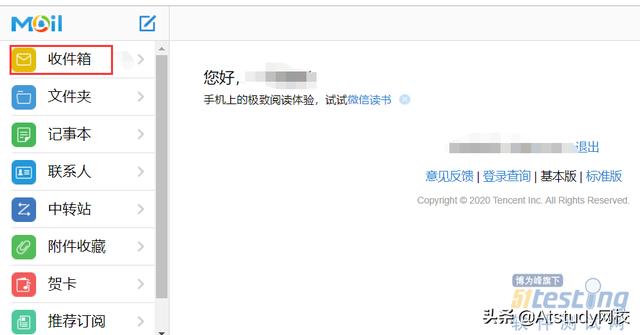
(3)等待页面元素"收件箱"的出现,并且给出的最大时间范围为20秒;
(4)若元素成功出现,获取元素文本信息,并点击该元素。



显式等待语法(时间以秒为单位):
from selenium.webdriver.support.ui import WebDriverWait
WebDriverWait(driver,time).until(expected_conditions.设置等待条件)
场景二:成功登录后,获取收件箱元素文本信息,点击收件箱
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
#定义了变量EC表示expected_conditions
from selenium.webdriver.support import expected_conditions as EC
import unittest
class ECwait_Demo1(unittest.TestCase):
def setUp(self):
self.driver = webdriver.Chrome()
self.driver.get("https://mail.qq.com/")
self.driver.maximize_window()
def test_login_mail(self):
# 定位到"基本版",并点击
self.driver.find_element(By.LINK_TEXT,"基本版").click()
# 输入用户名和密码
self.driver.find_element(By.ID,"u").send_keys("有效账号")
self.driver.find_element(By.ID,"p").send_keys("有效密码")
# 点击登录按钮
self.driver.find_element(By.ID,"go").click()
# 显式等待 20 秒, 等待"收件箱"的出现
element = WebDriverWait(self.driver,20)
element.until(EC.visibility_of_element_located((By.XPATH,'//*[@id="ct"]/div/div[3]/div[1]/div[1]')))
# 获取"收件箱"元素中的文本
mail_box = self.driver.find_element(By.XPATH,'/html/body/div/section[1]/div/ul/li[1]/a/span[2]/span[1]')
# 打印文本
print(mail_box.text)
# 点击收件箱
mail_box.click()
def tearDown(self):
self.driver.quit()
以上场景中,设定在规定时间内(20秒)等待"收件箱"元素的出现,这里的条件设置"ExpectedConditions"为"visibility_of_element_located"。
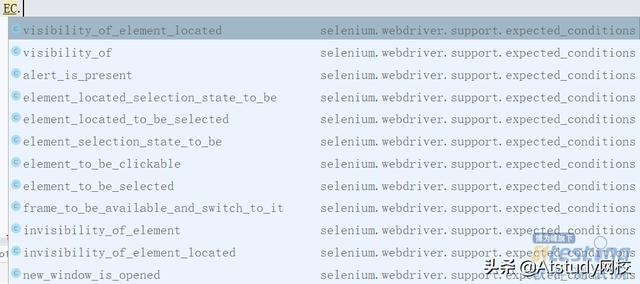
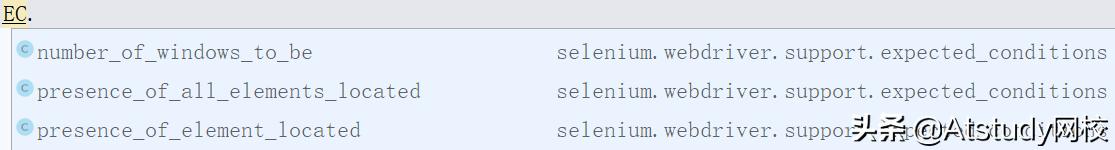
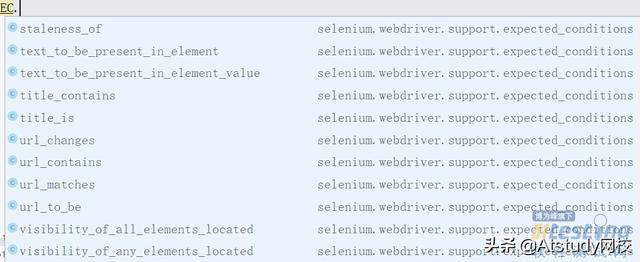
显式等待之所以灵活,还有一个原因是Selenium给我们提供的各类预期条件,除了上面的"visibility_of_element_located"还有(在pycharm中可以通过智能下拉列表来找到当前你需要的那个"预置条件"):
ExpectedConditions带有多种预期条件:



基于ExpectedCondition预期条件种类较多,下面我们简单介绍几个常用的方面,其余以此类推,供大家有兴趣自行尝试:
(1)element_to_be_clickable(element locator)
预期条件:等待直到该元素可单击,即该元素应在屏幕上显示/可见/可操作;
示例代码:
element = WebDriverWait(self.driver, 20)
element.until(EC.element_to_be_clickable((By.ID,"qqLoginTab")))

(2)textToBePresentInElement(element locator,string txt)
预期条件:等待含有指定字符串的元素;
示例代码:
element = WebDriverWait(self.driver, 20)
element.until(EC.text_to_be_present_in_element((By.XPATH,'/html/body/div/div[2]/div[2]/div[2]/div[2]/p[1]'),"常联系"))

(3)title_is()
预期条件:等待带有指定标题的页面
示例代码:
element = WebDriverWait(self.driver, 20)
element.until(EC.title_is("登录QQ邮箱"))

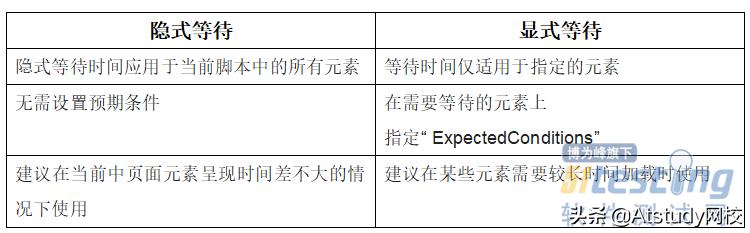
隐式等待 VS 显式等待
如果在测试中存在必须同时使用隐式和显式等待的情况, 假定隐式等待时间设置为20秒,显式等待时间设置为10秒。
显式等待中试图找到一个具有" ExpectedConditions"条件等待的元素,如果该元素不在显式等待(10秒)定义的时间范围内,那么将使用隐式wait( 20秒)之后,如还未出现再抛出"ElementNotFound"之类的异常。

总结
以上基于Selenium WebDriver中的两类等待进行深入解析,隐式和显式这两种等待各有其优势,大家在Web自动化测试脚本编写过程中,需要根据实际情况,恰当地使用隐式和显式等待。
还在做软件测试吗?这儿有python自动化测试相关的实战直播,等下拉你进群,免费的,里面都是从事软件测试的,可以交流技术,还有大佬帮忙解决问题,关注+私信:测试 即可邀请你。





















 897
897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








