JS仿QQ好友列表展开、收缩功能(第一篇)
发布时间:2020-10-17 14:20:03
来源:脚本之家
阅读:96
作者:erdouzhang
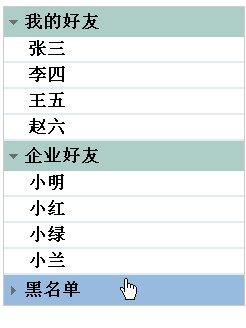
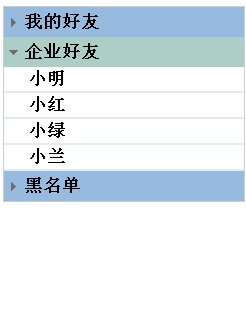
效果图如下所示:

html:
我的好友
- 张三
- 李四
...
企业好友
- 小明
- 小红
...
黑名单
- 哈哈
...
css:
ul,h3 {padding: 0;margin: 0;}
li {list-style: none;}
#list {
width: 240px;
border: 1px solid #ccc;
margin: 0 auto;
}
#list .lis { }
#list h3 {
height: 30px;
line-height: 30px;
text-indent: 20px;/*文字缩进20px*/
background: url(img/ico1.gif) no-repeat 5px center pink;/*前面小箭头*/
cursor: pointer;
}
#list .active { /* 点击时添加的类名 */
background: url(img/ico2.gif) no-repeat 5px center #ff9;
}
#list ul {display: none;}
#list ul li {
line-height: 24px;
border-bottom: 2px solid #fc4;
text-indent: 24px;/*文字缩进24px*/
}
js:
window.onload = function(){
var list = document.getElementById('list');
var ah3 = list.getElementsByTagName('h3');
var uls = list.getElementsByTagName('ul');
// h3要和下面的ul进行匹配,所以我们要用索引值,给h3身上添加索引值
for(var i=0;i
ah3[i].index = i;//给h3添加索引值,点击谁就给谁添加索引值
ah3[i].onclick = function(){
if(this.className == ''){//判断所点击的h3标签是否有类,
//this.index指h3身上的索引数,this指h3,h3的索引值为this.index
uls[this.index].style.display = 'block';
this.className = 'active';//给当前点击的h3添加类,更改箭头方向
}else{
uls[this.index].style.display = 'none';
this.className = '';
}
}
}
}
下篇给大家介绍:JS仿QQ好友列表展开、收缩功能(第二篇)
以上所述是小编给大家介绍的JS仿QQ好友列表展开、收缩功能(第一篇),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!




















 799
799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








